简单掌握CSS3将文字描边及填充文字颜色的方法
时间:2016-03-24
text-stroke文字描边
语法:
CSS Code复制内容到剪贴板
- text-stroke:<text-stroke-width> <text-stroke-color>
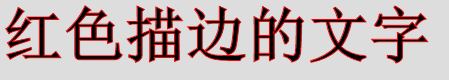
想象一个红色描边的文字:
代码
CSS Code复制内容到剪贴板
- text-stroke: 1px #f00;
效果
text-stroke是符合属性,可以分拆为text-stroke-width和text-stroke-color两个属性
text-fill-color文字填充
语法:
CSS Code复制内容到剪贴板
- text-fill-color:<color>
text-fill-color会覆盖color所定义的字体颜色:
CSS Code复制内容到剪贴板
- text-fill-color:#f00;
- color:#000;
效果
在webkit下你将看到红色的文字
相关文章
 CSS中设置margin:0 auto; 水平居中无效的原因分析很多初学制作网页的朋友,可能会遇到的一个常见问题,就是在CSS中加了margin:0 auto;却没有效果,不能居中的问题,margin:0 auto;的意思就是:上下边界为0,左右
CSS中设置margin:0 auto; 水平居中无效的原因分析很多初学制作网页的朋友,可能会遇到的一个常见问题,就是在CSS中加了margin:0 auto;却没有效果,不能居中的问题,margin:0 auto;的意思就是:上下边界为0,左右 10个有趣的Javascript和CSS库前端领域又发生了翻天覆地的变化,涌现了许多优秀的Javascript和CSS库,我们继续给大家收集和整理部分出色的前端组件和库分享给大家,希望对您有所帮助。 Moon M
10个有趣的Javascript和CSS库前端领域又发生了翻天覆地的变化,涌现了许多优秀的Javascript和CSS库,我们继续给大家收集和整理部分出色的前端组件和库分享给大家,希望对您有所帮助。 Moon M![CSS实现背景透明,文字不透明(各浏览器兼容)[转载]](https://img.genban.org/nopic.gif) CSS实现背景透明,文字不透明(各浏览器兼容)[转载]CSS实现背景透明,文字不透明(各浏览器兼容)[转载]以下是示例CSS部分代码:
CSS实现背景透明,文字不透明(各浏览器兼容)[转载]CSS实现背景透明,文字不透明(各浏览器兼容)[转载]以下是示例CSS部分代码: 【CSS】实现强制不换行/自动换行/强制换行CSS样式强制不换行div{white-space:
【CSS】实现强制不换行/自动换行/强制换行CSS样式强制不换行div{white-space: 【CSS兼容】CSS在不同浏览器下的Hack(IE6 / IE7 /IE8 /Firefox)在写CSS样式编码时,难免会遇到对特定的浏览器进行样式设定。在讲述CSS的Hack前,先来了解下什么是CSS Hack?什么
【CSS兼容】CSS在不同浏览器下的Hack(IE6 / IE7 /IE8 /Firefox)在写CSS样式编码时,难免会遇到对特定的浏览器进行样式设定。在讲述CSS的Hack前,先来了解下什么是CSS Hack?什么 【CSS入门】CSS的基础语法了解CSS基础语法前,我们先了解个术语:选择器什么是选择器?我们先从CSS的角度去看HTML标签、属性...例如:HT
【CSS入门】CSS的基础语法了解CSS基础语法前,我们先了解个术语:选择器什么是选择器?我们先从CSS的角度去看HTML标签、属性...例如:HT
 js实现点击按钮复制文本功能最近遇到一个需求,需要点击按钮,复制 p 标签中的文本到剪切板 之前做过复制输入框的内容,原以为差不多,结果发现根本行不通 尝试了各种办法,最后使了个障眼法,实现了
js实现点击按钮复制文本功能最近遇到一个需求,需要点击按钮,复制 p 标签中的文本到剪切板 之前做过复制输入框的内容,原以为差不多,结果发现根本行不通 尝试了各种办法,最后使了个障眼法,实现了 何为百度移动网站MIP?MIP对网站有什么帮助?随着移动互联网的发展,网友们对于移动产品服务体验要求也越来越高,当然了像移动网站体验也包括在内,随着互联网技术的发展,现在移动网站页面技术也一直在提升和创新,今
何为百度移动网站MIP?MIP对网站有什么帮助?随着移动互联网的发展,网友们对于移动产品服务体验要求也越来越高,当然了像移动网站体验也包括在内,随着互联网技术的发展,现在移动网站页面技术也一直在提升和创新,今