textarea文本域宽度和高度(width、height)自动适应变化处理
 HTMLHEADTITLEtextarea宽度、高度自动适应处理方法/TITLE!-- 控制宽度的自动适应 --style type=text/css.comments { width:100%;
HTMLHEADTITLEtextarea宽度、高度自动适应处理方法/TITLE!-- 控制宽度的自动适应 --style type=text/css.comments { width:100%;实现textarea限制输入字数
 实现textarea限制输入字数(包含中文只能输入10个,全ASCII码能够输入20个)textarea称文本域,又称文本区,即有滚动条的多行文
实现textarea限制输入字数(包含中文只能输入10个,全ASCII码能够输入20个)textarea称文本域,又称文本区,即有滚动条的多行文innerHTML属性应用(HTML DOM innerHTML)
 定义和用法innerHTML获取或者修改DOM节点的HTML内容获取节点内容innerHTML返回DIV#test的内容:div id=testspan我是test里的内容
定义和用法innerHTML获取或者修改DOM节点的HTML内容获取节点内容innerHTML返回DIV#test的内容:div id=testspan我是test里的内容CSS3 box-shadow应用制作Drop Shadow效果
 在介绍CSS3系列时,我花了一篇很长的篇幅专门介绍了CSS3的box-shadow属性以及其具体的使用等。在此文末尾还介绍了使用box-shadow
在介绍CSS3系列时,我花了一篇很长的篇幅专门介绍了CSS3的box-shadow属性以及其具体的使用等。在此文末尾还介绍了使用box-shadow邂逅职责链模式:js实现会员等级积分效果
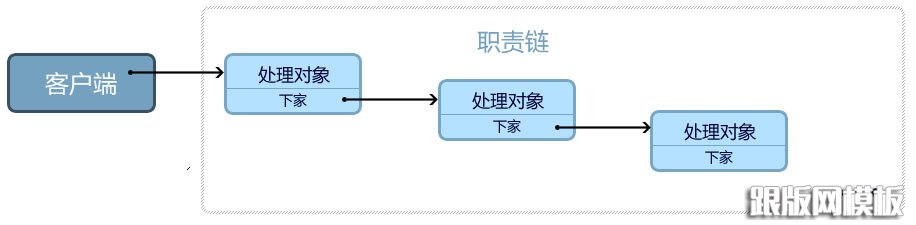
 前段时间买了一本国产js设计模式的书,是企鹅公司曾探大牛写的,书名叫《JavaScript设计模式与开发实践》,第一次买国产书(其实
前段时间买了一本国产js设计模式的书,是企鹅公司曾探大牛写的,书名叫《JavaScript设计模式与开发实践》,第一次买国产书(其实为安装有系统及应用的服务器更换硬盘方法一例
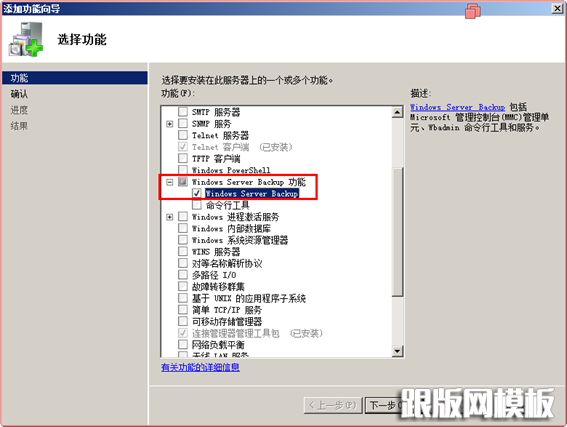
 前几天给一个客户新配置了台服务器,该服务器配置了3块1 TB的7200转的SAS硬盘,该服务器外接了一个光纤存储。客户反应服务器很慢
前几天给一个客户新配置了台服务器,该服务器配置了3块1 TB的7200转的SAS硬盘,该服务器外接了一个光纤存储。客户反应服务器很慢HTML textarea 多行文本输入标签
 textarea的用法textarea rows=3 cols=20textarea标签里的内容可以包括多行文本/textareatextarea的定义所有浏览器都支持 textare
textarea的用法textarea rows=3 cols=20textarea标签里的内容可以包括多行文本/textareatextarea的定义所有浏览器都支持 textaretextarea属性设置详解
 1.overflow内容溢出时的设置(设定被设定对象是否显示滚动条)overflow-x水平方向内容溢出时的设置overflow-y垂直方向内容溢出
1.overflow内容溢出时的设置(设定被设定对象是否显示滚动条)overflow-x水平方向内容溢出时的设置overflow-y垂直方向内容溢出HTML里面Textarea换行总结
 最近碰到一个数据转来转去转到Textrea里面是否能真正按行存放的问题,在这里总结一下: 问题描述:比如get数据到一个TextArea里
最近碰到一个数据转来转去转到Textrea里面是否能真正按行存放的问题,在这里总结一下: 问题描述:比如get数据到一个TextArea里块级元素和行内元素使用心得汇总
 行内内容是说由行内元素组成的内容,行内元素大家都知道吧,比如 SPAN 元素,IFRAME元素和元素样式的display : inline的都是行内
行内内容是说由行内元素组成的内容,行内元素大家都知道吧,比如 SPAN 元素,IFRAME元素和元素样式的display : inline的都是行内块级元素和级联元素的区别与含义
 Block element 块级元素顾名思义就是以块显示的元素,高度宽度都是可以设置的。比如我们常用的div、p、ul默认状态下都是属于块级
Block element 块级元素顾名思义就是以块显示的元素,高度宽度都是可以设置的。比如我们常用的div、p、ul默认状态下都是属于块级box-shadow怎么用?CSS3 box-shadow 属性
 向 div 元素添加 box-shadow:div{box-shadow: 10px 10px 5px #888888;}页面底部有更多实例。浏览器支持定义和用法IE9+、Firefox
向 div 元素添加 box-shadow:div{box-shadow: 10px 10px 5px #888888;}页面底部有更多实例。浏览器支持定义和用法IE9+、Firefox