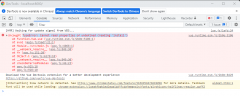
Uncaught TypeError: Cannot read properties of undefined (rea
 vue页面Uncaught TypeError: Cannot read properties of undefined (reading install)报错,页面全空白。 然后发现是自己写的指
vue页面Uncaught TypeError: Cannot read properties of undefined (reading install)报错,页面全空白。 然后发现是自己写的指data-参数说明(模态弹出窗的使用)
 除了通过data-toggle和data-target来控制模态弹出窗之外,Bootstrap框架针对模态弹出框还提供了其他自定义data-属性,来控制模态
除了通过data-toggle和data-target来控制模态弹出窗之外,Bootstrap框架针对模态弹出框还提供了其他自定义data-属性,来控制模态gbk编码的网页如何设置加载utf-8编码的js文件
 现在编码方式主要有两种,一个是utf-8,一个GB2312,如果编码方式不同,会导致页面出现乱码,js中的文字也会乱码。有时候对js直接
现在编码方式主要有两种,一个是utf-8,一个GB2312,如果编码方式不同,会导致页面出现乱码,js中的文字也会乱码。有时候对js直接查看Iconfont字体有哪些图标和编码
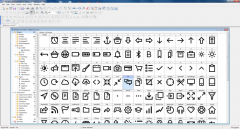
 我们有时候会遇到某一个字体文件,看不到里面有哪些图标字体和编码。有2种查看Iconfont字体有哪些图标和编码的方法。 1、只需要
我们有时候会遇到某一个字体文件,看不到里面有哪些图标字体和编码。有2种查看Iconfont字体有哪些图标和编码的方法。 1、只需要layui动态显示/隐藏表格中的操作按钮
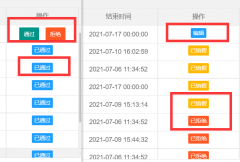
 在layui中我们可能会有需要在执行完某一操作后使操作框变得不可选或者显示其他内容来进一步操作。例如: 这时我们就需要利用到la
在layui中我们可能会有需要在执行完某一操作后使操作框变得不可选或者显示其他内容来进一步操作。例如: 这时我们就需要利用到lalayui.form is not a function
 使用layui 在验证表单的时候写法如下 : link rel="stylesheet" href="layui/css/layui.css"script src="layui/layui.js"/script
使用layui 在验证表单的时候写法如下 : link rel="stylesheet" href="layui/css/layui.css"script src="layui/layui.js"/scriptlayui中tree组件使用报错tree.render is not a function
 layui中tree组件使用报错tree.render is not a function,错误信息如下: Uncaught TypeError:tree.render is not a functionat
layui中tree组件使用报错tree.render is not a function,错误信息如下: Uncaught TypeError:tree.render is not a functionatlayui的弹出框msg修改字体按钮样式
 调整layui的弹出框msg的字体大小以及其他样式: //文本里面可以加html标签let sure = layer.msg('span style="font-size:20px"确
调整layui的弹出框msg的字体大小以及其他样式: //文本里面可以加html标签let sure = layer.msg('span style="font-size:20px"确layer.msg 弹出不同的效果的样式
 icon 1到6的不同效果: layer.msg("我是一个勾,并抖动", {icon:1,time:2000, shift: 6});//一个勾layer.msg("我是一个x,并抖动",
icon 1到6的不同效果: layer.msg("我是一个勾,并抖动", {icon:1,time:2000, shift: 6});//一个勾layer.msg("我是一个x,并抖动",layui怎么隐藏列,该如何操作?
 layui怎么隐藏列,该如何操作?加载完表格的操作: tableIns = table.render({ elem: '#tableDemo', url: '/pltTaskInfo/getData
layui怎么隐藏列,该如何操作?加载完表格的操作: tableIns = table.render({ elem: '#tableDemo', url: '/pltTaskInfo/getDataLayui在table中使用select下拉框
 Layui在table中使用select,这个要怎么操作呢? 1、穿梭框 Layui从2.5.0版本增加了穿梭框,但项目要求左右两边均是表格,无奈只
Layui在table中使用select,这个要怎么操作呢? 1、穿梭框 Layui从2.5.0版本增加了穿梭框,但项目要求左右两边均是表格,无奈只LayUI Table列的显示与隐藏:使用hide属性
 LayUI Table列的显示与隐藏可以通过CSS样式来控制,但是效果不是很满意。这里我通过修改列hide属性后重载表格来实现个别列的显示
LayUI Table列的显示与隐藏可以通过CSS样式来控制,但是效果不是很满意。这里我通过修改列hide属性后重载表格来实现个别列的显示