浏览器Quirksmode模式与CSSCompat模式
时间:2016-04-07(资料备考 暂时不明白也无关系)
今天偶然看到了一道题中有这样一段:
在不同浏览器的Quirksmode和CSSCompat模式下都保持同一效果
其实对于学习标准的人可能更多的人熟悉Quirksmode,也许很多人(对JS不太熟悉的朋友)或许要问:CSSCompat模式是什么,我怎么没听过?其实这两种叫法是在不同的语言环境中的不同叫法。
document 有个属性 compatMode 可以用来判断当前页面采用的何种渲染方式:
BackCompat -- Standards-compliant mode is not switched on.
CSS1Compat -- Standards-compliant mode is switched on.
官方说明:http://msdn2.microsoft.com/en-us/library/ms533687.aspx
或许已经有朋友看出他们之间的某种对应关系:
CSS1Compat: Standards Mode
BackCompat: Quirks Mode
而所说的CSSCompat Mode也就是指我们平时所说的Standards Mode
建议题目还是统一叫法:在不同浏览器的Quirksmode和Standards Mode模式下都保持同一效果。
毕竟这是一道纯CSS题,呵呵,而不是JS题
相关文章
 让网页标签页头部有新消息提醒和Title标题文字滚动显示效果demo展示1: !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w
让网页标签页头部有新消息提醒和Title标题文字滚动显示效果demo展示1: !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w js实现网页收藏功能,动态添加删除网址js实例如下: html head title php点点通 - 关注php开发,提供专业web开发教程 /title meta charset="utf-8" scriptfunction add(){var name = document.getElem
js实现网页收藏功能,动态添加删除网址js实例如下: html head title php点点通 - 关注php开发,提供专业web开发教程 /title meta charset="utf-8" scriptfunction add(){var name = document.getElem 自适应网页设计的方法1、在HTML头部增加viewport标签。 在网站HTML文件的开头,增加viewport meta标签告诉浏览器视口宽度等于设备屏幕宽度,且不进行初始缩放。代码如下: meta name=
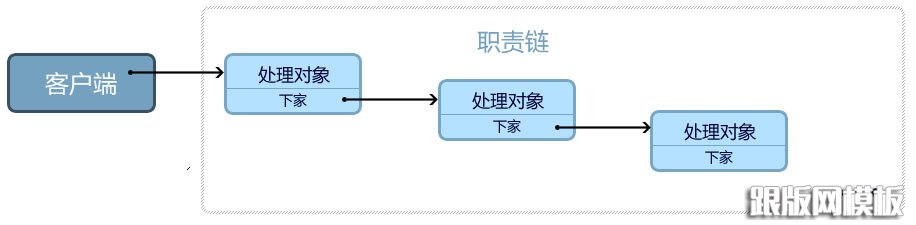
自适应网页设计的方法1、在HTML头部增加viewport标签。 在网站HTML文件的开头,增加viewport meta标签告诉浏览器视口宽度等于设备屏幕宽度,且不进行初始缩放。代码如下: meta name= 邂逅职责链模式:js实现会员等级积分效果前段时间买了一本国产js设计模式的书,是企鹅公司曾探大牛写的,书名叫《JavaScript设计模式与开发实践》,第一次买国产书(其实压根就没买过几本书-_-),入手
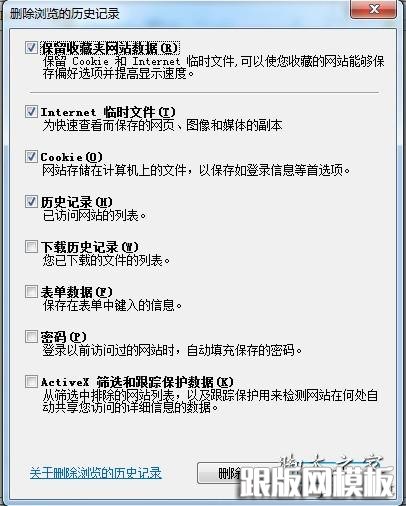
邂逅职责链模式:js实现会员等级积分效果前段时间买了一本国产js设计模式的书,是企鹅公司曾探大牛写的,书名叫《JavaScript设计模式与开发实践》,第一次买国产书(其实压根就没买过几本书-_-),入手 网页关不掉怎么办 网页关不掉的解决方法今天小编打开网页,然后关闭网页的时候,网页还有很大部分还有显示,导致网页关不全的情况。电脑使用起来还比较卡。为什么网页关不掉呢?造成网页关不掉的原因有
网页关不掉怎么办 网页关不掉的解决方法今天小编打开网页,然后关闭网页的时候,网页还有很大部分还有显示,导致网页关不全的情况。电脑使用起来还比较卡。为什么网页关不掉呢?造成网页关不掉的原因有 400 bad request网页显示400 bad request的解决方法最近有朋友说发现一个情况,打开网页显示400 bad request的情况。如果你的电脑也是这种故障的话,那么就听听小编来教你网页显示400 bad request解决方法吧。 前面
400 bad request网页显示400 bad request的解决方法最近有朋友说发现一个情况,打开网页显示400 bad request的情况。如果你的电脑也是这种故障的话,那么就听听小编来教你网页显示400 bad request解决方法吧。 前面
 js实现点击按钮复制文本功能最近遇到一个需求,需要点击按钮,复制 p 标签中的文本到剪切板 之前做过复制输入框的内容,原以为差不多,结果发现根本行不通 尝试了各种办法,最后使了个障眼法,实现了
js实现点击按钮复制文本功能最近遇到一个需求,需要点击按钮,复制 p 标签中的文本到剪切板 之前做过复制输入框的内容,原以为差不多,结果发现根本行不通 尝试了各种办法,最后使了个障眼法,实现了 何为百度移动网站MIP?MIP对网站有什么帮助?随着移动互联网的发展,网友们对于移动产品服务体验要求也越来越高,当然了像移动网站体验也包括在内,随着互联网技术的发展,现在移动网站页面技术也一直在提升和创新,今
何为百度移动网站MIP?MIP对网站有什么帮助?随着移动互联网的发展,网友们对于移动产品服务体验要求也越来越高,当然了像移动网站体验也包括在内,随着互联网技术的发展,现在移动网站页面技术也一直在提升和创新,今