帝国没有像dedecms那样的网站地图的插件,所以必须自己做一个,看到了励学网(www.52article.com)做的不错,效果如下

演示地址为:http://www.52article.com/about/sitemap.html
站长地带使用的是自定义页面,创建了一个网站地图的页面,保存在根目录下about文件夹的sitemap.html下。
所有的html代码就不贴了,主要用的是[listshowclass]0,14,1,0[/listshowclass]标签。
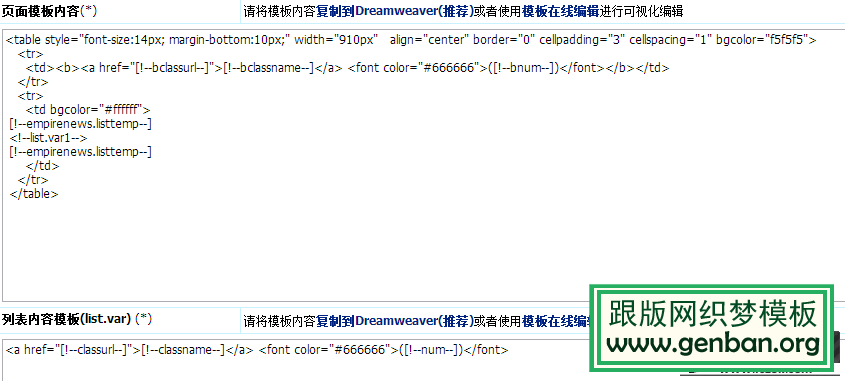
里面的14是标签地址,内容为下图

附上代码:
<tablestyle="font-size:14px; margin-bottom:10px;"width="910px"align="center"border="0"cellpadding="3"cellspacing="1"bgcolor="f5f5f5"><tr><td><b><ahref="[!--bclassurl--]">[!--bclassname--]</a> <fontcolor="#666666">([!--bnum--])</font></b></td></tr><tr><tdbgcolor="#ffffff">[!--empirenews.listtemp--]<!--list.var1-->[!--empirenews.listtemp--]</td></tr></table><ahref="[!--classurl--]">[!--classname--]</a> <fontcolor="#666666">([!--num--])</font>
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
