日志内容是从零开始创建 WordPress 主题系列教程第五篇的第二部分,在这篇中,我们将展示如果显示博客日志的内容,并且使用一个 DIV 标签把博客日志的内容和日志的标题区分开。再次强调一次,上一篇关于 WordPress 主循环介绍的课程非常重要,你需要彻底明白之后才能继续学习。
下面开始这篇课程。首先还是打开 XAMPP,“tutorial”主题文件夹,浏览器并在浏览器地址栏输入:http://localhost/wordpress,最后打开 index.php。
第1步:使用 the_content() 函数显示日志内容
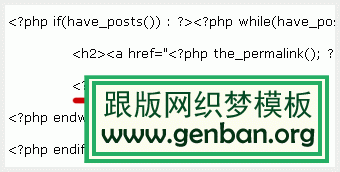
在日志标题代码下面输入:<?php the_content(); ?>。

保存并刷新浏览器,现在在日志标题下面看到了一些文本:

刚才发生什么了?
我们使用了 PHP 函数 the_content() 调用了 日志的内容。现在,日志的内容只是一长行的文本,一直到窗口的右边,因为我们还没有样式化它。还记得最开始说到的 style.css 这个文件吗?我们以后用它来控制所有页面元素的显示和布局。
我们在 WordPress 后台输入多篇多篇测试日志,就可以看到多篇日志一起被显示的样子:

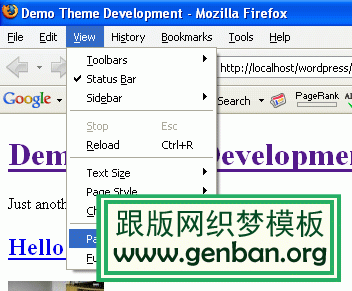
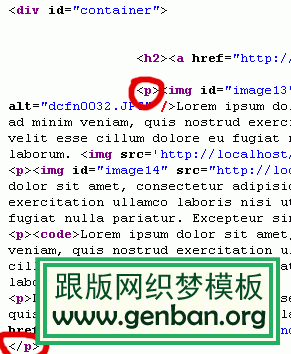
返回浏览器,点击”查看”选择“页面源代码”,就会弹出一个源代码窗口,如果你使用的是 Internet Explorer,那么弹出的是记事本。

我使用的是 Firefox浏览器,下面是在 FireFox 中显示的样子:

你注意到 index.php 文件和它的源代码之间的区别了吗?所有的文本,图像和其他东西等所有上图展示的东西都是通过 the_content() 这个函数调用来的。是不是很有用?注意这些代码是不依赖具体的 WordPress 主题,我们应该自己的这些文本和图片进行编码和样式化。
还有,有没有注意到我圈出的开启和关闭的P标签。他们都没有在 index.php 文件中出现,但是他们在源代码中出现了。
P 标签,为什么和如何使用?
为什么 – 当我们输入日志的时候,每次跳过一行就是一个段落,这个时候需要一个方法去展示?我们可以通过 P (段落,paragraph)标签,每个段落会在 P 标签之间,这就是为什么段落之间有行距的原因,
如何使用 – 非常容易,WordPress 模板系统会自动帮我们产生 P 标签。
第2步:DIV 标签把博客日志的内容和标题区分开
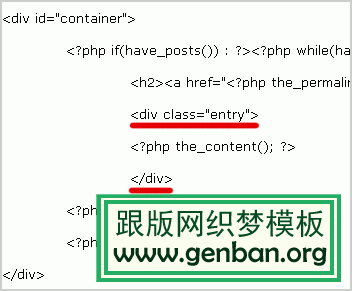
给 the_content() 两边添加 DIV 标签并给该 DIV 标签附上class=”entry”属性,如下:
<div class=”entry”>
</div>
你现在的 index.php 文件应该是:

保存并刷新浏览器,我们再次去查看源代码的话,就会发现每篇日志内容在 class=”entry” 的 DIV 标签中。
这样我们就很容易知道日志标题在哪里结束和日志内容在哪里开始,这样做也是以后使用style.css 文件对它进行样式化做准备,通过 class 我们就可以准确定位到日志内容,样式化日志的内容而不影响页面上其他别的内容。
到目前为止,对于每个 DIV 标签,我们可以用 id 去命名它,如 id=”header”,那么id 和 class之间有什么区别呢?id 是唯一的而 class不是。如果从头到尾浏览源代码,你会发现只有一个 id="header" 和一个 id="container",但是有多个 class="entry"。
那么 header 和 container 可以用 class 去取代 id 吗?完全可以。
但是不能重复任何 id,比如,不能在同一页面上有两个 id="header" 。当你想一遍又一遍重新利用一些东西如日志的标题,那么请使用 class。
第3步:给日志的标题和内容添加 class=”post” 的 DIV 标签
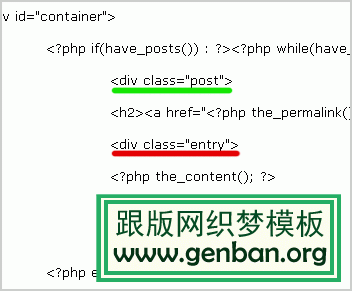
用一个 DIV 标签把日志的标题和内容一起围住。并把这个 DIV 标签命名为:class=”post”。
<div class=”post”>
</div>
(class 和 ID 的名字不是一定要严格和上面一样,可以把 class 和 ID 的名字设置任何你想要的名字,但是 post 和 entry 更加简洁明了,也更容易记。)
现在你的 index.php 文件为:

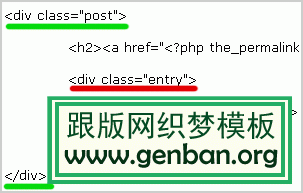
这个是经过缩进整理后的版本:

一般我们使用 tab 健而不是空格键产生缩进的。为什么进行要对代码进行缩进呢?实际上的代码不像我上面的屏幕截图一样有红色或者绿色的高亮显示,我们需要有个能够跟踪代码的方法,通过缩进就能更容易知道哪个 </div> 是结束哪个 <div>。
保存并刷新浏览器,然后查看源代码中的代码。
为什么你要添加另外一个 DIV 标签去围住日志标题和日志内容?www.genban.org 网站建设
增加这个 DIV class=”entry” 去把日志标题和日志内容区分开。而这个div class=”post”是把当前日志和其他内容区分开。