IIS7.5 添加expires头 静态文件的优化 提高性能
时间:2015-10-16原理:对于页面中不经常变化的静态内容通过指定expires头,来进行浏览器端的缓存,减少每次访问时的请求。
实现:
1、IIS下的实现参考
为静态文件(js,css,image)设置客户端缓存是前端优化的重要法则之一,通过IIS为静态文件设置过期头(Expires headers)很方便,
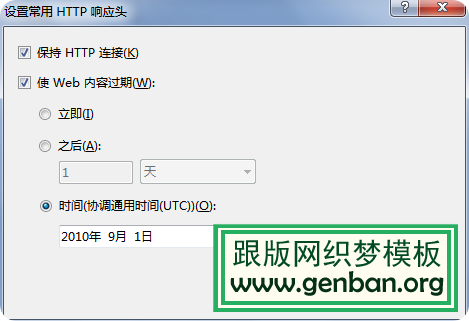
1.打开IIS管理器;
但是这样操作,web的整个站的所有的静态文件的缓存时间都一样,如果我们希望为不同的静态文件添加不同的缓存时间,比如有些文件很久不改变希望缓存时间长些,有些希望缓存时间短些。一直我以为IIS不可以做到,需要编程的方式管理,在google上搜索也无果,最后在stackoverflow提问(iis only Add Expires headers to images),很长时间没人回答,不过最终还是有人解答了。
操作起来还是很简单,下面以添加某一个JS文件的缓存时间为例:
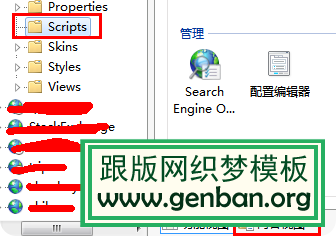
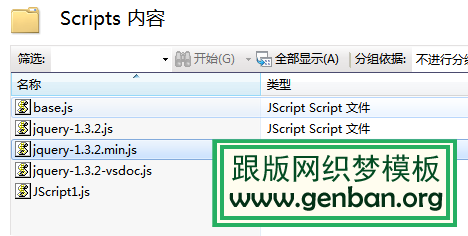
1. 在IIS管理器下点击该文件的文件夹并切换到内容视图
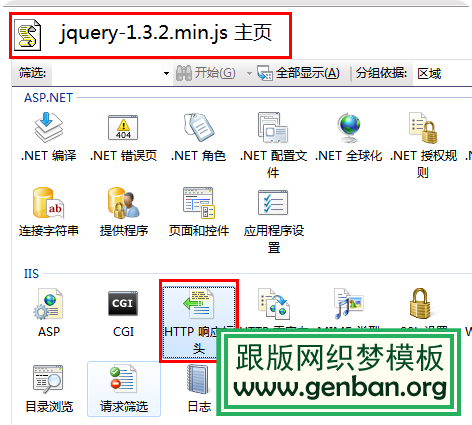
2. 选中要设置的js文件,如上图的jquery-1.3.2.js,右键切换到功能视图,这时看到的IIS管理台内容是
双击上图的HTTP响应标头就可以像为整个站点设置过期时间一样的操作。
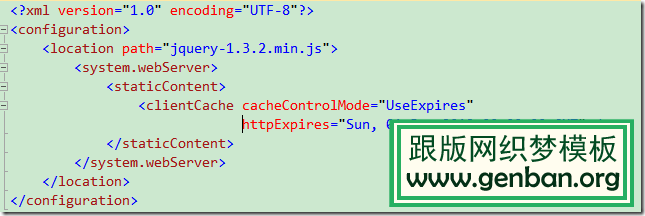
上面的操作最终还是生成web.config的配置,经过上面的设置你会发现在Script文件夹下生成了一个web.config配置文件,打开发现内容如下
这样就明白了通过上面在IIS管理器的“繁琐”的界面操作可以通过简单的web.config中配置即可,
比如我要我整个Script文件夹设置统一的过期日期,只用添加一个location节即可
2、java的实现
mod_expires Apache 模块,具体还没研究如何用
win2000+apache2.0.54+tomcat5.0.28
现在想在某些目录上设置网页过期时间。
当写法是在httpd.conf的后面直接加
ExpiresActive
ExpiresDefault
时,网站全部网页和图片等内容起作用。
当我想只配置某个特定的目录起作用时。写法改为:
<Directory
</Directory>
结论:
通过对指定不同的expires头来达到缓存查找的目的,如果静态内容有变化,可通过对应文件名称改变的方式来进行督促浏览器更新缓存。最好采用名称加版本号的方式对静态文件进行命名。
所针对的缓存对象为不经常改变的任何静态内容,不只是局限于图片,像css、js、flash都可以。
http1.1引入了cache-control来解决expires头需要客户端和服务器端时钟严格同步的问题。
cache-control通过max-age(以秒为单位)来指定多长时间以后过期。







 百度站长平台:该站点为低质站点,暂不可添加,请持续优化后,再行尝试最近新抢注了一个域名,到百度站长平台添加网站时候提示:该站点为低质站点,暂不可添加,请持续优化后,再行尝试。这种情况是啥问题? 经过一番查看,此域名没
百度站长平台:该站点为低质站点,暂不可添加,请持续优化后,再行尝试最近新抢注了一个域名,到百度站长平台添加网站时候提示:该站点为低质站点,暂不可添加,请持续优化后,再行尝试。这种情况是啥问题? 经过一番查看,此域名没 百度站长平台“你无权访问该页面,点击确定按钮返回首页”小编在百度站长平台添加网站时候,提示:你无权访问该页面,点击确定按钮返回首页,如下图所示: 小编觉得很奇怪,因为之前添加了十多个网站都没有问题,百度搜了一下,也
百度站长平台“你无权访问该页面,点击确定按钮返回首页”小编在百度站长平台添加网站时候,提示:你无权访问该页面,点击确定按钮返回首页,如下图所示: 小编觉得很奇怪,因为之前添加了十多个网站都没有问题,百度搜了一下,也