CSS3制作绚丽圆形动态按钮
时间:2015-08-24本CSS3教程可以在不用到javaScript的情况下制作出绚丽的圆形动画按钮;该教程所使用CSS3新属性:border-radius,text-shadow,box-shadow和animation属性。
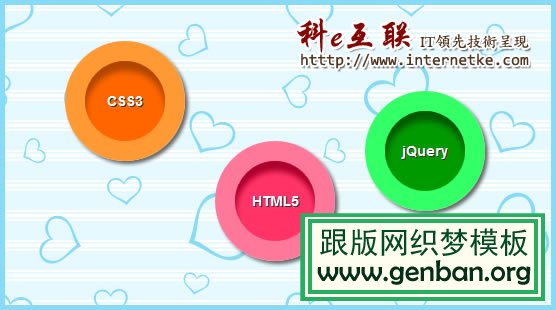
实例效果图,点击图片查看 演示 案例或 下载 此教程: 1.制作绚丽动态按钮HTML代码:
<div class="css3Menus">
<ul>
<li id="btn1"><a href="">CSS3</a></li>
<li id="btn2"><a href="">HTML5</a></li>
<li id="btn3"><a href="">jQuery</a></li>
</ul>
</div>
2.设置按钮外框div容器背景、边框CSS样式:<ul>
<li id="btn1"><a href="">CSS3</a></li>
<li id="btn2"><a href="">HTML5</a></li>
<li id="btn3"><a href="">jQuery</a></li>
</ul>
</div>
.css3Menus {
background: url(keimg.gif) repeat;
width: 506px;
height: 260px;
padding: 20px;
border: 5px solid #88DBF6;
}
3.设置原型按钮CSS样式,border-radius为标签设置圆角样式,box-shadow为标签设置投影样式:background: url(keimg.gif) repeat;
width: 506px;
height: 260px;
padding: 20px;
border: 5px solid #88DBF6;
}
ul {
list-style: none;
}
li {
float: left;
font: 14px/10px Arial, Verdana, sans-serif;
color: #FFF;
background-color: #CCCC00;
width: 80px;
height: 80px;
padding: 20px;
margin: 0 30px 0 0;
-webkit-border-radius: 60px;
-moz-border-radius: 60px;
border-radius: 60px;
box-shadow: 3px 3px 3px #666;
}
4.对每一个按钮背景具体设置CSS样式:list-style: none;
}
li {
float: left;
font: 14px/10px Arial, Verdana, sans-serif;
color: #FFF;
background-color: #CCCC00;
width: 80px;
height: 80px;
padding: 20px;
margin: 0 30px 0 0;
-webkit-border-radius: 60px;
-moz-border-radius: 60px;
border-radius: 60px;
box-shadow: 3px 3px 3px #666;
}
li#btn1 {
background-color: #FF9933;
}
li#btn2 {
background-color: #FF7799;
margin-top: 100px;
}
li#btn3 {
background-color: #33FF66;
margin-top: 50px;
}
5.设置按钮超链接背景、字体对其CSS样式background-color: #FF9933;
}
li#btn2 {
background-color: #FF7799;
margin-top: 100px;
}
li#btn3 {
background-color: #33FF66;
margin-top: 50px;
}
li a {
color: #FFF;
text-decoration: none;
display: block;
width: 80px;
height: 45px;
text-align: center;
padding: 35px 0 0 0;
margin: 0 40px 0 0;
-webkit-border-radius: 40px;
-moz-border-radius: 40px;
border-radius: 40px;
font-size: 14px;
font-weight: bold;
-o-text-shadow: 1px 1px 0px #333333;
-ms-text-shadow: 1px 1px 0px #333333;
-webkit-text-shadow: 1px 1px 0px #333333;
text-shadow: 1px 1px 0px #333333
}
li#btn1 a {
background-color: #FF6600;
-o-box-shadow: 1px 10px 5px #B04600 inset;
-ms-box-shadow: 1px 10px 5px #B04600 inset;
-webkit-box-shadow: 1px 10px 5px #B04600 inset;
box-shadow: 1px 10px 5px #B04600 inset
}
li#btn2 a {
background-color: #FF3366;
-o-box-shadow: 1px 10px 5px #AA002B inset;
-ms-box-shadow: 1px 10px 5px #AA002B inset;
-webkit-box-shadow: 1px 10px 5px #AA002B inset;
box-shadow: 1px 10px 5px #AA002B inset
}
li#btn3 a {
background-color: #009900;
-o-box-shadow: 1px 10px 5px #005B00 inset;
-ms-box-shadow: 1px 10px 5px #005B00 inset;
-webkit-box-shadow: 1px 10px 5px #005B00 inset;
box-shadow: 1px 10px 5px #005B00 inset
}
5.设置鼠标划过、点击时CSS样式:color: #FFF;
text-decoration: none;
display: block;
width: 80px;
height: 45px;
text-align: center;
padding: 35px 0 0 0;
margin: 0 40px 0 0;
-webkit-border-radius: 40px;
-moz-border-radius: 40px;
border-radius: 40px;
font-size: 14px;
font-weight: bold;
-o-text-shadow: 1px 1px 0px #333333;
-ms-text-shadow: 1px 1px 0px #333333;
-webkit-text-shadow: 1px 1px 0px #333333;
text-shadow: 1px 1px 0px #333333
}
li#btn1 a {
background-color: #FF6600;
-o-box-shadow: 1px 10px 5px #B04600 inset;
-ms-box-shadow: 1px 10px 5px #B04600 inset;
-webkit-box-shadow: 1px 10px 5px #B04600 inset;
box-shadow: 1px 10px 5px #B04600 inset
}
li#btn2 a {
background-color: #FF3366;
-o-box-shadow: 1px 10px 5px #AA002B inset;
-ms-box-shadow: 1px 10px 5px #AA002B inset;
-webkit-box-shadow: 1px 10px 5px #AA002B inset;
box-shadow: 1px 10px 5px #AA002B inset
}
li#btn3 a {
background-color: #009900;
-o-box-shadow: 1px 10px 5px #005B00 inset;
-ms-box-shadow: 1px 10px 5px #005B00 inset;
-webkit-box-shadow: 1px 10px 5px #005B00 inset;
box-shadow: 1px 10px 5px #005B00 inset
}
li a:hover, li a:focus, li a:active { width: 120px; height: 65px; padding: 55px 0 0 0; margin: -20px 0 0 -20px; -webkit-border-radius: 60px; -moz-border-radius: 60px; border-radius: 60px; } li a:hover, li a:focus, li a:active { -webkit-animation-name: bounce; -webkit-animation-duration: 1s; -webkit-animation-iteration-count: 4; -webkit-animation-direction: alternate; }
相关文章
 CSS3 属性选择器本文章主要和码农一起来学习CSS3选择器——属性选择器。属性选择器早在CSS2中就被引入了,其主要作用就是对带有指定属性的HTML 元素设置样式。
CSS3 属性选择器本文章主要和码农一起来学习CSS3选择器——属性选择器。属性选择器早在CSS2中就被引入了,其主要作用就是对带有指定属性的HTML 元素设置样式。 CSS3动画之3D旋转书本效果本文向码农介绍CSS3动画之3D旋转书本效果,需要的码农可以参考一下。
CSS3动画之3D旋转书本效果本文向码农介绍CSS3动画之3D旋转书本效果,需要的码农可以参考一下。 CSS3绘制三角形实例介绍本文章主要向码农介绍用CSS3如何绘制三角形,方法很简单,主要使用到css中的border属性,需要的码农可以参考下。
CSS3绘制三角形实例介绍本文章主要向码农介绍用CSS3如何绘制三角形,方法很简单,主要使用到css中的border属性,需要的码农可以参考下。 纯css代码如何制作透明三角形本文章向码农介绍css制作透明三角形,css绘制三角形很简单,如何绘制透明的三角形,本文为码农解决这个问题,感兴趣的码农可以参考一下。
纯css代码如何制作透明三角形本文章向码农介绍css制作透明三角形,css绘制三角形很简单,如何绘制透明的三角形,本文为码农解决这个问题,感兴趣的码农可以参考一下。 css3 气泡对话框实例上一遍文章我们介绍了边三角提示框,那个时候的提示框是比较规则的三角形,本实例将难度进一步升级,用css3制作不规则的气泡对话框。希望对学习css3的朋友有所帮
css3 气泡对话框实例上一遍文章我们介绍了边三角提示框,那个时候的提示框是比较规则的三角形,本实例将难度进一步升级,用css3制作不规则的气泡对话框。希望对学习css3的朋友有所帮 css after before制作的边三角提示框在css中,制作带边三角的提示框有很多方法,例如,使用图片或者border配合position。今天我要向大家介绍使用::after和::before配合border制作带边三角提示框。希
css after before制作的边三角提示框在css中,制作带边三角的提示框有很多方法,例如,使用图片或者border配合position。今天我要向大家介绍使用::after和::before配合border制作带边三角提示框。希
最新文章
 Windows自动更新造成“HTTP Error 503,The service is unavailable。”公司开发的某业务系统出故障了,于是通过VPN在家里直接访问该系统,结果系统器返回 Service Unavailable --------------------------------------------------------------
Windows自动更新造成“HTTP Error 503,The service is unavailable。”公司开发的某业务系统出故障了,于是通过VPN在家里直接访问该系统,结果系统器返回 Service Unavailable -------------------------------------------------------------- iframe 如何设置高度自适应 - iframe 自适应高度的方法最近些项目遇到用iframe的地方,发现设置的固定高有时不能完全适应项目环境,不是高了就是不够高,在页面里看着很不爽。如何想办法到使用 iframe 自适应高度的方法,下面分
iframe 如何设置高度自适应 - iframe 自适应高度的方法最近些项目遇到用iframe的地方,发现设置的固定高有时不能完全适应项目环境,不是高了就是不够高,在页面里看着很不爽。如何想办法到使用 iframe 自适应高度的方法,下面分