css after before制作的边三角提示框
时间:2016-10-12上三角提示框(使用after伪类元素,当然也可以使用before伪类元素):
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>css after before制作的边三角提示框</title>
<style type="text/css">
.arrow_box {
position: relative;
background: #88b7d5;
border: 1px solid #c2e1f5;
padding: 10px;
width: 200px;
height: 100px;
border-radius: 6px;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3);
margin: 30px;
float: left;
}
.arrow_box::after{
position:absolute;
content:"";
height:0;
width: 0;
pointer-events: none;
border: solid transparent;
border-color: rgba(136, 183, 213, 0);
border-bottom-color: #88b7d5;
border-width: 10px;
left: 50%;
margin-left: -10px;
bottom: 100%;
}
</style>
</head>
<body>
<div class="arrow_box"></div>
</body>
</html>
效果图:

左三角提示框:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>css after before制作的边三角提示框</title>
<style type="text/css">
.arrow_box {
position: relative;
background: #88b7d5;
border: 1px solid #c2e1f5;
padding: 10px;
width: 200px;
height: 100px;
border-radius: 6px;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3);
margin: 30px;
float: left;
}
.arrow_box::before{
position:absolute;
content:"";
height:0;
width: 0;
pointer-events: none;
border: solid transparent;
border-color: rgba(136, 183, 213, 0);
border-right-color: #88b7d5;
border-width: 10px;
top: 50%;
right: 100%;
margin-top:-10px;
}
</style>
</head>
<body>
<div class="arrow_box"></div>
</body>
</html>
效果图:

同样,利用上面的实例也可以制作右三角提示框和下三角提示框。这里不再写实例了,读者可以自己尝试一下。
如果需要更多样式的边三角提示框,可以访问这个网站:http://cssarrowplease.com/
相关文章
 css first-child实例及详解css中first-child伪类选择器我们貌似都很熟悉,但是,仅仅是熟悉而已,对于first-child的应用,相信很多人并不能正确运用,经常会出现错误。 本文通过实例向大家
css first-child实例及详解css中first-child伪类选择器我们貌似都很熟悉,但是,仅仅是熟悉而已,对于first-child的应用,相信很多人并不能正确运用,经常会出现错误。 本文通过实例向大家 css3 气泡对话框实例上一遍文章我们介绍了边三角提示框,那个时候的提示框是比较规则的三角形,本实例将难度进一步升级,用css3制作不规则的气泡对话框。希望对学习css3的朋友有所帮
css3 气泡对话框实例上一遍文章我们介绍了边三角提示框,那个时候的提示框是比较规则的三角形,本实例将难度进一步升级,用css3制作不规则的气泡对话框。希望对学习css3的朋友有所帮 CSS before和after伪类元素应用实例及分析CSS中有一个特性允许我们添加额外元素而不扰乱文档本身,它们是以CSS选择器的形式出现的,具有标签的表现效果,但是呢又不是真正的标签元素,所以叫做“伪元素”
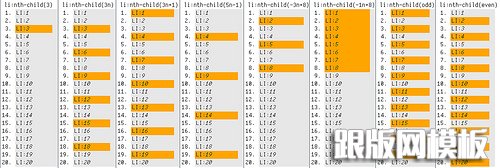
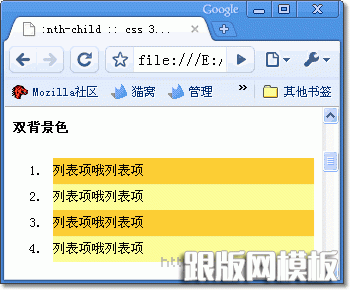
CSS before和after伪类元素应用实例及分析CSS中有一个特性允许我们添加额外元素而不扰乱文档本身,它们是以CSS选择器的形式出现的,具有标签的表现效果,但是呢又不是真正的标签元素,所以叫做“伪元素” CSS3伪类选择器:nth-child()网页制作Webjx文章简介:CSS3标准已提出数年,但是目前能实现她的浏览器并不多,虽然部分浏览器能实现部分规范,但这又有什么用呢?面对更多的兼容性问题,今天
CSS3伪类选择器:nth-child()网页制作Webjx文章简介:CSS3标准已提出数年,但是目前能实现她的浏览器并不多,虽然部分浏览器能实现部分规范,但这又有什么用呢?面对更多的兼容性问题,今天 CSS网页布局教程:CSS伪类定义3种方法网页制作Webjx文章简介:在CSS网页布局中,不可避免的会涉及到CSS伪类的问题。 在CSS网页布局中,不可避免的会涉及到CSS伪类的问题。到底该如何正确的定义CSS伪
CSS网页布局教程:CSS伪类定义3种方法网页制作Webjx文章简介:在CSS网页布局中,不可避免的会涉及到CSS伪类的问题。 在CSS网页布局中,不可避免的会涉及到CSS伪类的问题。到底该如何正确的定义CSS伪 CSS3教程:新增加的结构伪类网页制作Webjx文章简介:CSS 3增加了大量的结构伪类,利用文档结构树来实现表现,从而可以减少页面内class属性和ID属性的定义,使得文档更加简洁。 相关阅读文章
CSS3教程:新增加的结构伪类网页制作Webjx文章简介:CSS 3增加了大量的结构伪类,利用文档结构树来实现表现,从而可以减少页面内class属性和ID属性的定义,使得文档更加简洁。 相关阅读文章
最新文章
 Windows自动更新造成“HTTP Error 503,The service is unavailable。”公司开发的某业务系统出故障了,于是通过VPN在家里直接访问该系统,结果系统器返回 Service Unavailable --------------------------------------------------------------
Windows自动更新造成“HTTP Error 503,The service is unavailable。”公司开发的某业务系统出故障了,于是通过VPN在家里直接访问该系统,结果系统器返回 Service Unavailable -------------------------------------------------------------- iframe 如何设置高度自适应 - iframe 自适应高度的方法最近些项目遇到用iframe的地方,发现设置的固定高有时不能完全适应项目环境,不是高了就是不够高,在页面里看着很不爽。如何想办法到使用 iframe 自适应高度的方法,下面分
iframe 如何设置高度自适应 - iframe 自适应高度的方法最近些项目遇到用iframe的地方,发现设置的固定高有时不能完全适应项目环境,不是高了就是不够高,在页面里看着很不爽。如何想办法到使用 iframe 自适应高度的方法,下面分