jsp播放视频文件的方法总结
时间:2023-12-07下面我将详细讲解“jsp播放视频文件的方法总结”的完整攻略。
一、概述
无论是网站还是web应用,视频的播放都是非常重要的一部分。本篇攻略旨在总结jsp播放视频文件的相关方法,包括常用的两种方法:使用HTML5的<video>标签播放视频和使用开源视频js播放器jwplayer播放视频文件。希望对大家有所帮助。
二、使用HTML5的<video>标签播放视频
HTML5提供了<video>标签用于播放视频。以下是代码示例:
<video width="320" height="240" controls="controls">
<source src="video.mp4" type="video/mp4">
<source src="video.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>
其中,controls="controls"表示播放器控制条,<source> 标签是用来定义多种不同的视频格式文件,路径是相对于web应用的。
三、使用jwplayer播放视频文件
jwplayer是一款非常优秀的开源视频js播放器,支持HTML5视频、Flash优化及自适应设计,而且API非常丰富。使用jwplayer播放视频的前提是要引入播放器的js文件和css文件。
以下是代码示例:
<head>
...
<link rel="stylesheet" href="jwplayer/jwplayer.css">
<script src="jwplayer/jwplayer.js"></script>
<script>jwplayer.key="YOUR-KEY-HERE";</script>
</head>
<body>
<div id="myElement">Loading the player...</div>
<script type="text/javascript">
var playerInstance = jwplayer("myElement");
playerInstance.setup({
file: "video.mp4",
width: 640,
height: 360
});
</script>
</body>
其中,jwplayer.key需要在jwplayer官网上申请获得一个午餐许可,以便使用jwplayer播放器。playerInstance.setup()是播放器的配置方法,其中file属性是视频文件的路径,width和height属性是播放器的宽度和高度。
四、总结
以上就是jsp播放视频文件的方法总结,通过HTML5的<video>标签和jwplayer播放器,能够实现稳定高效地视频播放功能。希望本篇攻略能够对大家有所帮助。
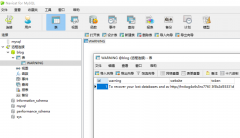
 记录一次mysql数据库被黑删库遭比特币勒索的教训起因是想用服务器上的一个数据库访问其他数据库的权限,就直接按照网上教程改了mysql库里的user表的权限,可能是哪里权限修改问题,也没太在意,到了第二天发现网站登录不
记录一次mysql数据库被黑删库遭比特币勒索的教训起因是想用服务器上的一个数据库访问其他数据库的权限,就直接按照网上教程改了mysql库里的user表的权限,可能是哪里权限修改问题,也没太在意,到了第二天发现网站登录不 MySQL提示某表is marked as crashed and last (automatic)repair fai错误分析: 此错误为表损坏,修复即可。一般原因为服务器突然断电,而有程序还在往表里写数据。或者表的数据很大。避免浪费时间去修表。注意服务器操作时停掉数据库。另外
MySQL提示某表is marked as crashed and last (automatic)repair fai错误分析: 此错误为表损坏,修复即可。一般原因为服务器突然断电,而有程序还在往表里写数据。或者表的数据很大。避免浪费时间去修表。注意服务器操作时停掉数据库。另外