CSS before和after伪类元素应用实例及分析
时间:2016-10-12在分析before和after伪元素之前,我们先看一个实例, 这个实例使用了css伪类元素affter制作了一个自定义的input check样式。
实例如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn">
<head>
<title>CSS input checkbox自定义样式</title>
<style type="text/css">
.compare_button .checkboxcss {
cursor: pointer;
position: absolute;
width: 15px;
height: 15px;
top: 0;
left: 0;
background: #f7f7f7;
border: 2px solid #f5b34f;
border-radius: 5px;
}
.compare_button {
position: relative;
}
.compare_button .checkboxcss:after {
opacity: 0;
content: '';
position: absolute;
width: 7px;
height: 3px;
background: transparent;
top: 3px;
left: 3px;
border: 3px solid #1e8cc5;
border-top: none;
border-right: none;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.compare_button input[type=checkbox]:checked + label:after {
opacity: 1;
}
</style>
</head>
<body>
<div class="compare_button">
<input type="checkbox" id="compare_39680" class="checkbox-input">
<label class="checkboxcss" for="compare_39680"></label>
<span>compare text</span>
</div>
</body>
</html>
效果图:

下面我们对CSS before和after伪类元素的用法进行描述
一、伪元素基本用法
在CSS选择器中加上相应伪类选择符就可以了,像这样:#example: before或者#example: after,这里是使用ID选择器,比如下面的CSS代码:
#example:before {
content: "\"";
}
#example:after {
content: "\"";
}
它的效果就是为example标签前后加上双引号。
和伪类的选择符很像,但是有一点小区别,就是伪类选择符实际上是用两个冒号,::before的形式,以和伪类区别开,但是只用一个冒号浏览器也是可以识别的,在CSS3中规定是一个冒号就可以了。
如果没有绑定标签,像这样::before{ content:”=”;} 这样的伪元素是没有意义的,代码会在DOM里的每个元素的内容之前插入散列符号。即使你删除了<body>标签和它的所有内容,你仍会在页面上看见两个散列符号:一个在<html>里,另一个在<body>标签里。
那么可不可以给伪元素再添加伪元素呢?比如下面这个代码:
#example:after:after{
content: "after";
}
在浏览器中刷新,测试一下会发现什么也没有显示,也就是说再给伪元素添加伪元素目前很多浏览器上是无效的,浏览器忽略掉该定义,只能识别一层伪元素,但是既然可以伪元素添加伪元素,可以期待再为伪元素添加伪元素,其表现力是很强的。
二、伪元素属性和样式
1.content属性
每个伪元素必须要有content属性,否则的话浏览器不能识别,你可以为content属性添加空引用作为它的值(即:content:“”)。
你也可以为content包含一个指向一个图像的URL,就像在css里包含一个背景图像一样:
p:before {
content: url(image.jpg);
}
也可以包含一个Data URI代替图像引用,就像使用css背景一样。
你还可以选择ATRR(X)中的函数的形式。“把X属性的值以字符串的形式返回”,比如:
a:after {
content: attr(href);
}
attr()函数的功能是把得到特定属性的值并把它作为插入的文本成为一个伪元素。
上面的代码会导致页面上的每一个<a>元素的href值立即被放置在每个各自的<a>元素的后面。在文档被打印时,它可以用作一个包含所有URl的打印样式表。
2.标签属性
伪元素也是元素,所以你可以为它添加大部分其他元素具有的属性,比如定位属性,字体属性,背景属性和盒模型的属性等,另外由于伪元素默认是内联元素,所以如果要使得盒模型中的height等属性有效的话,必须要把它转化为块元素,具体就是设置其display属性为block,或者设置为float等。如下:
#example:after{
position: absolute;
display: block;
left: 20px;
top: 20px;
content: "\"";
width: 20px;
height: 20px;
background: #6F3;
}
既然伪元素可以定义position等属性,那么before和after的约束就很有限了,before和after的区别只能是在没有特殊定义伪元素的位置等信息的时候的默认行为不一致,before出现在相对绑定的元素之前,而after出现在相对绑定的元素位置之后。
另外既然可以为伪元素定义盒子模型的属性,就不得不说,伪元素默认为其目标元素的子元素,比如#example:after,伪元素after的父元素就是#example选择符对应的元素,它具有一般子元素盒模型的特性,即为他定义的height和width等属性规则为影响目标元素的规则。
三、伪元素的兼容性
基本可以放心的使用伪元素,因为它有很好的兼容性,可以不用加浏览器前缀而很好的使用它。
支持:before 和 :after 伪元素的浏览器有:
- Chrome 2+,
- Firefox 3.5+ (3.0 had partial support),
- Safari 1.3+,
- Opera 9.2+,
- IE8+ (with some minor bugs),
- 几乎所有的移动浏览器。
但是IE6和IE7上并不支持,如果不是很在意他们的用户数量的话,基本可以很自由的使用啦。
四、伪元素的作用
这里借用Thoriq Firdaus的几个例子简单说一下伪元素的用法。另外伪元素既然是伪元素,那么作为结构与表现分离的一种实现,其作用应该是对文本起到很好的修饰作用,而不是把它用来表现文本。
阴影效果
使用伪元素:before 和 :after 。它们两个都是绝对定位,而且使用负z-index来放置到图片后方实现阴影效果。

3D按钮
利用伪元素结合CSS3 box-shadow 来绘制一个令人吃惊的3D按钮,仅仅使用了CSS和单一的锚文本。伪元素:before 被用来在按钮的左侧添加数字“1”。

叠加图像效果
使用伪元素来仅仅依靠一个图片标签创建一个“凌乱的”叠加图像效果也是可能的。伪元素用于建立一个图片叠加的错觉,通过使用z-index负值使“叠加”的图片在真正的图片后面来实现。

相关文章
 css first-child实例及详解css中first-child伪类选择器我们貌似都很熟悉,但是,仅仅是熟悉而已,对于first-child的应用,相信很多人并不能正确运用,经常会出现错误。 本文通过实例向大家
css first-child实例及详解css中first-child伪类选择器我们貌似都很熟悉,但是,仅仅是熟悉而已,对于first-child的应用,相信很多人并不能正确运用,经常会出现错误。 本文通过实例向大家 css3 气泡对话框实例上一遍文章我们介绍了边三角提示框,那个时候的提示框是比较规则的三角形,本实例将难度进一步升级,用css3制作不规则的气泡对话框。希望对学习css3的朋友有所帮
css3 气泡对话框实例上一遍文章我们介绍了边三角提示框,那个时候的提示框是比较规则的三角形,本实例将难度进一步升级,用css3制作不规则的气泡对话框。希望对学习css3的朋友有所帮 css after before制作的边三角提示框在css中,制作带边三角的提示框有很多方法,例如,使用图片或者border配合position。今天我要向大家介绍使用::after和::before配合border制作带边三角提示框。希
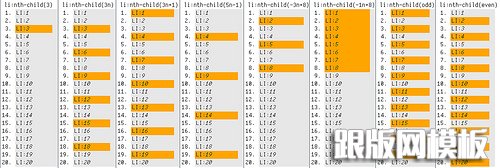
css after before制作的边三角提示框在css中,制作带边三角的提示框有很多方法,例如,使用图片或者border配合position。今天我要向大家介绍使用::after和::before配合border制作带边三角提示框。希 CSS3伪类选择器:nth-child()网页制作Webjx文章简介:CSS3标准已提出数年,但是目前能实现她的浏览器并不多,虽然部分浏览器能实现部分规范,但这又有什么用呢?面对更多的兼容性问题,今天
CSS3伪类选择器:nth-child()网页制作Webjx文章简介:CSS3标准已提出数年,但是目前能实现她的浏览器并不多,虽然部分浏览器能实现部分规范,但这又有什么用呢?面对更多的兼容性问题,今天 CSS网页布局教程:CSS伪类定义3种方法网页制作Webjx文章简介:在CSS网页布局中,不可避免的会涉及到CSS伪类的问题。 在CSS网页布局中,不可避免的会涉及到CSS伪类的问题。到底该如何正确的定义CSS伪
CSS网页布局教程:CSS伪类定义3种方法网页制作Webjx文章简介:在CSS网页布局中,不可避免的会涉及到CSS伪类的问题。 在CSS网页布局中,不可避免的会涉及到CSS伪类的问题。到底该如何正确的定义CSS伪 CSS3教程:新增加的结构伪类网页制作Webjx文章简介:CSS 3增加了大量的结构伪类,利用文档结构树来实现表现,从而可以减少页面内class属性和ID属性的定义,使得文档更加简洁。 相关阅读文章
CSS3教程:新增加的结构伪类网页制作Webjx文章简介:CSS 3增加了大量的结构伪类,利用文档结构树来实现表现,从而可以减少页面内class属性和ID属性的定义,使得文档更加简洁。 相关阅读文章
最新文章
 Windows自动更新造成“HTTP Error 503,The service is unavailable。”公司开发的某业务系统出故障了,于是通过VPN在家里直接访问该系统,结果系统器返回 Service Unavailable --------------------------------------------------------------
Windows自动更新造成“HTTP Error 503,The service is unavailable。”公司开发的某业务系统出故障了,于是通过VPN在家里直接访问该系统,结果系统器返回 Service Unavailable -------------------------------------------------------------- iframe 如何设置高度自适应 - iframe 自适应高度的方法最近些项目遇到用iframe的地方,发现设置的固定高有时不能完全适应项目环境,不是高了就是不够高,在页面里看着很不爽。如何想办法到使用 iframe 自适应高度的方法,下面分
iframe 如何设置高度自适应 - iframe 自适应高度的方法最近些项目遇到用iframe的地方,发现设置的固定高有时不能完全适应项目环境,不是高了就是不够高,在页面里看着很不爽。如何想办法到使用 iframe 自适应高度的方法,下面分