Nginx Gzip模块启用和配置指令详解
时间:2016-09-25Nginx的gzip模块是内置的,在http中添加如下配置:
gzip_min_length 5k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 3;
gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary on;
配置指令详细注释:
gzip on|off
# 默认值: gzip off
# 开启或者关闭gzip模块
gzip_static on|off
# nginx对于静态文件的处理模块
# 该模块可以读取预先压缩的gz文件,这样可以减少每次请求进行gzip压缩的CPU资源消耗。该模块启用后,nginx首先检查是否存在请求静态文件的gz结尾的文件,如果有则直接返回该gz文件内容。为了要兼容不支持gzip的浏览器,启用gzip_static模块就必须同时保留原始静态文件和gz文件。这样的话,在有大量静态文件的情况下,将会大大增加磁盘空间。我们可以利用nginx的反向代理功能实现只保留gz文件。
# 可以google"nginx gzip_static"了解更多
gzip_comp_level 4
# 默认值:1(建议选择为4)
# gzip压缩比/压缩级别,压缩级别 1-9,级别越高压缩率越大,当然压缩时间也就越长(传输快但比较消耗cpu)。
gzip_buffers 4 16k
# 默认值: gzip_buffers 4 4k/8k
# 设置系统获取几个单位的缓存用于存储gzip的压缩结果数据流。 例如 4 4k 代表以4k为单位,按照原始数据大小以4k为单位的4倍申请内存。 4 8k 代表以8k为单位,按照原始数据大小以8k为单位的4倍申请内存。
# 如果没有设置,默认值是申请跟原始数据相同大小的内存空间去存储gzip压缩结果。
gzip_types mime-type [mime-type ...]
# 默认值: gzip_types text/html (默认不对js/css文件进行压缩)
# 压缩类型,匹配MIME类型进行压缩
# 不能用通配符 text/*
# (无论是否指定)text/html默认已经压缩
# 设置哪压缩种文本文件可参考 conf/mime.types
gzip_min_length 1k
# 默认值: 0 ,不管页面多大都压缩
# 设置允许压缩的页面最小字节数,页面字节数从header头中的Content-Length中进行获取。
# 建议设置成大于1k的字节数,小于1k可能会越压越大。 即: gzip_min_length 1024
gzip_http_version 1.0|1.1
# 默认值: gzip_http_version 1.1(就是说对HTTP/1.1协议的请求才会进行gzip压缩)
# 识别http的协议版本。由于早期的一些浏览器或者http客户端,可能不支持gzip自解压,用户就会看到乱码,所以做一些判断还是有必要的。
# 注:99.99%的浏览器基本上都支持gzip解压了,所以可以不用设这个值,保持系统默认即可。
# 假设我们使用的是默认值1.1,如果我们使用了proxy_pass进行反向代理,那么nginx和后端的upstream server之间是用HTTP/1.0协议通信的,如果我们使用nginx通过反向代理做Cache Server,而且前端的nginx没有开启gzip,同时,我们后端的nginx上没有设置gzip_http_version为1.0,那么Cache的url将不会进行gzip压缩
gzip_proxied [off|expired|no-cache|no-store|private|no_last_modified|no_etag|auth|any] ...
# 默认值:off
# Nginx作为反向代理的时候启用,开启或者关闭后端服务器返回的结果,匹配的前提是后端服务器必须要返回包含"Via"的 header头。
off - 关闭所有的代理结果数据的压缩
expired - 启用压缩,如果header头中包含 "Expires" 头信息
no-cache - 启用压缩,如果header头中包含 "Cache-Control:no-cache" 头信息
no-store - 启用压缩,如果header头中包含 "Cache-Control:no-store" 头信息
private - 启用压缩,如果header头中包含 "Cache-Control:private" 头信息
no_last_modified - 启用压缩,如果header头中不包含 "Last-Modified" 头信息
no_etag - 启用压缩 ,如果header头中不包含 "ETag" 头信息
auth - 启用压缩 , 如果header头中包含 "Authorization" 头信息
any - 无条件启用压缩
gzip_vary on
# 和http头有关系,加个vary头,给代理服务器用的,有的浏览器支持压缩,有的不支持,所以避免浪费不支持的也压缩,所以根据客户端的HTTP头来判断,是否需要压缩
gzip_disable "MSIE [1-6]."
# 禁用IE6的gzip压缩,又是因为杯具的IE6。当然,IE6目前依然广泛的存在,所以这里你也可以设置为“MSIE [1-5].”
# IE6的某些版本对gzip的压缩支持很不好,会造成页面的假死,今天产品的同学就测试出了这个问题
后来调试后,发现是对img进行gzip后造成IE6的假死,把对img的gzip压缩去掉后就正常了
为了确保其它的IE6版本不出问题,所以建议加上gzip_disable的设置
关于 SEO:
有人说百度对Gzip的支持不够好,担心影响收录和SEO,经百度查阅相关资料后发现百度专门针对这个问题作过报告,声明百度是支持Gzip的。
服务器开启gzip压缩是否会影响蜘蛛抓取和收录量?
服务器开启gzip压缩,不会对spider抓取产生影响,我们会以压缩的方式来抓取。并且也能够节省站点的网络流量。
相关文章
 Nginx使用中文文件名中文目录404错误的解决办法一:确定你的系统是UTF编码 [root@Tserver ~]# env|grep LANG LANG=en_US.UTF-8 二:NGINX配置文件里默认编码设置为utf-8 server { listen 80; server_name .ing
Nginx使用中文文件名中文目录404错误的解决办法一:确定你的系统是UTF编码 [root@Tserver ~]# env|grep LANG LANG=en_US.UTF-8 二:NGINX配置文件里默认编码设置为utf-8 server { listen 80; server_name .ing nginx加载伪静态文件.htaccess的办法很多网站需要采用伪静态来访问动态网页。所以像phpcms这样的系统,都提供了一个.htaccess文件,供写伪静态规则。但这个规则是针对Apache的。在nginx服务器上并不
nginx加载伪静态文件.htaccess的办法很多网站需要采用伪静态来访问动态网页。所以像phpcms这样的系统,都提供了一个.htaccess文件,供写伪静态规则。但这个规则是针对Apache的。在nginx服务器上并不 nginx伪静态、301重定向、包括域名、目录、文件等的方法在网站建设中需要网页重定向的情况很多:如网页目录结构变动,网页重命名、网页的扩展名改变、网站域名改变等。如果不做重定向,用户的收藏和搜索引 擎数据库中
nginx伪静态、301重定向、包括域名、目录、文件等的方法在网站建设中需要网页重定向的情况很多:如网页目录结构变动,网页重命名、网页的扩展名改变、网站域名改变等。如果不做重定向,用户的收藏和搜索引 擎数据库中 nginx泛域名解析实现二级域名多域名利用nginx泛域名解析配置二级域名和多域名 网站的目录结构为 html ├── bbs └── www html为nginx的安装目录下默认的存放源代码的路径。 bbs为论坛程序源代
nginx泛域名解析实现二级域名多域名利用nginx泛域名解析配置二级域名和多域名 网站的目录结构为 html ├── bbs └── www html为nginx的安装目录下默认的存放源代码的路径。 bbs为论坛程序源代 windows nginx+php 配置一:安装nginx nginx在windows下进行完整配置,需要下载windows的nginx,下载完成后,将下载的nginx解压到你要安装配置的路径,假设我这里是D:\nginx-1.11.4\ngi
windows nginx+php 配置一:安装nginx nginx在windows下进行完整配置,需要下载windows的nginx,下载完成后,将下载的nginx解压到你要安装配置的路径,假设我这里是D:\nginx-1.11.4\ngi Windows Server 2008 R2下将nginx安装成windows系统服务一直在Linux平台上部署web服务,但是最近的一个项目,必须要用windows,不得已再次研究了nginx在windows下的表现,因为Apache httpd在Windows下表现其实也不算太
Windows Server 2008 R2下将nginx安装成windows系统服务一直在Linux平台上部署web服务,但是最近的一个项目,必须要用windows,不得已再次研究了nginx在windows下的表现,因为Apache httpd在Windows下表现其实也不算太
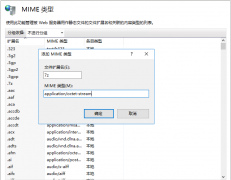
 网站无法加载woff字体文件的解决办法?有客户反馈在安装网站后,woff、woff2字体无法加载,导致无法显示图标文件,这种情况要怎么解决呢? 这是因为服务器IIS默认是没有SVG,WOFF,WOFF2这几个文件类型的扩展的,
网站无法加载woff字体文件的解决办法?有客户反馈在安装网站后,woff、woff2字体无法加载,导致无法显示图标文件,这种情况要怎么解决呢? 这是因为服务器IIS默认是没有SVG,WOFF,WOFF2这几个文件类型的扩展的, 网站服务器不支持.7z文件下载的解决方法7-Zip是一款号称有着现今最高压缩比的压缩软件,它不仅支持独有的7z文件格式,而且还支持各种其它压缩文件格式,其中包括ZIP, RAR, CAB, GZIP, BZIP2和TAR。此软件压缩的压
网站服务器不支持.7z文件下载的解决方法7-Zip是一款号称有着现今最高压缩比的压缩软件,它不仅支持独有的7z文件格式,而且还支持各种其它压缩文件格式,其中包括ZIP, RAR, CAB, GZIP, BZIP2和TAR。此软件压缩的压