Linux环境下nginx搭建简易图片服务器
时间:2016-09-25主要使用Nginx和vsftpd.
安装方面可以直接从nginx官网上下载,或者...
yum install nginx
如果没有yum源则需要自行添加再进行install.
yum install wget
wget http://www.atomicorp.com/installers/atomic
sh ./atomic
yum check update
如果是从官网上下载的则进行如下操作:
[root@admin local]# cd /usr/local
[root@admin local]# tar -zxv -f nginx-1.6.2.tar.gz
[root@admin local]# rm -rf nginx-1.6.2.tar.gz
[root@admin local]# mv nginx-1.6.2 nginx
[root@admin local]# cd /usr/local/nginx
[root@admin nginx]# ./configure --prefix=/usr/local/nginx
[root@admin nginx]# make
[root@admin nginx]# make install
安装vsftpd:
yum install vsftpd
对nginx没有做太复杂的配置,仅仅是创建了一个虚拟目录并打开了目录浏览功能.
我想访问http://localhost/apps时实际访问的路径是/home/appmanager/
首先我需要在nginx/html下创建一个apps文件夹,尽管实际访问的不是这个路径。
mkdir /usr/local/nginx/html/apps
然后修改nginx/conf/nginx.conf在默认的server里再添加一个location并指定实际路径:
location /apps/ {
root /home/appmanager/;
#alias ;
autoindex on;
#autoindex_exact_size off;
#autoindex_localtime on;
}
autoindex on便是打开浏览功能。
root则是将apps映射到/home/appmanager/apps/
当然,alias也可以实现我想要的效果,只是用法上和root稍有差异。
接着需要创建用户,就是上面配置文件中的appmanager。
useradd -d /home/appmanager -M appmanager
接着指定目录并加入权限
chown appmanager /home/appmanager
chmod 777 -R /home/appmanager
不知是什么原因,我第一次创建的用户的目录总是不生效,虽然多次进行usermod -d也毫无效果....
无论如何现在可以通过Jsch api访问了。
public static void main(String[] args) throws JSchException {
Session session = null;
ChannelSftp channelSftp = null;
try {
JSch.setLogger(new JSCHLogger());
JSch jsch = new JSch();
session = jsch.getSession("appmanager", "101.x.x.x", "22");
session.setPassword("password");
Properties config = new Properties();
config.put("StrictHostKeyChecking", "no");
session.setConfig(config);
session.connect();
channelSftp = (ChannelSftp) session.openChannel("sftp");
channelSftp.connect();
} catch (JSchException | SftpException | IOException e) {
logger.error(e.getMessage(), e);
} finally {
if (channelSftp != null) {
channelSftp.disconnect();
}
if (session != null)
session.disconnect();
}
}
相关文章
 Nginx使用中文文件名中文目录404错误的解决办法一:确定你的系统是UTF编码 [root@Tserver ~]# env|grep LANG LANG=en_US.UTF-8 二:NGINX配置文件里默认编码设置为utf-8 server { listen 80; server_name .ing
Nginx使用中文文件名中文目录404错误的解决办法一:确定你的系统是UTF编码 [root@Tserver ~]# env|grep LANG LANG=en_US.UTF-8 二:NGINX配置文件里默认编码设置为utf-8 server { listen 80; server_name .ing nginx加载伪静态文件.htaccess的办法很多网站需要采用伪静态来访问动态网页。所以像phpcms这样的系统,都提供了一个.htaccess文件,供写伪静态规则。但这个规则是针对Apache的。在nginx服务器上并不
nginx加载伪静态文件.htaccess的办法很多网站需要采用伪静态来访问动态网页。所以像phpcms这样的系统,都提供了一个.htaccess文件,供写伪静态规则。但这个规则是针对Apache的。在nginx服务器上并不 Linux 新增磁盘挂载操作查看新增磁盘的设备号 如下图,本例中新增磁盘设备号为 /dev/vdb,大小为10G;磁盘已自动完成分区(/dev/vdb1)和文件系统(ext4)的设置,下面直接挂载即可。 挂
Linux 新增磁盘挂载操作查看新增磁盘的设备号 如下图,本例中新增磁盘设备号为 /dev/vdb,大小为10G;磁盘已自动完成分区(/dev/vdb1)和文件系统(ext4)的设置,下面直接挂载即可。 挂 nginx伪静态、301重定向、包括域名、目录、文件等的方法在网站建设中需要网页重定向的情况很多:如网页目录结构变动,网页重命名、网页的扩展名改变、网站域名改变等。如果不做重定向,用户的收藏和搜索引 擎数据库中
nginx伪静态、301重定向、包括域名、目录、文件等的方法在网站建设中需要网页重定向的情况很多:如网页目录结构变动,网页重命名、网页的扩展名改变、网站域名改变等。如果不做重定向,用户的收藏和搜索引 擎数据库中 linux 查看磁盘空间大小的命令和方法1.Ubuntu 查看磁盘空间大小命令 df -h Df命令是linux系统以磁盘分区为单位查看文件系统,可以加上参数查看磁盘剩余空间信息, 命令格式: df -hl 显示格式为:
linux 查看磁盘空间大小的命令和方法1.Ubuntu 查看磁盘空间大小命令 df -h Df命令是linux系统以磁盘分区为单位查看文件系统,可以加上参数查看磁盘剩余空间信息, 命令格式: df -hl 显示格式为:  Linux 下openoffice+jodconverter转换doc为pdf报错报错内容如下: [root@localhost win]# java -jar /opt/jodconverter2/lib/jodconverter-cli-2.2.2.jar /tmp/win/3.doc /tmp/win/3.pdf2013-7-31 17:24:01 com.a
Linux 下openoffice+jodconverter转换doc为pdf报错报错内容如下: [root@localhost win]# java -jar /opt/jodconverter2/lib/jodconverter-cli-2.2.2.jar /tmp/win/3.doc /tmp/win/3.pdf2013-7-31 17:24:01 com.a
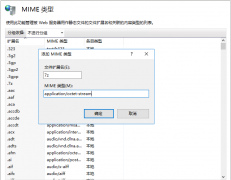
 网站无法加载woff字体文件的解决办法?有客户反馈在安装网站后,woff、woff2字体无法加载,导致无法显示图标文件,这种情况要怎么解决呢? 这是因为服务器IIS默认是没有SVG,WOFF,WOFF2这几个文件类型的扩展的,
网站无法加载woff字体文件的解决办法?有客户反馈在安装网站后,woff、woff2字体无法加载,导致无法显示图标文件,这种情况要怎么解决呢? 这是因为服务器IIS默认是没有SVG,WOFF,WOFF2这几个文件类型的扩展的, 网站服务器不支持.7z文件下载的解决方法7-Zip是一款号称有着现今最高压缩比的压缩软件,它不仅支持独有的7z文件格式,而且还支持各种其它压缩文件格式,其中包括ZIP, RAR, CAB, GZIP, BZIP2和TAR。此软件压缩的压
网站服务器不支持.7z文件下载的解决方法7-Zip是一款号称有着现今最高压缩比的压缩软件,它不仅支持独有的7z文件格式,而且还支持各种其它压缩文件格式,其中包括ZIP, RAR, CAB, GZIP, BZIP2和TAR。此软件压缩的压