nginx下gzip配置参数详解
时间:2016-09-25Nginx自带的有gzip模块 http://wiki.nginx.org/NginxChsHttpGzipModule ,这个模块支持在线实时压缩输出数据流。经过良好的配置优化,可以大幅的提升网站的输出效率。
__使用范例__
gzip on;
gzip_min_length 1000;
gzip_proxied expired no-cache no-store private auth;
gzip_types text/plain application/xml;
内置变量 $gzip_ratio 可以获取到gzip的压缩比率
指令:
[#gzip gzip]
[#gzip_buffers gzip_buffers]
[#gzip_comp_level gzip_comp_level]
[#gzip_min_length gzip_min_length]
[#gzip_http_version gzip_http_version]
[#gzip_proxied gzip_proxied]
[#gzip_types gzip_types]
gzip
语法: gzip on|off
默认值: gzip off
作用域: http, server, location, if (x) location
开启或者关闭gzip模块
gzip_buffers
语法: gzip_buffers number size
默认值: gzip_buffers 4 4k/8k
作用域: http, server, location
设置系统获取几个单位的缓存用于存储gzip的压缩结果数据流。 例如 4 4k 代表以4k为单位,按照原始数据大小以4k为单位的4倍申请内存。 4 8k 代表以8k为单位,按照原始数据大小以8k为单位的4倍申请内存。
如果没有设置,默认值是申请跟原始数据相同大小的内存空间去存储gzip压缩结果。
gzip_comp_level
语法: gzip_comp_level 1..9
默认值: gzip_comp_level 1
作用域: http, server, location
gzip压缩比,1 压缩比最小处理速度最快,9 压缩比最大但处理最慢(传输快但比较消耗cpu)。
gzip_min_length
语法: gzip_min_length length
默认值: gzip_min_length 0
作用域: http, server, location
设置允许压缩的页面最小字节数,页面字节数从header头中的Content-Length中进行获取。
默认值是0,不管页面多大都压缩。
建议设置成大于1k的字节数,小于1k可能会越压越大。 即: gzip_min_length 1024
gzip_http_version
语法: gzip_http_version 1.0|1.1
默认值: gzip_http_version 1.1
作用域: http, server, location
识别http的协议版本。由于早期的一些浏览器或者http客户端,可能不支持gzip自解压,用户就会看到乱码,所以做一些判断还是有必要的。 注:21世纪都来了,现在除了类似于百度的蜘蛛之类的东西不支持自解压,99.99%的浏览器基本上都支持gzip解压了,所以可以不用设这个值,保持系统默认即可。
gzip_proxied
语法: gzip_proxied [off|expired|no-cache|no-store|private|no_last_modified|no_etag|auth|any] …
默认值: gzip_proxied off
作用域: http, server, location
Nginx作为反向代理的时候启用,开启或者关闭后端服务器返回的结果,匹配的前提是后端服务器必须要返回包含”Via”的 header头。
off – 关闭所有的代理结果数据的压缩
expired – 启用压缩,如果header头中包含 “Expires” 头信息
no-cache – 启用压缩,如果header头中包含 “Cache-Control:no-cache” 头信息
no-store – 启用压缩,如果header头中包含 “Cache-Control:no-store” 头信息
private – 启用压缩,如果header头中包含 “Cache-Control:private” 头信息
no_last_modified – 启用压缩,如果header头中不包含 “Last-Modified” 头信息
no_etag – 启用压缩 ,如果header头中不包含 “ETag” 头信息
auth – 启用压缩 , 如果header头中包含 “Authorization” 头信息
any – 无条件启用压缩
gzip_types
语法: gzip_types mime-type [mime-type ...]
默认值: gzip_types text/html
作用域: http, server, location
匹配MIME类型进行压缩,(无论是否指定)”text/html”类型总是会被压缩的。
注意:如果作为http server来使用,主配置文件中要包含文件类型配置文件
http
{
include conf/mime.types;
……
}
如果你希望压缩常规的文件类型,可以写成这个样子
http
{
include conf/mime.types;
gzip on;
gzip_min_length 1000;
gzip_buffers 4 8k;
gzip_http_version 1.1;
gzip_types text/plain application/x-javascript text/css text/html application/xml;
……
}
默认情况下,Nginx的gzip压缩是关闭的
同时,Nginx默认只对text/html进行压缩
所以,开启gzip的指令如下:
gzip on;
gzip_http_version 1.0;
gzip_disable “MSIE [1-6].”;
gzip_types text/plain application/x-javascript text/css text/javascript;
关于gzip_types,如果你想让图片也开启gzip压缩,那么用以下这段吧:
gzip_types text/plain application/x-javascript text/css text/javascript application/x-httpd-php image/jpeg image/gif image/png;
注意:
1. 其中的gzip_http_version的设置,它的默认值是1.1,就是说对HTTP/1.1协议的请求才会进行gzip压缩,如果我们使用了proxy_pass进行反向代理,那么nginx和后端的upstream server之间是用HTTP/1.0协议通信的
This module makes it possible to transfer requests to another server.
It is an HTTP/1.0 proxy without the ability for keep-alive requests yet. (As a result, backend connections are created and destroyed on every request.) Nginx talks HTTP/1.1 to the browser and HTTP/1.0 to the backend server. As such it handles keep-alive to the browser.
如果我们使用nginx通过反向代理做Cache Server,而且前端的nginx没有开启gzip,同时,我们后端的nginx上没有设置gzip_http_version为1.0,那么Cache的url将不会进行gzip压缩
2. gzip_disable的设置是禁用IE6的gzip压缩,又是因为杯具的IE6
IE6的某些版本对gzip的压缩支持很不好,会造成页面的假死,今天产品的同学就测试出了这个问题,后来调试后,发现是对img进行gzip后造成IE6的假死,把对img的gzip压缩去掉后就正常了,为了确保其它的IE6版本不出问题,所以就加上了gzip_disable的设置
相关文章
 Nginx使用中文文件名中文目录404错误的解决办法一:确定你的系统是UTF编码 [root@Tserver ~]# env|grep LANG LANG=en_US.UTF-8 二:NGINX配置文件里默认编码设置为utf-8 server { listen 80; server_name .ing
Nginx使用中文文件名中文目录404错误的解决办法一:确定你的系统是UTF编码 [root@Tserver ~]# env|grep LANG LANG=en_US.UTF-8 二:NGINX配置文件里默认编码设置为utf-8 server { listen 80; server_name .ing nginx加载伪静态文件.htaccess的办法很多网站需要采用伪静态来访问动态网页。所以像phpcms这样的系统,都提供了一个.htaccess文件,供写伪静态规则。但这个规则是针对Apache的。在nginx服务器上并不
nginx加载伪静态文件.htaccess的办法很多网站需要采用伪静态来访问动态网页。所以像phpcms这样的系统,都提供了一个.htaccess文件,供写伪静态规则。但这个规则是针对Apache的。在nginx服务器上并不 nginx伪静态、301重定向、包括域名、目录、文件等的方法在网站建设中需要网页重定向的情况很多:如网页目录结构变动,网页重命名、网页的扩展名改变、网站域名改变等。如果不做重定向,用户的收藏和搜索引 擎数据库中
nginx伪静态、301重定向、包括域名、目录、文件等的方法在网站建设中需要网页重定向的情况很多:如网页目录结构变动,网页重命名、网页的扩展名改变、网站域名改变等。如果不做重定向,用户的收藏和搜索引 擎数据库中 nginx泛域名解析实现二级域名多域名利用nginx泛域名解析配置二级域名和多域名 网站的目录结构为 html ├── bbs └── www html为nginx的安装目录下默认的存放源代码的路径。 bbs为论坛程序源代
nginx泛域名解析实现二级域名多域名利用nginx泛域名解析配置二级域名和多域名 网站的目录结构为 html ├── bbs └── www html为nginx的安装目录下默认的存放源代码的路径。 bbs为论坛程序源代 windows nginx+php 配置一:安装nginx nginx在windows下进行完整配置,需要下载windows的nginx,下载完成后,将下载的nginx解压到你要安装配置的路径,假设我这里是D:\nginx-1.11.4\ngi
windows nginx+php 配置一:安装nginx nginx在windows下进行完整配置,需要下载windows的nginx,下载完成后,将下载的nginx解压到你要安装配置的路径,假设我这里是D:\nginx-1.11.4\ngi Windows Server 2008 R2下将nginx安装成windows系统服务一直在Linux平台上部署web服务,但是最近的一个项目,必须要用windows,不得已再次研究了nginx在windows下的表现,因为Apache httpd在Windows下表现其实也不算太
Windows Server 2008 R2下将nginx安装成windows系统服务一直在Linux平台上部署web服务,但是最近的一个项目,必须要用windows,不得已再次研究了nginx在windows下的表现,因为Apache httpd在Windows下表现其实也不算太
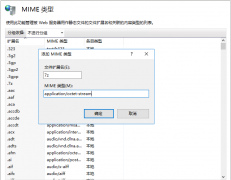
 网站无法加载woff字体文件的解决办法?有客户反馈在安装网站后,woff、woff2字体无法加载,导致无法显示图标文件,这种情况要怎么解决呢? 这是因为服务器IIS默认是没有SVG,WOFF,WOFF2这几个文件类型的扩展的,
网站无法加载woff字体文件的解决办法?有客户反馈在安装网站后,woff、woff2字体无法加载,导致无法显示图标文件,这种情况要怎么解决呢? 这是因为服务器IIS默认是没有SVG,WOFF,WOFF2这几个文件类型的扩展的, 网站服务器不支持.7z文件下载的解决方法7-Zip是一款号称有着现今最高压缩比的压缩软件,它不仅支持独有的7z文件格式,而且还支持各种其它压缩文件格式,其中包括ZIP, RAR, CAB, GZIP, BZIP2和TAR。此软件压缩的压
网站服务器不支持.7z文件下载的解决方法7-Zip是一款号称有着现今最高压缩比的压缩软件,它不仅支持独有的7z文件格式,而且还支持各种其它压缩文件格式,其中包括ZIP, RAR, CAB, GZIP, BZIP2和TAR。此软件压缩的压