Nginx SSI指令配置详解
时间:2016-09-25什么是SSI
Server Side Include,通常称为服务器端嵌入,是一种类似于ASP的基于服务器的网页制作技术。大多数(尤其是基于Unix平台)的WEB服务器如Netscape Enterprise Server等均支持SSI命令。
为什么要用SSI
用个例子来说明,一个静态化的页面中,需要嵌入一小块实时变化的内容,。例如首页,大部分的页面内容需要缓存但是用户登录后的个人信息是动态信息,不能缓存。那么如何解决这个”页面部分缓存”问题,利用SSI就可以解决,在首页的静态页面中嵌入个人信息的动态页,由于是服务器端的嵌入,所以用户浏览的时候都是一个嵌入后的页面。
nginx配置SSI
主要是三个参数,ssi,ssi_silent_errors和ssi_types,均可以放在http,server和location的作用域下。
ssi on
开启ssi支持,默认是off
ssi_silent_errors on
默认值是off,开启后在处理SSI文件出错时不输出错误提示:”[an error occurred while processing the directive] ”
ssi_types
默认是ssi_types text/html,所以如果需要htm和html支持,则不需要设置这句,如果需要shtml支持,则需要设置:ssi_types text/shtml
页面上配置
<!–# include file=”/m/2013/4/15/index_top.html”–>
Xml代码
<!–# include virtual=”/m/2013/4/15/index_top.html”–>
示例
1.开启shtml后缀的文件名支持ssi
server{
……
ssi on;
ssi_silent_errors on;
ssi_types text/shtml;
}
2.开启html后缀的文件名支持ssi
server{
……
ssi on;
ssi_silent_errors on;
}
3.在zt目录下开启html后缀的文件名支持ssi
server{
……
location /hx/{
ssi on;
ssi_silent_errors on;
}
}
相关文章
 Nginx使用中文文件名中文目录404错误的解决办法一:确定你的系统是UTF编码 [root@Tserver ~]# env|grep LANG LANG=en_US.UTF-8 二:NGINX配置文件里默认编码设置为utf-8 server { listen 80; server_name .ing
Nginx使用中文文件名中文目录404错误的解决办法一:确定你的系统是UTF编码 [root@Tserver ~]# env|grep LANG LANG=en_US.UTF-8 二:NGINX配置文件里默认编码设置为utf-8 server { listen 80; server_name .ing nginx加载伪静态文件.htaccess的办法很多网站需要采用伪静态来访问动态网页。所以像phpcms这样的系统,都提供了一个.htaccess文件,供写伪静态规则。但这个规则是针对Apache的。在nginx服务器上并不
nginx加载伪静态文件.htaccess的办法很多网站需要采用伪静态来访问动态网页。所以像phpcms这样的系统,都提供了一个.htaccess文件,供写伪静态规则。但这个规则是针对Apache的。在nginx服务器上并不 nginx伪静态、301重定向、包括域名、目录、文件等的方法在网站建设中需要网页重定向的情况很多:如网页目录结构变动,网页重命名、网页的扩展名改变、网站域名改变等。如果不做重定向,用户的收藏和搜索引 擎数据库中
nginx伪静态、301重定向、包括域名、目录、文件等的方法在网站建设中需要网页重定向的情况很多:如网页目录结构变动,网页重命名、网页的扩展名改变、网站域名改变等。如果不做重定向,用户的收藏和搜索引 擎数据库中 nginx泛域名解析实现二级域名多域名利用nginx泛域名解析配置二级域名和多域名 网站的目录结构为 html ├── bbs └── www html为nginx的安装目录下默认的存放源代码的路径。 bbs为论坛程序源代
nginx泛域名解析实现二级域名多域名利用nginx泛域名解析配置二级域名和多域名 网站的目录结构为 html ├── bbs └── www html为nginx的安装目录下默认的存放源代码的路径。 bbs为论坛程序源代 windows nginx+php 配置一:安装nginx nginx在windows下进行完整配置,需要下载windows的nginx,下载完成后,将下载的nginx解压到你要安装配置的路径,假设我这里是D:\nginx-1.11.4\ngi
windows nginx+php 配置一:安装nginx nginx在windows下进行完整配置,需要下载windows的nginx,下载完成后,将下载的nginx解压到你要安装配置的路径,假设我这里是D:\nginx-1.11.4\ngi Windows Server 2008 R2下将nginx安装成windows系统服务一直在Linux平台上部署web服务,但是最近的一个项目,必须要用windows,不得已再次研究了nginx在windows下的表现,因为Apache httpd在Windows下表现其实也不算太
Windows Server 2008 R2下将nginx安装成windows系统服务一直在Linux平台上部署web服务,但是最近的一个项目,必须要用windows,不得已再次研究了nginx在windows下的表现,因为Apache httpd在Windows下表现其实也不算太
 网站无法加载woff字体文件的解决办法?有客户反馈在安装网站后,woff、woff2字体无法加载,导致无法显示图标文件,这种情况要怎么解决呢? 这是因为服务器IIS默认是没有SVG,WOFF,WOFF2这几个文件类型的扩展的,
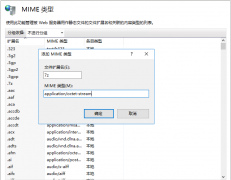
网站无法加载woff字体文件的解决办法?有客户反馈在安装网站后,woff、woff2字体无法加载,导致无法显示图标文件,这种情况要怎么解决呢? 这是因为服务器IIS默认是没有SVG,WOFF,WOFF2这几个文件类型的扩展的, 网站服务器不支持.7z文件下载的解决方法7-Zip是一款号称有着现今最高压缩比的压缩软件,它不仅支持独有的7z文件格式,而且还支持各种其它压缩文件格式,其中包括ZIP, RAR, CAB, GZIP, BZIP2和TAR。此软件压缩的压
网站服务器不支持.7z文件下载的解决方法7-Zip是一款号称有着现今最高压缩比的压缩软件,它不仅支持独有的7z文件格式,而且还支持各种其它压缩文件格式,其中包括ZIP, RAR, CAB, GZIP, BZIP2和TAR。此软件压缩的压