IIS连接数实验(Web开发必读)
时间:2016-09-25打开性能计数器,添加Web Service下的Current Connections。实验需要,把测试站点超时调整为5秒,最大连接数为2。
现在打开网页,分别用IE7(以下简称IE),Firefox 3.5(以下简称FF),Chrome 3.0(以下简称CH)打开站点。发现CH浏览器返回"Service Unavailable",这个很好理解,因为最大连接数是2,其它两个浏览器各占一个,第三个怎么也打不开。那同类浏览器会产生什么效果呢?比如用3个IE(单独进程的,不是tab上的),3个FF,3个CH分别打开后,发现,IE的第3个会报错,而FF与CH还是占用一个连接。这方面,FF和CH明显比IE优秀。而如果是tab上打开,那么3种浏览器都是占用一个连接,这方面都是一样的。
当打开一个浏览器访问后,切换到性能计数器,发现,网页早就下载完了,但是连接还是没有释放。在超时设置为5的情况下,需要等待16~18秒钟,连接才关闭。3种浏览器都一样。
那连接关闭是否与超时设置有关呢?现在把超时设置改成120秒,这是默认值。分别用IE,FF,CH打开,并且等待连接释放,发现IE需要70秒,FF和CH则需要130秒。这表明,打开单个纯文字网页,FF和CH更耗资源。而连接关闭的时间确实与超时设置有关。
接下来测试网页中有图片时,连接的情况。在网页中加入两张不同的图片,用IE,FF,CH分别打开。IE在第一打开时,占用一个连接,刷新几次后占用两个连接;FF始终占用一个连接;CH始终占用两个连接。(也可能测试不够充分)而对于开多个浏览器的情况,到第三个IE的时候,还是会报错(如果第一个浏览器刷新几次,第二个就会报错),而FF与CH则正常。三个tab则全部正常。
现在把两张不同的图片换成5张相同的图片,发现每种浏览器,都只占用一个连接。而把图片换成5张不同的,则全部占用两个连接,并且,在第一次打开时候,IE能显示两个图片,其余显示XX;FF能显示3张;CH能显示3~4张。而刷新几次后,IE全部显示,FF全部显示,CH最多只能显示4张。这应该是浏览器缓存的原因。
还记得以前用XP系统开发的时候,有很多图片的网页一次打开后图片不能全部显示,原因应该就是这个。而从这里也可以看到,图片与WEB应用分离的重要性。有些网站,现在才有大背景图显示(比如taobao)有以上的原因。
就写到这里吧,文章丢了贫道很伤心,没啥写下去的欲望了。
总结以上的测试,可以看出,要适当调整好IIS超时设置,同时注意图片的处理方式!(补充一句,特别是买的虚拟空间,使用时候,就要注意图片的问题,不是把图片都切成块就好。)
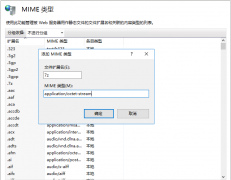
 网站无法加载woff字体文件的解决办法?有客户反馈在安装网站后,woff、woff2字体无法加载,导致无法显示图标文件,这种情况要怎么解决呢? 这是因为服务器IIS默认是没有SVG,WOFF,WOFF2这几个文件类型的扩展的,
网站无法加载woff字体文件的解决办法?有客户反馈在安装网站后,woff、woff2字体无法加载,导致无法显示图标文件,这种情况要怎么解决呢? 这是因为服务器IIS默认是没有SVG,WOFF,WOFF2这几个文件类型的扩展的, 网站服务器不支持.7z文件下载的解决方法7-Zip是一款号称有着现今最高压缩比的压缩软件,它不仅支持独有的7z文件格式,而且还支持各种其它压缩文件格式,其中包括ZIP, RAR, CAB, GZIP, BZIP2和TAR。此软件压缩的压
网站服务器不支持.7z文件下载的解决方法7-Zip是一款号称有着现今最高压缩比的压缩软件,它不仅支持独有的7z文件格式,而且还支持各种其它压缩文件格式,其中包括ZIP, RAR, CAB, GZIP, BZIP2和TAR。此软件压缩的压