Webjx收集的30个CSS导航及菜单教程
时间:2016-04-17在当今标准的Web设计中,CSS是最重要的组成部分。为了让大家更好的理解如何通过CSS来设计,Webjx为大家收集了30个基于CSS的导航菜单和按钮的CSS设计教程,通过这些教程,您可以在您今后的项目中更方便的直接使用或参考,当然也可以用作平时的实践练习。希望大家能从中学

在当今标准的Web设计中,CSS是最重要的组成部分。为了让大家更好的理解如何通过CSS来设计,Webjx.Com为大家收集了30个基于CSS的导航菜单和按钮的CSS设计教程,通过这些教程,您可以在您今后的项目中更方便的直接使用或参考,当然也可以用作平时的实践练习。希望大家能从中学到些什么。 CSS导航及菜单教程
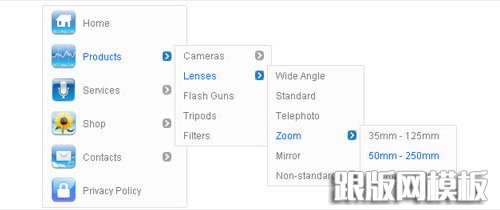
01.高级CSS菜单 : Webdesignerwall

02.导航教程 : Ehousestudio

03.技巧: 为Wordpress导航使用滑动门 : Wphacks

04.: Howtocreate

05.下拉式 : Dave-woods

06.横向动画标签 : Dynamicdrive

07.横向菜单,从上到下: Aplus.rs

08.弹性导航实例 : Icant

09.横向/纵向 : Qrayg

10.Brainjar

#p#副标题#e#
在当今标准的Web设计中,CSS是最重要的组成部分。为了让大家更好的理解如何通过CSS来设计,Webjx为大家收集了30个基于CSS的导航菜单和按钮的CSS设计教程,通过这些教程,您可以在您今后的项目中更方便的直接使用或参考,当然也可以用作平时的实践练习。希望大家能从中学
11.带有悬停效果的菜单 : Bwebi

12.Superfluousbanter

13.CSS 下拉菜单 : Alistapart

14. Cssplay

15.“面包屑”式跟踪 : Cssplay
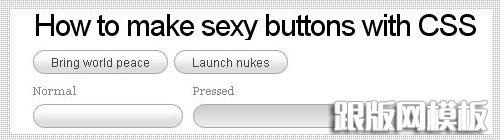
 CSS按钮教程
CSS按钮教程
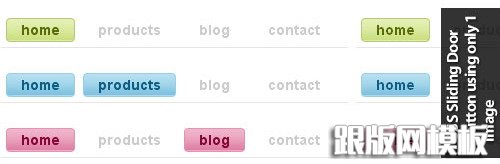
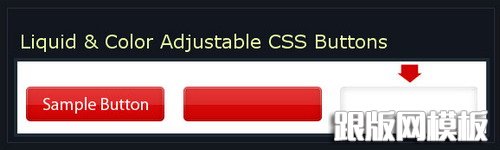
16.使用png和背景颜色的可扩展CSS按钮 : Monc.se

17.预载悬停效果的按钮 : Firefly-multimedia

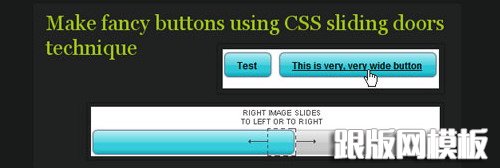
18.仅适用一张图片的滑动门按钮 : Kailoon

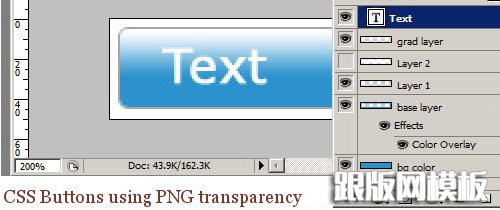
19.使用透明PNG的按钮 : Ryebreaddesign

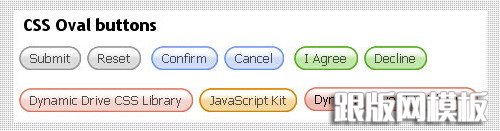
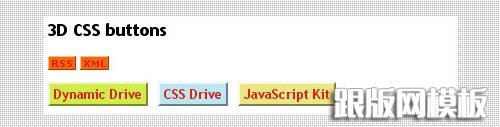
20.按钮 : Dynamicdrive

#p#副标题#e#
在当今标准的Web设计中,CSS是最重要的组成部分。为了让大家更好的理解如何通过CSS来设计,Webjx为大家收集了30个基于CSS的导航菜单和按钮的CSS设计教程,通过这些教程,您可以在您今后的项目中更方便的直接使用或参考,当然也可以用作平时的实践练习。希望大家能从中学
21.使用了CSS滑动门效果的花俏按钮 : Jankoatwarpspeed

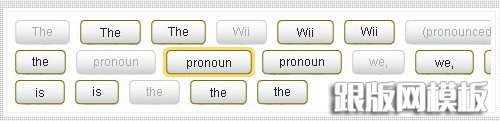
22.按钮 ( Wii 风格按钮 ) : Webappers

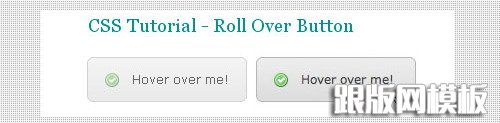
23.悬停按钮 : Learnola

24.重叠箭头式按钮 : Firefly-multimedia

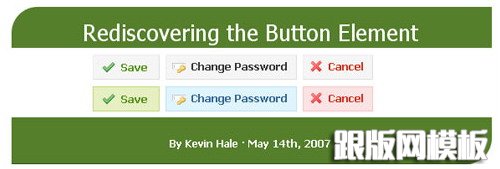
25.Rediscovering The Button Element : Particletree

26.Nublue.co.uk

27.漂亮的CSS按钮图标 : Woork

28.CSS按钮: Oscaralexander

29.Sohtanaka

30.Dynamicdrive

相关文章
 网页中照片预览导航设计技巧导航并不只是指常位于网站头部的导航条,路边的指示牌、商场的指示牌等等都是一种导航,本文章向码农们介绍网页中照片预览导航设计技巧,需要的码农可以参考一下
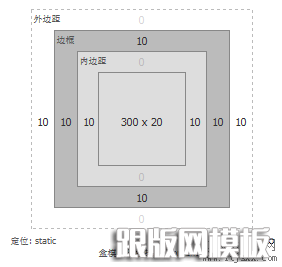
网页中照片预览导航设计技巧导航并不只是指常位于网站头部的导航条,路边的指示牌、商场的指示牌等等都是一种导航,本文章向码农们介绍网页中照片预览导航设计技巧,需要的码农可以参考一下 padding,margin,border与width宽度的关系图解教程
padding,margin,border与width宽度的关系图解教程 css实现鼠标滑过显示子栏目下拉菜单的代码实例下文是纯css实现的,鼠标滑过自动显示子栏目下拉菜单的效果实例。 !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/
css实现鼠标滑过显示子栏目下拉菜单的代码实例下文是纯css实现的,鼠标滑过自动显示子栏目下拉菜单的效果实例。 !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/ CSS教程 伪清除浮动浮动算是清除成功了,但是宽度没有像display:block那样撑开,需要指定一个宽度.
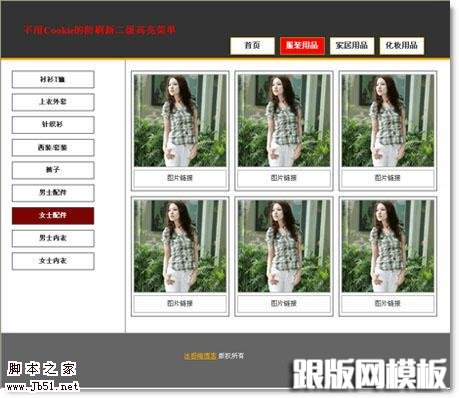
CSS教程 伪清除浮动浮动算是清除成功了,但是宽度没有像display:block那样撑开,需要指定一个宽度. 不用Cookie的仿刷新二级高亮菜单菜单高亮效果是每个网页经常采用的设计方式,它能有效地让用户知道自己当前所在的栏目。
不用Cookie的仿刷新二级高亮菜单菜单高亮效果是每个网页经常采用的设计方式,它能有效地让用户知道自己当前所在的栏目。 网页制作学习教程 CSS Position网页制作学习教程:CSS Position.
网页制作学习教程 CSS Position网页制作学习教程:CSS Position.
最新文章
 Windows自动更新造成“HTTP Error 503,The service is unavailable。”公司开发的某业务系统出故障了,于是通过VPN在家里直接访问该系统,结果系统器返回 Service Unavailable --------------------------------------------------------------
Windows自动更新造成“HTTP Error 503,The service is unavailable。”公司开发的某业务系统出故障了,于是通过VPN在家里直接访问该系统,结果系统器返回 Service Unavailable -------------------------------------------------------------- iframe 如何设置高度自适应 - iframe 自适应高度的方法最近些项目遇到用iframe的地方,发现设置的固定高有时不能完全适应项目环境,不是高了就是不够高,在页面里看着很不爽。如何想办法到使用 iframe 自适应高度的方法,下面分
iframe 如何设置高度自适应 - iframe 自适应高度的方法最近些项目遇到用iframe的地方,发现设置的固定高有时不能完全适应项目环境,不是高了就是不够高,在页面里看着很不爽。如何想办法到使用 iframe 自适应高度的方法,下面分