Webjx收集基于CSS JS设计50款优秀的导航菜单
时间:2016-04-17下面Webjx.com要向大家推荐的50款优秀的导航菜单,有些是基于CSS设计的,有些是基于CSS JavaScript的菜单,还有些是基于Flash的导航菜单设计,它们都有一个共同点:那就是它们都极具创意、界面对用户有好的,且完美的与网站的整体风格融合在一起。
网站可用性是任何网站的基本要素,而可用的导航更是网站所必需的要素之一。导航决定了用户如何与网站进行交互。如果没有了可用的导航,那么网站内容就会变得毫无用处。导航菜单应当足够简单以让用户快速了解它,但还要包含一些必要的元素来引导用户浏览整个网站——融入一些有创意且漂亮的设计。
下面Webjx.com要向大家推荐的50款优秀的导航菜单,有些是基于CSS设计的,有些是基于CSS JavaScript的菜单,还有些是基于Flash的导航菜单设计,它们都有一个共同点:那就是它们都极具创意、界面对用户有好的,且完美的与网站的整体风格融合在一起。 1.基于CSS的导航菜单设计
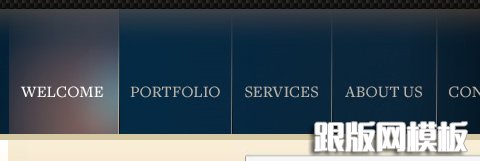
Loodo
让网站更有感觉的华丽的菜单

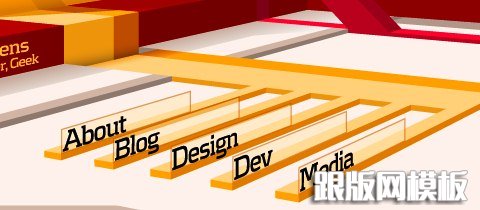
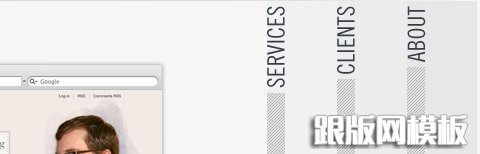
Acko.net
Steven将他网站的导航菜单设计成了不同寻常的透视效果。

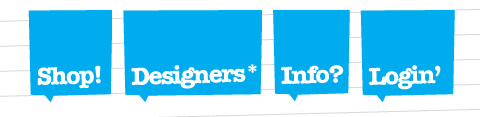
Web Design Ledger
Web Design Ledger的导航菜单设计的非常棒,超大的尺寸让用户的操作很方便,但不会干扰到网站的内容。

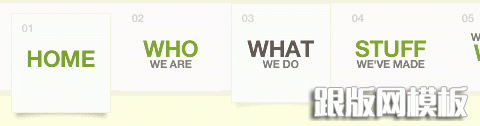
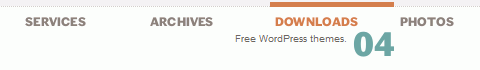
UX Booth
UX Booth在它的导航下面使用了华丽的文本区,用来对每个相应的导航菜单项进行详细描述。

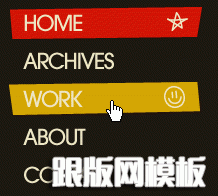
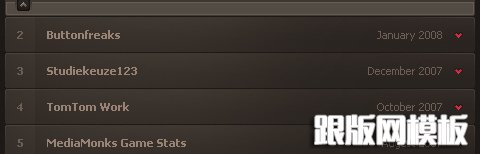
Nopokographics
很少有网站使用纵向的导航,原因很简单:纵向菜单用起来很困难。但是,仍然会有一些设计师铤而走险。 Nopoko Graphics 为纵向导航添加了箭头和一些鼠标悬停效果。

Icon Designer
这个网站在首页使用了一个很大的基于图片的导航。用户的视线会第一时间被这个大导航吸引,从而起到方便用户的作用。

Cosmicsoda
这个网站的大导航很吸引人,而且使用了轻微的悬停效果来着重显示某个菜单项。

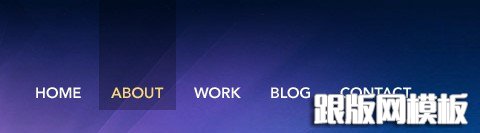
Designsensory
这个二级下拉式导航菜单,通过不同的颜色来凸显当前激活的菜单项。

Smallstone
Smallstone,一家美国唱片公司。导航的设计样式是号称Space Echo Roland SE-201。

#p#副标题#e#
下面Webjx.com要向大家推荐的50款优秀的导航菜单,有些是基于CSS设计的,有些是基于CSS JavaScript的菜单,还有些是基于Flash的导航菜单设计,它们都有一个共同点:那就是它们都极具创意、界面对用户有好的,且完美的与网站的整体风格融合在一起。
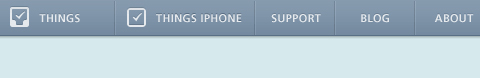
TNVacation
这是个非常难得的养眼的下拉菜单,的确非常漂亮!

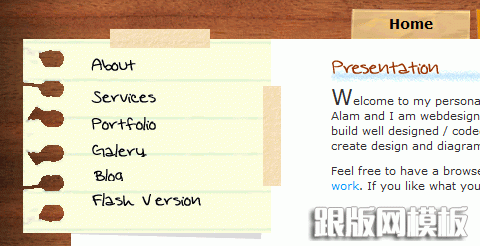
Clearleft
Clearleft用几张纸组成了它的导航菜单。

45royale
带有漂亮的鼠标悬停效果的简洁导航。

Design Intellection

Ronnypries.de

Jiri Tvrdek

Water’s Edge Media

Matt Dempsey

Cognigen

District Solutions

Jayme Blackmon

Jeff Sarmiento

Studioracket

Cultured Code

Nando Designer

Bonfiremedia

#p#副标题#e#
下面Webjx.com要向大家推荐的50款优秀的导航菜单,有些是基于CSS设计的,有些是基于CSS JavaScript的菜单,还有些是基于Flash的导航菜单设计,它们都有一个共同点:那就是它们都极具创意、界面对用户有好的,且完美的与网站的整体风格融合在一起。
Artgeex

Gloobs

South Creative

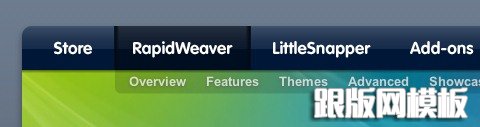
Mac Rabbit

RapidWeaver

DFW UPA

Revolution Driving Tuition

Duarte Pires

Valetin Agachi

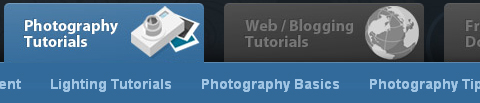
Tutorial9
 2. 带有JavaScript的CSS菜单
2. 带有JavaScript的CSS菜单
Agami Creative

Whitehouse.gov

AppStorm

Eric Johansson

Coda

Dragon Interactive

Bern

Abduzeedo

#p#副标题#e#
下面Webjx.com要向大家推荐的50款优秀的导航菜单,有些是基于CSS设计的,有些是基于CSS JavaScript的菜单,还有些是基于Flash的导航菜单设计,它们都有一个共同点:那就是它们都极具创意、界面对用户有好的,且完美的与网站的整体风格融合在一起。 3. 基于Flash的菜单
Iipvapi

Not Forgotten: The Movie

Nick Tones看到此信息请您谅解!jb51.net为了防采集加上的!请到跟版网建站浏览更多信息。

woonky.ideas

Gotmilk

Spectra Visual Newsreader

NickAD

Sensi Soft

#p#副标题#e#
下面Webjx.com要向大家推荐的50款优秀的导航菜单,有些是基于CSS设计的,有些是基于CSS JavaScript的菜单,还有些是基于Flash的导航菜单设计,它们都有一个共同点:那就是它们都极具创意、界面对用户有好的,且完美的与网站的整体风格融合在一起。 4. 高可用性的导航菜单
tap tap tap

Apple

Alex Buga

CREASENSO

polargold本文由跟版网建站(jb51.net)发布!转载和采集的话请不要去掉!谢谢。

Colourpixel

DVEIN

Alexandru Cohaniuc

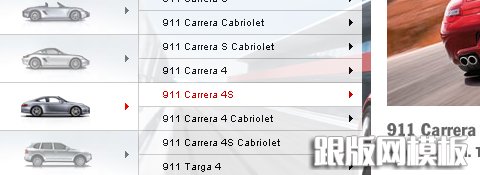
Porsche Canada

Jeremy Levine Design

firstborn

Benjamin David

Thibaud’s Portfolio

Jason Reed Web Design看到本信息说明该文是通过网页教学(jb51.net)整理发布的,请不要删掉!

Marius Roosendaal

相关文章
 网页中照片预览导航设计技巧导航并不只是指常位于网站头部的导航条,路边的指示牌、商场的指示牌等等都是一种导航,本文章向码农们介绍网页中照片预览导航设计技巧,需要的码农可以参考一下
网页中照片预览导航设计技巧导航并不只是指常位于网站头部的导航条,路边的指示牌、商场的指示牌等等都是一种导航,本文章向码农们介绍网页中照片预览导航设计技巧,需要的码农可以参考一下 css实现鼠标滑过显示子栏目下拉菜单的代码实例下文是纯css实现的,鼠标滑过自动显示子栏目下拉菜单的效果实例。 !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/
css实现鼠标滑过显示子栏目下拉菜单的代码实例下文是纯css实现的,鼠标滑过自动显示子栏目下拉菜单的效果实例。 !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/ 不用Cookie的仿刷新二级高亮菜单菜单高亮效果是每个网页经常采用的设计方式,它能有效地让用户知道自己当前所在的栏目。
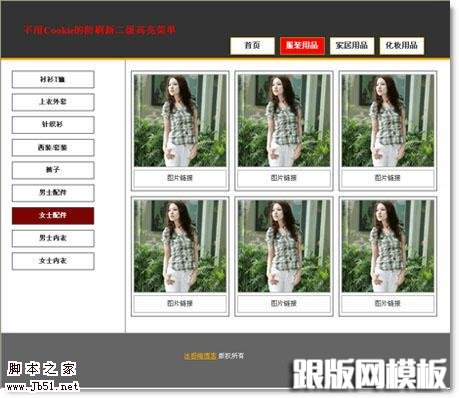
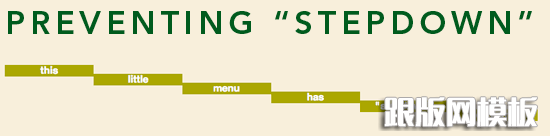
不用Cookie的仿刷新二级高亮菜单菜单高亮效果是每个网页经常采用的设计方式,它能有效地让用户知道自己当前所在的栏目。 菜单 stepdown 呈递下沉的解决方法关于stepdown,确实不知道能用什么精辟的语言来形容他,其实就是浮动层下呈递下沉状态,如上图所示这个画面让我们不难相处,笔者是想做一个菜单之类的东西,每个
菜单 stepdown 呈递下沉的解决方法关于stepdown,确实不知道能用什么精辟的语言来形容他,其实就是浮动层下呈递下沉状态,如上图所示这个画面让我们不难相处,笔者是想做一个菜单之类的东西,每个 建议网页设计师用CSS制作网站导航菜单网页制作Webjx文章简介:虽然网站导航菜单的外观是网页设计中关系到整个设计成败与否的关键,但视觉效果也不能影响到网站可用性。最理想的设计是网站的导航既能
建议网页设计师用CSS制作网站导航菜单网页制作Webjx文章简介:虽然网站导航菜单的外观是网页设计中关系到整个设计成败与否的关键,但视觉效果也不能影响到网站可用性。最理想的设计是网站的导航既能 Webjx收集的30个CSS导航及菜单教程网页制作Webjx文章简介:在当今标准的Web设计中,CSS是最重要的组成部分。为了让大家更好的理解如何通过CSS来设计,Webjx为大家收集了30个基于CSS的导航菜单和按
Webjx收集的30个CSS导航及菜单教程网页制作Webjx文章简介:在当今标准的Web设计中,CSS是最重要的组成部分。为了让大家更好的理解如何通过CSS来设计,Webjx为大家收集了30个基于CSS的导航菜单和按
最新文章
 Windows自动更新造成“HTTP Error 503,The service is unavailable。”公司开发的某业务系统出故障了,于是通过VPN在家里直接访问该系统,结果系统器返回 Service Unavailable --------------------------------------------------------------
Windows自动更新造成“HTTP Error 503,The service is unavailable。”公司开发的某业务系统出故障了,于是通过VPN在家里直接访问该系统,结果系统器返回 Service Unavailable -------------------------------------------------------------- iframe 如何设置高度自适应 - iframe 自适应高度的方法最近些项目遇到用iframe的地方,发现设置的固定高有时不能完全适应项目环境,不是高了就是不够高,在页面里看着很不爽。如何想办法到使用 iframe 自适应高度的方法,下面分
iframe 如何设置高度自适应 - iframe 自适应高度的方法最近些项目遇到用iframe的地方,发现设置的固定高有时不能完全适应项目环境,不是高了就是不够高,在页面里看着很不爽。如何想办法到使用 iframe 自适应高度的方法,下面分