网页视频遮住顶层 DIV 的解决办法
时间:2016-04-14在一个客户的案例中,遇到一个比较奇怪的问题,网页中插入优酷视频后,滚动时会遮住最顶层的 div ,如下图所示:

只在 IE8 及以下版本的IE浏览器才出现这个问题,修改 z-index 属性没办法解决。于是搜索了一下,发现设置一下 wmode 的值为 opaque 就可以了。最终的代码样例如下:
1 2 3 4 5 6 7 8 | <object width="720" height="452" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0" align="middle"> <param name="src" value="http://player.youku.com/player.php/sid/XNzUwOTQwMDI0/v.swf" /> <param name="allowfullscreen" value="true" /> <param name="quality" value="high" /> <param name="allowscriptaccess" value="always" /> <param name="wmode" value="opaque" /> <embed wmode="opaque" width="720" height="452" type="application/x-shockwave-flash" src="http://player.youku.com/player.php/sid/XNzUwOTQwMDI0/v.swf" allowfullscreen="true" quality="high" allowscriptaccess="always" align="middle" /> </object> |
注意看代码第6行,就是新增的 wmode 属性。也许你会说,每个插入的视频都这样添加一行,实在是麻烦,好吧,如过你用的是 WordPress,只需要将下面的代码添加到主题的 functions.php 就可以啦:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | /** * WordPress 快速替换文章/评论的某些文字内容 * http://www.wpdaxue.com/replace-text-of-content-or-comment.html */ function wpdaxue_replace_text($text){ $replace = array( '<embed' => '<param name="wmode" value="opaque" /><embed wmode="opaque"' ); $text = str_replace(array_keys($replace), $replace, $text); return $text; } add_filter('the_content', 'wpdaxue_replace_text'); //正文 add_filter('the_excerpt', 'wpdaxue_replace_text'); //摘要 add_filter('comment_text', 'wpdaxue_replace_text'); //评论 |
关于 wmode 属性的更多内容,请继续往下看:
以下内容转载自:http://www.zhihu.com/question/20144006
在做web开发中可能会遇到flash遮挡页面中元素的情况,无论怎么设置flash容器和层的深度(z-index)也无济于事,现有的解决方案是在插入flash的embed或object标签中加入”wmode”属性并设置为wmode=“transparent”或”opaque”,但wmode属性到底是什么意义,为什么可以解决这个问题呢?
window mode(wmode)
wmode即窗口模式总共有三种,看看当年Macromedia官方的说法:
- Window: Use the Window value to play a Flash Player movie in its own rectangular window on a web page. This is the default value for wmode and it works the way the classic Flash Player works. This normally provides the fastest animation performance.
- Opaque: By using the Opaque value you can use JavaScript to move or resize movies that don’t need a transparent background. Opaque mode makes the movie hide everything behind it on the page. Additionally, opaque mode moves elements behind Flash movies (for example, with dynamic HTML) to prevent them from showing through.
- Transparent: Transparent mode allows the background of the HTML page, or the DHTML layer underneath the Flash movie or layer, to show through all the transparent portions of the movie. This allows you to overlap the movie with other elements of the HTML page. Animation performance might be slower when you use this value.
window 模式
默认情况下的显示模式,在这种模式下flash player有自己的窗口句柄,这就意味着flash影片是存在于Windows中的一个显示实例,并且是在浏览器核心显示窗口之上的,所以flash只是貌似显示在浏览器中,但这也是flash最快最有效率的渲染模式。由于他是独立于浏览器的HTML渲染表面,这就导致默认显示方式下flash总是会遮住位置与他重合的所有DHTML层。
但是大多数苹果电脑浏览器会允许DHTML层显示在flash之上,但当flash影片播放时会出现比较诡异的现象,比如DHTML层像被flash刮掉一块一样显示异常。
Opaque 模式
这是一种无窗口模式,在这种情况下flash player没有自己的窗口句柄,这就需要浏览器需要告诉flash player在浏览器的渲染表面绘制的时间和位置。这时flash影片就不会在高于浏览器HTML渲染表面而是与其他元素一样在同一个页面上,因此你就可以使用z-index值来控制DHTML元素是遮盖flash或者被遮盖。
Transparent 模式
透明模式,在这种模式下flash player会将stage的背景色alpha值将为0并且只会绘制stage上真实可见的对象,同样你也可以使用z-index来控制flash影片的深度值,但是与Opaque模式不同的是这样做会降低flash影片的回放效果,而且在9.0.115之前的flash player版本设置wmode=”opaque”或”transparent”会导致全屏模式失效。
以上内容转自蓝色理想
结论:
添加一个wmode="transparent"属性或者 wmode="opaque"属性 即可
推荐使用wmode="opaque" 因为wmode="transparent"会影响flash的性能
相关文章
 HTML5轻松解决网站调用视频问题织梦模板DEDECMS本身并没有视频模块,需要自己加,比较麻烦,现在如优酷这些视频网站调用视频又有很长的广告,去优酷视频广告的方法很多也已经失效不能用,现在
HTML5轻松解决网站调用视频问题织梦模板DEDECMS本身并没有视频模块,需要自己加,比较麻烦,现在如优酷这些视频网站调用视频又有很长的广告,去优酷视频广告的方法很多也已经失效不能用,现在 从网红经济热看网络视频 推广重头戏是短视频十年前谈到网络推广方式,视频推广就榜上有名,十年后谈网络推广方式,视频推广依旧被推崇,但是,和新闻推广、论坛推广等经典网络推广方式比较,视频推广一直都
从网红经济热看网络视频 推广重头戏是短视频十年前谈到网络推广方式,视频推广就榜上有名,十年后谈网络推广方式,视频推广依旧被推崇,但是,和新闻推广、论坛推广等经典网络推广方式比较,视频推广一直都 网页制作基础:HTML视频教程下载HTML视频教程简介 HTML是任何一个学习网站开发的人都必须学的基础教程,内容虽然不多,但是要学精,不但需要你要有好的学习态度,而且好的资料也是必需的。学完
网页制作基础:HTML视频教程下载HTML视频教程简介 HTML是任何一个学习网站开发的人都必须学的基础教程,内容虽然不多,但是要学精,不但需要你要有好的学习态度,而且好的资料也是必需的。学完 零基础学Premiere中文版视频教程 Premiere从入门到精通本教程以Premiere pr1.5中文版为教学软件,图象清清晰,普通话教学,是欲进入影视编辑行业初学者的理想入门教程。详细教学内容见宝贝展示中教程截图图片。本教程
零基础学Premiere中文版视频教程 Premiere从入门到精通本教程以Premiere pr1.5中文版为教学软件,图象清清晰,普通话教学,是欲进入影视编辑行业初学者的理想入门教程。详细教学内容见宝贝展示中教程截图图片。本教程 北大青鸟ASP.NET全集编程视频教程(总35集)北大青鸟APTECH组建于2000年1月,成立四年,公司依照稳健的加盟商发展原则在国内24个省市自治区70多座城市发展了特许加盟伙伴96个,开办授权培训中心150多家。通
北大青鸟ASP.NET全集编程视频教程(总35集)北大青鸟APTECH组建于2000年1月,成立四年,公司依照稳健的加盟商发展原则在国内24个省市自治区70多座城市发展了特许加盟伙伴96个,开办授权培训中心150多家。通 去优酷、土豆等视频网站开头30秒广告 附插件看个视频,广告超烦有木有?很多时候我们打开优酷、土豆等网站视频的时候先要看上30秒的广告,当然你也可以花钱去掉它们,这里教你个免费的方法,同样适用于我乐
去优酷、土豆等视频网站开头30秒广告 附插件看个视频,广告超烦有木有?很多时候我们打开优酷、土豆等网站视频的时候先要看上30秒的广告,当然你也可以花钱去掉它们,这里教你个免费的方法,同样适用于我乐
 魔客吧为什么打不开了?真正的原因可能在这里!魔客吧为什么打不开了?相信很多站长朋友都想知道!尤其是一些已经购买了魔客吧的会员,跟版网的小编最近看到了中国网信网在2018年10月31日发布的一条消息,具体内容如下:
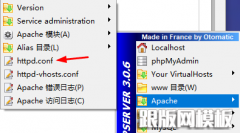
魔客吧为什么打不开了?真正的原因可能在这里!魔客吧为什么打不开了?相信很多站长朋友都想知道!尤其是一些已经购买了魔客吧的会员,跟版网的小编最近看到了中国网信网在2018年10月31日发布的一条消息,具体内容如下: wamp环境解决局域网不能访问的问题安装好wamp后,想用手机通过局域访问电脑上wamp下的网页,结果出现如下提示403错误: 第一步:找到 conf 这个文件 : 找到下图中红色方框中的onlineoffline tag - dont rem
wamp环境解决局域网不能访问的问题安装好wamp后,想用手机通过局域访问电脑上wamp下的网页,结果出现如下提示403错误: 第一步:找到 conf 这个文件 : 找到下图中红色方框中的onlineoffline tag - dont rem