HTML5轻松解决网站调用视频问题
时间:2017-07-08织梦模板DEDECMS本身并没有视频模块,需要自己加,比较麻烦,现在如优酷这些视频网站调用视频又有很长的广告,去优酷视频广告的方法很多也已经失效不能用,现在就和大家介绍一下用HTML5轻松解决网站加视频的问题。
1.由于现在很多的网站都还不是用HTML5写的,所以我们要先加一个<iframe>标签,调用一个HTML5写的视频页面:
2.再在调用的这个video.html页面写如下代码:
1.由于现在很多的网站都还不是用HTML5写的,所以我们要先加一个<iframe>标签,调用一个HTML5写的视频页面:
<iframe frameborder="0" name="i" src="video.html" width="620" height="380"></iframe> |
2.再在调用的这个video.html页面写如下代码:
<!DOCTYPE HTML> <html> <body> <video src="sp.mp4" controls height="345" width="610" autoplay="autoplay"> </video> </body> </html> |
3. 代码中:autoplay="autoplay"是控制自动播放的,如果不想让加裁后他自动播放,就去提这段。可以自己调节高度和宽度。

4.当前HTML5的<video>标签元素支持Ogg\MPEG 4\WebM三种视频格式,适用于IE\Firefox\Opera\Chrome\Safari等主流浏览器。
相关文章
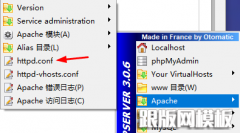
 wamp环境解决局域网不能访问的问题安装好wamp后,想用手机通过局域访问电脑上wamp下的网页,结果出现如下提示403错误: 第一步:找到 conf 这个文件 : 找到下图中红色方框中的onlineoffline tag
wamp环境解决局域网不能访问的问题安装好wamp后,想用手机通过局域访问电脑上wamp下的网页,结果出现如下提示403错误: 第一步:找到 conf 这个文件 : 找到下图中红色方框中的onlineoffline tag  微信教程:“redirect_uri参数错误”解决方法有的朋友出现redirect_uri参数错误这种情况,怎么办?跟版网源码网告诉你解决方法 可能原因1:授权目录 支付授权目录是网站发起请求的页面所在目录,并且必须是
微信教程:“redirect_uri参数错误”解决方法有的朋友出现redirect_uri参数错误这种情况,怎么办?跟版网源码网告诉你解决方法 可能原因1:授权目录 支付授权目录是网站发起请求的页面所在目录,并且必须是 网站https后原有的网站社会化分享组件功能不可用的解决办法前段时间跟版网的技术对网站全面部署了https,部署后发现网站原有的百度社会化分享组件不显示了。那么怎么让分享功能重新显示了?刚开始我以为把百度的链接直接
网站https后原有的网站社会化分享组件功能不可用的解决办法前段时间跟版网的技术对网站全面部署了https,部署后发现网站原有的百度社会化分享组件不显示了。那么怎么让分享功能重新显示了?刚开始我以为把百度的链接直接 apache cgi文件敏感信息泄露 cgi-bin/test-cgi 的解决方法刚装的apache如果不小心有这漏洞,那么当网站访问 / cgi-bin/test-cgi 时则会泄露一些信息!! 解决方法: 删除apache安装目录cgi-bin目录下的所有文件包括test-
apache cgi文件敏感信息泄露 cgi-bin/test-cgi 的解决方法刚装的apache如果不小心有这漏洞,那么当网站访问 / cgi-bin/test-cgi 时则会泄露一些信息!! 解决方法: 删除apache安装目录cgi-bin目录下的所有文件包括test- 微米提示域名未授权,请移步微米论坛,购买授权:HTTP://BBS.WEIMICMS.COM的解决办法由于微米39.3版本后都采用加密形式进行补丁更新,每个页面都加入了验证代码。加密文件太多,无法一一解密。 现提供临时办法解决域名未授权,请移步微米论坛,购买
微米提示域名未授权,请移步微米论坛,购买授权:HTTP://BBS.WEIMICMS.COM的解决办法由于微米39.3版本后都采用加密形式进行补丁更新,每个页面都加入了验证代码。加密文件太多,无法一一解密。 现提供临时办法解决域名未授权,请移步微米论坛,购买 微赞:您的帐号已经过期15天了,不幸的是:您属于体验会员,已经自动了删除帐号的解决办法您的帐号已经过期15天了,不幸的是:您属于体验会员,已经自动了删除帐号 解决方式: 一、检查会员组是否设置为永久,如果设置了请修改成具体时间,不得设置为永
微赞:您的帐号已经过期15天了,不幸的是:您属于体验会员,已经自动了删除帐号的解决办法您的帐号已经过期15天了,不幸的是:您属于体验会员,已经自动了删除帐号 解决方式: 一、检查会员组是否设置为永久,如果设置了请修改成具体时间,不得设置为永
 魔客吧为什么打不开了?真正的原因可能在这里!魔客吧为什么打不开了?相信很多站长朋友都想知道!尤其是一些已经购买了魔客吧的会员,跟版网的小编最近看到了中国网信网在2018年10月31日发布的一条消息,具体内容如下:
魔客吧为什么打不开了?真正的原因可能在这里!魔客吧为什么打不开了?相信很多站长朋友都想知道!尤其是一些已经购买了魔客吧的会员,跟版网的小编最近看到了中国网信网在2018年10月31日发布的一条消息,具体内容如下: