百度分享调用代码不符合W3C标准的解决办法
时间:2016-04-14换上新主题Hstyle以后,跟版模板网也选择了百度分享,昨晚简单测试一下W3C,发现百度分享调用代码居然不符合W3C标准,google了一下,发现还是有前辈找到了解决办法。话说这个问题早在半年多前就有朋友反馈给百度了,但是至今没有官方的解决方案出来,咋回事呢?
跟版模板网使用的百度分享调用代码默认为:
1 2 3 4 5 6 7 | <!-- Baidu Button BEGIN --> <script type="text/javascript" id="bdshare_js" data="type=slide&img=0&uid=11321" ></script> <script type="text/javascript" id="bdshell_js"></script> <script type="text/javascript"> document.getElementById("bdshell_js").src = "http://bdimg.share.baidu.com/static/js/shell_v2.js?cdnversion=" + new Date().getHours(); </script> <!-- Baidu Button END --> |
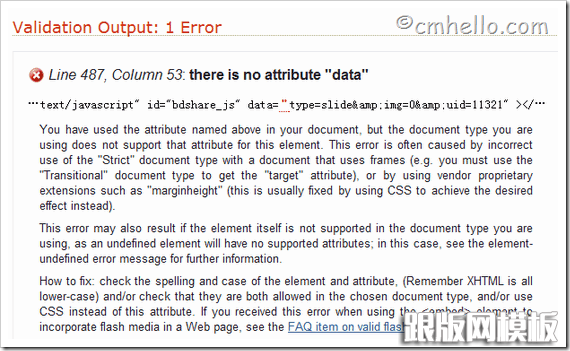
在http://validator.w3.org进行检测发现,出现了如下错误提示:

解决办法:将调用代码修改为如下即可(仅供参考)
1 2 3 4 5 6 7 | <!-- Baidu Button BEGIN --> <script type="text/javascript"> document.write(unescape("%3Cscript type='text/javascript' id='bdshare_js' data='type=slide&img=1&uid=11321'%3E%3C/script%3E")); document.write(unescape("%3Cscript type='text/javascript' id='bdshell_js'%3E%3C/script%3E")); document.getElementById("bdshell_js").src = "http://bdimg.share.baidu.com/static/js/shell_v2.js?cdnversion=" + new Date().getHours(); </script> <!-- Baidu Button END --> |
注意:由于每个人选择的样式不一样,所以上面的代码也根据自己的实际来调整。
 百度分享组件 美化CSS代码原由:添加百度分享代码可以增加网站流量,但彩色图标太突出,容易抢占主题内容眼球。 效果:默认灰化处理,鼠标悬停时去除灰化滤镜显示原来彩色图标 代码: 内
百度分享组件 美化CSS代码原由:添加百度分享代码可以增加网站流量,但彩色图标太突出,容易抢占主题内容眼球。 效果:默认灰化处理,鼠标悬停时去除灰化滤镜显示原来彩色图标 代码: 内 百度分享:又一个AddThis的国内山寨版就在昨天(6月7日),百度正式推出网站分享按钮嵌入服务:百度分享。网站浏览者可获得JS代码,方便分享到人人网、分享到开心网、分享到QQ空间、分享到腾讯微博等一
百度分享:又一个AddThis的国内山寨版就在昨天(6月7日),百度正式推出网站分享按钮嵌入服务:百度分享。网站浏览者可获得JS代码,方便分享到人人网、分享到开心网、分享到QQ空间、分享到腾讯微博等一 魔客吧为什么打不开了?真正的原因可能在这里!魔客吧为什么打不开了?相信很多站长朋友都想知道!尤其是一些已经购买了魔客吧的会员,跟版网的小编最近看到了中国网信网在2018年10月31日发布的一条消息,具体内容如下:
魔客吧为什么打不开了?真正的原因可能在这里!魔客吧为什么打不开了?相信很多站长朋友都想知道!尤其是一些已经购买了魔客吧的会员,跟版网的小编最近看到了中国网信网在2018年10月31日发布的一条消息,具体内容如下: wamp环境解决局域网不能访问的问题安装好wamp后,想用手机通过局域访问电脑上wamp下的网页,结果出现如下提示403错误: 第一步:找到 conf 这个文件 : 找到下图中红色方框中的onlineoffline tag - dont rem
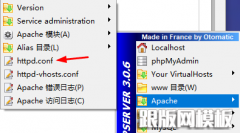
wamp环境解决局域网不能访问的问题安装好wamp后,想用手机通过局域访问电脑上wamp下的网页,结果出现如下提示403错误: 第一步:找到 conf 这个文件 : 找到下图中红色方框中的onlineoffline tag - dont rem