百度分享组件 美化CSS代码
时间:2016-04-15原由:添加百度分享代码可以增加网站流量,但彩色图标太突出,容易抢占主题内容眼球。
效果:默认灰化处理,鼠标悬停时去除灰化滤镜显示原来彩色图标
代码:
效果:默认灰化处理,鼠标悬停时去除灰化滤镜显示原来彩色图标
代码:
相关文章
 百度云盘的提取按钮消失,文件无法提取2018年2月5日,晚上本来打开网盘提取一个百度文件,但是发现提取的按钮不见了,很是奇怪。 刚开始以为是网络问题,后来经过几位网友确认都是不能提取的,不知道
百度云盘的提取按钮消失,文件无法提取2018年2月5日,晚上本来打开网盘提取一个百度文件,但是发现提取的按钮不见了,很是奇怪。 刚开始以为是网络问题,后来经过几位网友确认都是不能提取的,不知道 最新阿里云优惠券,阿里云推荐码免费分享,多重优惠尊享云计算的世界波诡云谲,各大云计算厂家都在拼命的争取用户。阿里云作为国内优秀的云计算厂家也不例外,推出了适合各种用户的优惠工具--阿里云优惠券、阿里云推荐
最新阿里云优惠券,阿里云推荐码免费分享,多重优惠尊享云计算的世界波诡云谲,各大云计算厂家都在拼命的争取用户。阿里云作为国内优秀的云计算厂家也不例外,推出了适合各种用户的优惠工具--阿里云优惠券、阿里云推荐 网站https后原有的网站社会化分享组件功能不可用的解决办法前段时间跟版网的技术对网站全面部署了https,部署后发现网站原有的百度社会化分享组件不显示了。那么怎么让分享功能重新显示了?刚开始我以为把百度的链接直接
网站https后原有的网站社会化分享组件功能不可用的解决办法前段时间跟版网的技术对网站全面部署了https,部署后发现网站原有的百度社会化分享组件不显示了。那么怎么让分享功能重新显示了?刚开始我以为把百度的链接直接 百度联盟账户解封、域名解封,异常备案,补付,账号及邮箱找回、域名重复申请链接变更通尊敬的会员: 您好,由于问卷平台升级, 原账户解封 , 域名解封 ,异常备案,账号及邮箱找回,补付申请、域名重复的问卷平台链接已失效,为保证业务正常进行,
百度联盟账户解封、域名解封,异常备案,补付,账号及邮箱找回、域名重复申请链接变更通尊敬的会员: 您好,由于问卷平台升级, 原账户解封 , 域名解封 ,异常备案,账号及邮箱找回,补付申请、域名重复的问卷平台链接已失效,为保证业务正常进行, 百度地图标注,如何在百度地图上标注自己的位置百度地图标注是作为目前国内使用率最高的网络产品,但是很多商家没有利用好百度地图标注,很多随着百度与普通网民的使用粘度不断增强而日渐成为出行路线规划、寻
百度地图标注,如何在百度地图上标注自己的位置百度地图标注是作为目前国内使用率最高的网络产品,但是很多商家没有利用好百度地图标注,很多随着百度与普通网民的使用粘度不断增强而日渐成为出行路线规划、寻![[百度官方]百度搜索严厉打击恶劣广告通知,请站点尽快整改!](https://img.genban.org/nopic.gif) [百度官方]百度搜索严厉打击恶劣广告通知,请站点尽快整改!百度站长平台今天针对所有管理员发布了这样一则消息: 尊敬的网站管理员,您好: 近期,经过技术挖掘,我们发现部分网站的网页使用色情动图、露骨文本、赌博等手
[百度官方]百度搜索严厉打击恶劣广告通知,请站点尽快整改!百度站长平台今天针对所有管理员发布了这样一则消息: 尊敬的网站管理员,您好: 近期,经过技术挖掘,我们发现部分网站的网页使用色情动图、露骨文本、赌博等手
 魔客吧为什么打不开了?真正的原因可能在这里!魔客吧为什么打不开了?相信很多站长朋友都想知道!尤其是一些已经购买了魔客吧的会员,跟版网的小编最近看到了中国网信网在2018年10月31日发布的一条消息,具体内容如下:
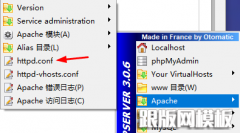
魔客吧为什么打不开了?真正的原因可能在这里!魔客吧为什么打不开了?相信很多站长朋友都想知道!尤其是一些已经购买了魔客吧的会员,跟版网的小编最近看到了中国网信网在2018年10月31日发布的一条消息,具体内容如下: wamp环境解决局域网不能访问的问题安装好wamp后,想用手机通过局域访问电脑上wamp下的网页,结果出现如下提示403错误: 第一步:找到 conf 这个文件 : 找到下图中红色方框中的onlineoffline tag - dont rem
wamp环境解决局域网不能访问的问题安装好wamp后,想用手机通过局域访问电脑上wamp下的网页,结果出现如下提示403错误: 第一步:找到 conf 这个文件 : 找到下图中红色方框中的onlineoffline tag - dont rem