CSS经验:ul列表不正确使用的趋势
时间:2016-04-11不知道是标准害了大家还是大家害了标准,继class和div被滥用后,ul列表也有被不正确使用的趋势。
今天交流会上,分享前端的开发经验,有一条虽然很快带过,但是我倒是印象蛮深刻的,就写点小结来分享一下吧。
不知道是标准害了大家还是大家害了标准,继class和div被滥用后,ul列表也有被不正确使用的趋势。似乎对于一个能被排成序列的东西,我们往往会习惯性地给它们用一个ul框起来,这样会显得很有语义。当一个页面里有太多的元素被这样处理时,考虑一下如果要兼容到移动终端的访问或者CSS加载不正常的时候,那么用户的体验是非常不佳的,试想一下移动终端上面最好是能把尽可能多的内容呈现在极其有限的屏幕里,而ul在没有样式修饰的情况下,是会向下延伸的,对于超长的页面,用户在移动终端上向下滚动页面时,是会失去耐心的,对于网页也是一样,至少就我本人来说,我在阅读百度知道的一些资料时,会禁掉CSS样式,偶尔也会碰到一些体验不佳的页面。
其实我觉得inline的元素可以适当地采用,特别是像做一个横向的列表时,我们是不是可以考虑一下用内联来呈现视觉呢?好像这样说有点晕,那就用一些“粗糙”的实例来说明一下问题吧。要实现一个这样的导航,大家都会想到用ul。
OK,那我们就先用ul列表来实现它(样式方面不作太多深究,只为实现效果,所以写得很随意)
源代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta http-equiv="Content-Language" content="gb2312" />
<title></title>
</head>
<body>
<style type ="text/css">
/* <![CDATA[ */
*{
list-style:none;
margin:0;
padding:0;
font-size:12px;
}
#navigation{
margin:10px auto;
width:510px;
overflow:hidden;
}
#navigation li{
float:left;
text-align:center;
width:50px;
border-left:1px solid #CCC;
margin-left:-1px;
}
#navigation li a,
#navigation li a:hover{
color:#999;
}
/* ]]> */
</style>
<ul id="navigation">
<li><a href="">菜单1</a></li>
<li><a href="">菜单2</a></li>
<li><a href="">菜单3</a></li>
<li><a href="">菜单4</a></li>
<li><a href="">菜单5</a></li>
<li><a href="">菜单6</a></li>
<li><a href="">菜单7</a></li>
<li><a href="">菜单8</a></li>
<li><a href="">菜单9</a></li>
<li><a href="">菜单10</a></li>
</ul>
</body>
</html>
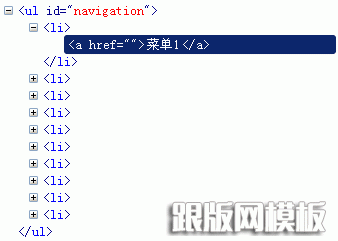
嗯,很棒,很漂亮的代码,在DOM查看器里发现真是太完美了:

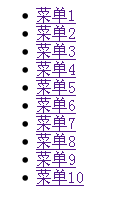
再来假设一下样式没加载的时候,或者是用移动终端来访问会怎样:

看上去是垂直一列来呈现,如果一个页面里再多几个类似的ul,而它们本应在视觉上是要作横向排列的,而我们却“亢奋”地使用了ul来架构它们,那么有一天如果你心血来潮想用你的手机来访问自己写的页面,那真的是一件蛮痛苦的事情,你肯定会抱怨要看一个东西居然要滚动那么久。。。
#p#副标题#e#
不知道是标准害了大家还是大家害了标准,继class和div被滥用后,ul列表也有被不正确使用的趋势。
那么,同样的效果,我自己有什么新的考虑呢?请看代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta http-equiv="Content-Language" content="gb2312" />
<title></title>
</head>
<body>
<style type ="text/css">
/* <![CDATA[ */
*{
margin:0;
padding:0;
font-size:12px;
}
#navigation{
display:block;
width:510px;
margin:10px auto;
overflow:hidden;
}
#navigation a{
display:block;
float:left;;
width:50px;
text-align:center;
color:#999;
border-left:1px solid #CCC;
margin-left:-1px;
}
/* ]]> */
</style>
<span id="navigation">
<a href="">菜单1</a>
<a href="">菜单2</a>
<a href="">菜单3</a>
<a href="">菜单4</a>
<a href="">菜单5</a>
<a href="">菜单6</a>
<a href="">菜单7</a>
<a href="">菜单8</a>
<a href="">菜单9</a>
<a href="">菜单10</a>
</span>
</body>
</html>
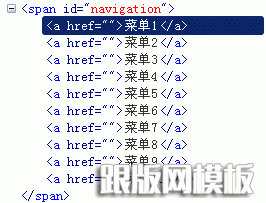
呵呵,这下看到了一个span,一串的a,li消失了,而且span是内联的元素,内部装a标签也是符合(x)html的嵌套规范的。DOM结构依然清晰:

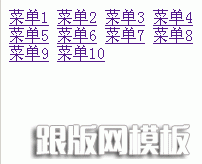
没有样式的情况下,也很友好(下面第一个图),而且内联元素是自适应宽度的,宽度不够就折行(下面第二个图),这就是我前面提到的,要尽可能多地往有限的屏幕里填充内容,如果用li,那么一个一个就浪费了大片空间咯。

写到这里,我觉得也把我的粗略的,不成熟的想法表达得差不多了,每一次的开发,都要不断地思考,不断地倾听别人的想法,我也只是把同事的一个想法变成了具体的实现,做前端开发的,不仅需要技术,也需要创意,还需要不断的思考。
相关文章
 PHP使用CURL对带有验证码的网站进行模拟登录网上的很多模拟登录程序,大都是通过服务程序apache之类的运行,获取到验证码之后显示在网页上,然后填上再POST出去,这样虽然看起来很友好,但是既然模拟登录,
PHP使用CURL对带有验证码的网站进行模拟登录网上的很多模拟登录程序,大都是通过服务程序apache之类的运行,获取到验证码之后显示在网页上,然后填上再POST出去,这样虽然看起来很友好,但是既然模拟登录, 使用php snoopy 类GET/POST请求模拟登陆snoopy是一个php类,用来模仿web浏览器的功能,它能完成获取网页内容和发送表单的任务。 官方网站 http://snoopy.sourceforge.net/ 下面是它的一些特征: 方便抓
使用php snoopy 类GET/POST请求模拟登陆snoopy是一个php类,用来模仿web浏览器的功能,它能完成获取网页内容和发送表单的任务。 官方网站 http://snoopy.sourceforge.net/ 下面是它的一些特征: 方便抓 jQuery ajax使用$(this).parent()无效解决方法鼠标点击remove链接,根据ajax的返回值删除页面父元素块。 做法如下: $(.remove).bind(click,function(){var div = $(this).parent(); //先获取父级元素$.ajax(
jQuery ajax使用$(this).parent()无效解决方法鼠标点击remove链接,根据ajax的返回值删除页面父元素块。 做法如下: $(.remove).bind(click,function(){var div = $(this).parent(); //先获取父级元素$.ajax( 字体图标 iconfont的使用icon font 指的是用字体文件取代图片文件,来展示图标、特殊字体等元素的方法。 应用场景: iconfont的优缺点 大小可以自由地变化 颜色可以自由地修改 添加阴影
字体图标 iconfont的使用icon font 指的是用字体文件取代图片文件,来展示图标、特殊字体等元素的方法。 应用场景: iconfont的优缺点 大小可以自由地变化 颜色可以自由地修改 添加阴影 HTML中Li标签的使用示例这篇文章主要介绍了HTML中Li标签的使用示例,主要用来让文章标题和日期等左右对齐,需要的朋友可以参考下 希望实现标题在左对齐,日期在右对齐,当直接给日期的spa
HTML中Li标签的使用示例这篇文章主要介绍了HTML中Li标签的使用示例,主要用来让文章标题和日期等左右对齐,需要的朋友可以参考下 希望实现标题在左对齐,日期在右对齐,当直接给日期的spa 修复ShopNC使用QQ 互联时提示100010 错误QQ 互联不允许 URL 有 Hash 存在,而 ShopNC 默认下是 #63;act=toqqop=g 这样的链接回调的,所以会导致设置失败,或者 100010 错误。1. 建立 /shop/api_qq.php
修复ShopNC使用QQ 互联时提示100010 错误QQ 互联不允许 URL 有 Hash 存在,而 ShopNC 默认下是 #63;act=toqqop=g 这样的链接回调的,所以会导致设置失败,或者 100010 错误。1. 建立 /shop/api_qq.php
 js实现点击按钮复制文本功能最近遇到一个需求,需要点击按钮,复制 p 标签中的文本到剪切板 之前做过复制输入框的内容,原以为差不多,结果发现根本行不通 尝试了各种办法,最后使了个障眼法,实现了
js实现点击按钮复制文本功能最近遇到一个需求,需要点击按钮,复制 p 标签中的文本到剪切板 之前做过复制输入框的内容,原以为差不多,结果发现根本行不通 尝试了各种办法,最后使了个障眼法,实现了 何为百度移动网站MIP?MIP对网站有什么帮助?随着移动互联网的发展,网友们对于移动产品服务体验要求也越来越高,当然了像移动网站体验也包括在内,随着互联网技术的发展,现在移动网站页面技术也一直在提升和创新,今
何为百度移动网站MIP?MIP对网站有什么帮助?随着移动互联网的发展,网友们对于移动产品服务体验要求也越来越高,当然了像移动网站体验也包括在内,随着互联网技术的发展,现在移动网站页面技术也一直在提升和创新,今