字体图标 iconfont的使用
时间:2017-10-12icon font 指的是用字体文件取代图片文件,来展示图标、特殊字体等元素的方法。
应用场景:

iconfont的优缺点
- 大小可以自由地变化
- 颜色可以自由地修改
- 添加阴影效果
- *IE6也可以支持
- 支持一些CSS3对文字的效果
- 字体文件比图片文件小很多
- 由于是字体,所以只可以显示纯色图片,不支持多种颜色的图片(缺点)
资源:
阿里icon font字库
这个是阿里妈妈M2UX的一个icon font字体图标字库,包含了淘宝图标库和阿里妈妈图标库。
fontello
在线定制你自己的icon font字体图标字库,也可以直接从GitHub下载整个图标集,该项目也是开源的。
icomoon
可以在线导入的SVG格式字体,并进行编辑,然后下载来使用。
使用:
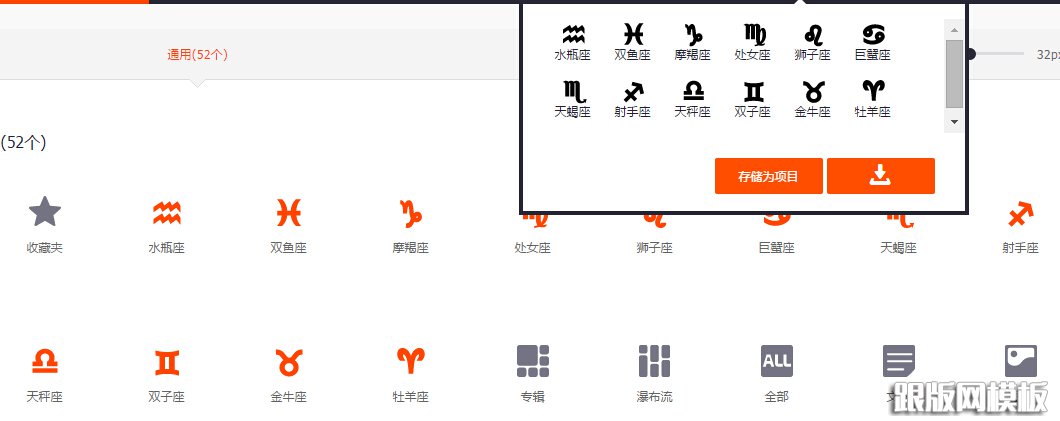
假如现在我们想使用阿里icon font字库 中的12星座图标:
步骤1: 选中12星座图标,下载到本地或者存储为在线项目

步骤2: 将以下选中的文件拷贝到项目文件目录下

步骤3: 在CSS文件中使用font-face声明字体,定义使用iconfont的样式
@font-face {font-family: "iconfont";
src: url('iconfont.eot'); /* IE9*/
src: url('iconfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('iconfont.woff') format('woff'), /* chrome、firefox */
url('iconfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('iconfont.svg#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
.icon-shuipingzuo:before { content: "\3437"; }
.icon-shuangyuzuo:before { content: "\3438"; }
.icon-mojiezuo:before { content: "\3439"; }
.icon-chunvzuo:before { content: "\343a"; }
.icon-shizizuo:before { content: "\343b"; }
.icon-juxiezuo:before { content: "\343c"; }
.icon-tianhezuo:before { content: "\343d"; }
.icon-sheshouzuo:before { content: "\343e"; }
.icon-tianchengzuo:before { content: "\343f"; }
.icon-shuangzizuo:before { content: "\3440"; }
.icon-jinniuzuo:before { content: "\3441"; }
.icon-muyangzuo:before { content: "\3442"; }
|
步骤4: 挑选相应图标并获取字体编码,应用于页面
<i class="icon iconfont">㐽</i>
|
扩展:
关于@font-face这个属性,mozilla 的语法如下:
@font-face {
[font-family:
|
相关文章
 【前端技术】CSS如何实现读取服务器字体【前端技术】CSS如何实现读取服务器字体?在CSS 3或者CSS 2手册里,都可以找到@font-face这个属性;
【前端技术】CSS如何实现读取服务器字体【前端技术】CSS如何实现读取服务器字体?在CSS 3或者CSS 2手册里,都可以找到@font-face这个属性; 怎么为网站添加icon图标,让你的网站更炫网站favicon.ico图标是一个非常简单的问题,但却经常被忽视。favicon.ico图标既是对网站的宣传,也会使网站显得更加专业。本文简单介绍一下如何为网站添加网站fa
怎么为网站添加icon图标,让你的网站更炫网站favicon.ico图标是一个非常简单的问题,但却经常被忽视。favicon.ico图标既是对网站的宣传,也会使网站显得更加专业。本文简单介绍一下如何为网站添加网站fa 分析CSS设置字体到网站字体解析渲染过程前言 我们知道同一种字体在不同浏览器上的表现有可能是不同的,除了浏览器,还有哪些导致表现不同的因素呢?不同系统下字形的渲染也是不一样的,根本原因是什么
分析CSS设置字体到网站字体解析渲染过程前言 我们知道同一种字体在不同浏览器上的表现有可能是不同的,除了浏览器,还有哪些导致表现不同的因素呢?不同系统下字形的渲染也是不一样的,根本原因是什么 在IE 浏览器中使用 jquery的fadeIn() 效果 英文字符字体加粗-jqu跟版精品模板网提供fadeIn,英文字符,字体加粗,等网页设计素材资源,提供相关网页设计资源的教程和免费下载。跟版网,专业织梦网页设计模板资源站。。
在IE 浏览器中使用 jquery的fadeIn() 效果 英文字符字体加粗-jqu跟版精品模板网提供fadeIn,英文字符,字体加粗,等网页设计素材资源,提供相关网页设计资源的教程和免费下载。跟版网,专业织梦网页设计模板资源站。。 CSS样式设计网页字体与用户体验网页制作Webjx文章简介:在设计网页时,没有比页面的外观更重要的了。所以,如果发现设计人员十分关注字体及字体大小,我并不感到惊奇。使用CSS来编辑字体有各种
CSS样式设计网页字体与用户体验网页制作Webjx文章简介:在设计网页时,没有比页面的外观更重要的了。所以,如果发现设计人员十分关注字体及字体大小,我并不感到惊奇。使用CSS来编辑字体有各种 CSS根据用户需求设置网页字体大小网页制作Webjx文章简介:在进行CSS页页布局时,页面的外观很重要,但也需要考虑字体与文字大小的问题,在webjx.com中也有过相关的介绍。如果发现设计人员十分关
CSS根据用户需求设置网页字体大小网页制作Webjx文章简介:在进行CSS页页布局时,页面的外观很重要,但也需要考虑字体与文字大小的问题,在webjx.com中也有过相关的介绍。如果发现设计人员十分关
 js实现点击按钮复制文本功能最近遇到一个需求,需要点击按钮,复制 p 标签中的文本到剪切板 之前做过复制输入框的内容,原以为差不多,结果发现根本行不通 尝试了各种办法,最后使了个障眼法,实现了
js实现点击按钮复制文本功能最近遇到一个需求,需要点击按钮,复制 p 标签中的文本到剪切板 之前做过复制输入框的内容,原以为差不多,结果发现根本行不通 尝试了各种办法,最后使了个障眼法,实现了 何为百度移动网站MIP?MIP对网站有什么帮助?随着移动互联网的发展,网友们对于移动产品服务体验要求也越来越高,当然了像移动网站体验也包括在内,随着互联网技术的发展,现在移动网站页面技术也一直在提升和创新,今
何为百度移动网站MIP?MIP对网站有什么帮助?随着移动互联网的发展,网友们对于移动产品服务体验要求也越来越高,当然了像移动网站体验也包括在内,随着互联网技术的发展,现在移动网站页面技术也一直在提升和创新,今