CSS Satyr:好用的CSS Sprites生成工具(拖动排列/自动生成)
时间:2016-04-11跟版模板网之前推荐过CSS Sprites在线生成工具,今天偶然看到了本地CSS Sprites生成工具:CSS Satyr,感觉非常不错,支持批量添加图片、拖动排列图片,可以设置图片格式和质量,可以自动生成演示界面和图片的css代码,是目前跟版模板网看到的最好的CSS Sprites生成工具。

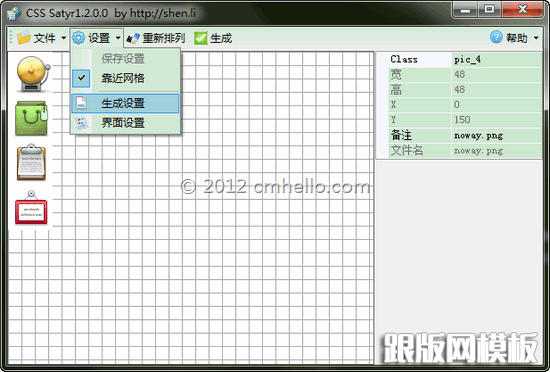
CSS Satyr使用方法
- 点击“文件” - “添加图片”,选择多幅图片文件;
- 工作区内图片,可以拖动图片来调整位置;
- 可以通过双击图片,来修改图片的相关信息;
- 可以通过“设置” - “生成设置”来调整生成图片质量与文件名称;
- 点“生成”,生成图片和网页文件;
- 选中图片,按“delete”可以删除图片;
需要注意的是,CSS Satyr是基于 .NET 2.0 开发的,电脑需要安装 .NET 2.0 框架。如果你下载软件没办法使用,请自己安装.NET 2.0。
下载 CSS Satyr 1.2
相关文章
 百度分享组件 美化CSS代码原由:添加百度分享代码可以增加网站流量,但彩色图标太突出,容易抢占主题内容眼球。 效果:默认灰化处理,鼠标悬停时去除灰化滤镜显示原来彩色图标 代码: 内
百度分享组件 美化CSS代码原由:添加百度分享代码可以增加网站流量,但彩色图标太突出,容易抢占主题内容眼球。 效果:默认灰化处理,鼠标悬停时去除灰化滤镜显示原来彩色图标 代码: 内 CSS Sprites在线生成器一款优秀的主题,不仅仅需要美观的设计,还需要最大的各项优化,最大可能地优化主题中用到的图片,也就变得十分重要,使用CSS Sprites技术是比较常见的手段,很
CSS Sprites在线生成器一款优秀的主题,不仅仅需要美观的设计,还需要最大的各项优化,最大可能地优化主题中用到的图片,也就变得十分重要,使用CSS Sprites技术是比较常见的手段,很 分享7款颜色的CSS表格样式美化网页表格用户体验今天在浏览几个海外前端博客时候,看到以下7款颜色 CSS表格 样式的整理还是比较好的,尤其是需要在网页中添加表格时候,看似简单的样式,但是在需要使用的时候就
分享7款颜色的CSS表格样式美化网页表格用户体验今天在浏览几个海外前端博客时候,看到以下7款颜色 CSS表格 样式的整理还是比较好的,尤其是需要在网页中添加表格时候,看似简单的样式,但是在需要使用的时候就 6款漂亮HTML CSS样式用户留言表单如今我们的网站、页面更加需要注重细节,不论是字体的样式、还是图片的分辨率清晰度都会影响到用户的访问体验和PV,以及用户以后是否会回访我们的网站/博客。如
6款漂亮HTML CSS样式用户留言表单如今我们的网站、页面更加需要注重细节,不论是字体的样式、还是图片的分辨率清晰度都会影响到用户的访问体验和PV,以及用户以后是否会回访我们的网站/博客。如
 魔客吧为什么打不开了?真正的原因可能在这里!魔客吧为什么打不开了?相信很多站长朋友都想知道!尤其是一些已经购买了魔客吧的会员,跟版网的小编最近看到了中国网信网在2018年10月31日发布的一条消息,具体内容如下:
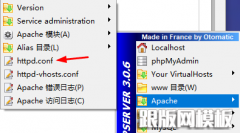
魔客吧为什么打不开了?真正的原因可能在这里!魔客吧为什么打不开了?相信很多站长朋友都想知道!尤其是一些已经购买了魔客吧的会员,跟版网的小编最近看到了中国网信网在2018年10月31日发布的一条消息,具体内容如下: wamp环境解决局域网不能访问的问题安装好wamp后,想用手机通过局域访问电脑上wamp下的网页,结果出现如下提示403错误: 第一步:找到 conf 这个文件 : 找到下图中红色方框中的onlineoffline tag - dont rem
wamp环境解决局域网不能访问的问题安装好wamp后,想用手机通过局域访问电脑上wamp下的网页,结果出现如下提示403错误: 第一步:找到 conf 这个文件 : 找到下图中红色方框中的onlineoffline tag - dont rem