CSS:闭合元素和浮动元素的差别
 提示:本文不是教程,而是对闭合浮动元素的方法在某个特定情况下的现象的讨论,涉及float、clear、overflow、:after等知识,新手
提示:本文不是教程,而是对闭合浮动元素的方法在某个特定情况下的现象的讨论,涉及float、clear、overflow、:after等知识,新手CSS教程:行高line-height属性(2)
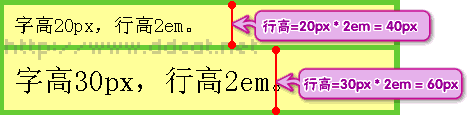
 相关文章:CSS教程:行高line-height属性(1)7.3.3行高的计算与继承 以em、ex和百分比为单位的行高,其基数是元素本身的字体尺寸
相关文章:CSS教程:行高line-height属性(1)7.3.3行高的计算与继承 以em、ex和百分比为单位的行高,其基数是元素本身的字体尺寸如何实现FireFox文本自动换行
 FireFox文本自动换行处理,如何实现FireFox文本自动换行文本自动换行IE中解决方法:word-wrap:break-word;word-break:break-all;
FireFox文本自动换行处理,如何实现FireFox文本自动换行文本自动换行IE中解决方法:word-wrap:break-word;word-break:break-all;CSS教程:认识层叠规则互相作用
 在本书的[2.3.1(X)HTML与浏览器内置样式]一节曾经介绍过,样式表可能有三个不同的来源:制作者、用户和浏览器。这三个来源的样式
在本书的[2.3.1(X)HTML与浏览器内置样式]一节曾经介绍过,样式表可能有三个不同的来源:制作者、用户和浏览器。这三个来源的样式理解(X)HTML的文档结构
 CSS通过与(X)HTML的文档结构相对应的选择器(selector)来达到控制页面表现的目的,而文档结构不仅仅在CSS的应用上非常重要,对
CSS通过与(X)HTML的文档结构相对应的选择器(selector)来达到控制页面表现的目的,而文档结构不仅仅在CSS的应用上非常重要,对dl,dt,dd标记在网页中要充分利用
 我们在制作网页过程中用到列表时一般会使用ul或者ol标签,很少用刑dl标签,但是这个三个标签却有着不可忽视的作用,毕竟Web标准
我们在制作网页过程中用到列表时一般会使用ul或者ol标签,很少用刑dl标签,但是这个三个标签却有着不可忽视的作用,毕竟Web标准css制作有立体效果的表格
 style.aa {margin:100px}ul {width:80px; float:left; margin:0px}.aa li a{border:1px #E5E5E5 solid; background-color:#EAEAE
style.aa {margin:100px}ul {width:80px; float:left; margin:0px}.aa li a{border:1px #E5E5E5 solid; background-color:#EAEAEHTML验证的好处?
 HTMLvalidate是指HTML验证。它是通过与标准HTML规则进行比较的方式,分析HTML文档、标记出错误和非标准代码的处理过程。Web页面
HTMLvalidate是指HTML验证。它是通过与标准HTML规则进行比较的方式,分析HTML文档、标记出错误和非标准代码的处理过程。Web页面CSS教程:行高line-height属性(1)
 相关文章:CSS教程:行高line-height属性(2)行高的概念看上去很简单文字行的高度,其实,行高所涉及到的基础知识,对于今后理
相关文章:CSS教程:行高line-height属性(2)行高的概念看上去很简单文字行的高度,其实,行高所涉及到的基础知识,对于今后理CSS简单实现网页悬浮效果(对联广告)
 css固定定位,即悬浮效果(例如对联广告),不用js,css中position:fixed;即可。position:fixed; 以视口为包含块,因此在浏览器
css固定定位,即悬浮效果(例如对联广告),不用js,css中position:fixed;即可。position:fixed; 以视口为包含块,因此在浏览器CSS网页布局:关于定位(position)
 使用CSS来定位页面内层的位置,一直是比较难以掌握的事情,很多时候,往往被绝对定位的元素,总是以浏览器的左上角为坐标原点,
使用CSS来定位页面内层的位置,一直是比较难以掌握的事情,很多时候,往往被绝对定位的元素,总是以浏览器的左上角为坐标原点,CSS教程:理解继承属性及应用
 4.5继承 在本书的[3.3.2继承与层叠]一节曾经简要介绍过继承:(X)HTML元素可以从其父元素那里继承部分CSS属性,即使当前元素并没
4.5继承 在本书的[3.3.2继承与层叠]一节曾经简要介绍过继承:(X)HTML元素可以从其父元素那里继承部分CSS属性,即使当前元素并没