提高CSS的网页渲染效率11个注意点
 CSS学习越深入,我们需要关注的细节之处就越多,今天我们通过11个注意点来提高CSS的网页渲染效率。 1、十六进制的颜色值对位数与
CSS学习越深入,我们需要关注的细节之处就越多,今天我们通过11个注意点来提高CSS的网页渲染效率。 1、十六进制的颜色值对位数与DIV CSS:网页一行两列背景自适应
 网页布局中常有的一种情况就是网页主体部分分成一行两列;而在很多种情况下,设计师们常把左右两列的背景色设计成不同色彩,以实
网页布局中常有的一种情况就是网页主体部分分成一行两列;而在很多种情况下,设计师们常把左右两列的背景色设计成不同色彩,以实CSS初学:如何修改Zblog中的CSS
 这段时间太忙了,没时间整理网站建设课程了,今天给大家发布篇学生的学习整理!大家可以去我学生的博客网站去看看:网站推广 htt
这段时间太忙了,没时间整理网站建设课程了,今天给大家发布篇学生的学习整理!大家可以去我学生的博客网站去看看:网站推广 httCSS将成为网页设计师必备知识
 CSS布局作为一个热门技术,发展的确有些缓慢。 CSS最早被提议在1994年,最早被浏览器支持在1996年,CSS一直被力捧为传统的以HTML
CSS布局作为一个热门技术,发展的确有些缓慢。 CSS最早被提议在1994年,最早被浏览器支持在1996年,CSS一直被力捧为传统的以HTML网页制作之学习CSS的理由
 作为一个热门技术,CSS的发展的确有些缓慢。CSS最早被提议在1994年,最早被浏览器支持在1996年,CSS一直被力捧为传统的以HTML为
作为一个热门技术,CSS的发展的确有些缓慢。CSS最早被提议在1994年,最早被浏览器支持在1996年,CSS一直被力捧为传统的以HTML为兼容IE和FF的单行溢出文本显示省略号
 单行文本的控制,以前是由程序员完成的,实现截字效果。 今天介绍的方法兼容IE FF,看下面的详细介绍: 为了更符合实际,用一个d
单行文本的控制,以前是由程序员完成的,实现截字效果。 今天介绍的方法兼容IE FF,看下面的详细介绍: 为了更符合实际,用一个d动态加载外部CSS与JS文件
 动态加载外部CSS与JS文件使用dom创建script或者link标签,并给他们附加属性,如type等。然后使用appendChild方法把标签绑定到另
动态加载外部CSS与JS文件使用dom创建script或者link标签,并给他们附加属性,如type等。然后使用appendChild方法把标签绑定到另CSS教程:最基本的条状图表
 英文原文:CSS FOR BAR GRAPHS翻译整理:西米CC-www.ximicc.com译文已作精简,保留了与主题切实相关的部分,并对文中整段给出的
英文原文:CSS FOR BAR GRAPHS翻译整理:西米CC-www.ximicc.com译文已作精简,保留了与主题切实相关的部分,并对文中整段给出的CSS教程:CSS放入网页的几种方式
 上一篇介绍了CSS语法我们可以用以下四种方式,将CSS套用入HTML文件中:行內套用(Inline) 行内套用(Inline) 嵌入套用(Embed) 嵌入
上一篇介绍了CSS语法我们可以用以下四种方式,将CSS套用入HTML文件中:行內套用(Inline) 行内套用(Inline) 嵌入套用(Embed) 嵌入CSS教程:复合型条状图表
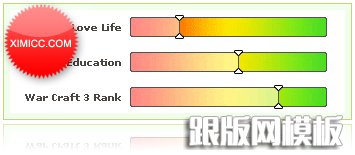
 英文原文:CSS FOR BAR GRAPHS翻译整理:西米CC-www.ximicc.com这是一种相对比较复杂的图表,但是仍然遵循上篇中提出的最基本的
英文原文:CSS FOR BAR GRAPHS翻译整理:西米CC-www.ximicc.com这是一种相对比较复杂的图表,但是仍然遵循上篇中提出的最基本的CSS教程:了解熟悉css语法
 前面一篇介绍了网页制作的CSS的作用宣告CSS样式的语法如下: 選擇器{ 选择器{ 屬性:設定值; 属性:设定值; ... } 在一個選擇
前面一篇介绍了网页制作的CSS的作用宣告CSS样式的语法如下: 選擇器{ 选择器{ 屬性:設定值; 属性:设定值; ... } 在一個選擇CSS教程:媒体类别语法
 不同的媒体类别可以用不同的CSS样式表。 舉例來說,在螢幕上的文件可能適用某一個CSS 樣式表,而同一份文件在被列印時,可以用一
不同的媒体类别可以用不同的CSS样式表。 舉例來說,在螢幕上的文件可能適用某一個CSS 樣式表,而同一份文件在被列印時,可以用一