firebug修改A标签链接:hover状态的css样式
 firebug是火狐浏览器firefox的一个插件,firebug可以调试html,css,javascript,是网站前台开发不可或缺的调试工具,尤其调用JS的
firebug是火狐浏览器firefox的一个插件,firebug可以调试html,css,javascript,是网站前台开发不可或缺的调试工具,尤其调用JS的html+CSS实例教程 常见图集翻页前后查看图片效果
 今天转载的为旭哥的图集翻页前后查看图片效果,其实这种图集预览效果互联网运用比较多的,像 新浪, QQ,网易等图集都是这种类型
今天转载的为旭哥的图集翻页前后查看图片效果,其实这种图集预览效果互联网运用比较多的,像 新浪, QQ,网易等图集都是这种类型.htaccess 301重定向URL重写[NC][R][F][L]是什么意思
![.htaccess 301重定向URL重写[NC][R][F][L]是什么意思](https://img.genban.org/nopic.gif) 前段时间上线了“ 美容健身 ”频道,其中新建了很多子栏目,但是新建健身栏目的时候没有注意,没有修改文章内容页的保存目录,后
前段时间上线了“ 美容健身 ”频道,其中新建了很多子栏目,但是新建健身栏目的时候没有注意,没有修改文章内容页的保存目录,后settimeout怎么用?JS中setTimeout()的用法详解
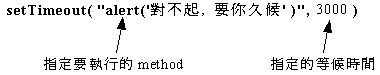
 setTimeout setTimeout 语法例子 用 setTimeout 来执行 function 不断重复执行的 setTimeout 设定条件使 setTimeout 停止 计分及
setTimeout setTimeout 语法例子 用 setTimeout 来执行 function 不断重复执行的 setTimeout 设定条件使 setTimeout 停止 计分及input 按钮显示差异的解决方法
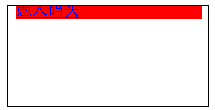
 请在各浏览器里查看以下input的显示效果! 解决后显示效果! 具体代码 .button{ margin:0; padding:0 0.25em; width:auto; *widt
请在各浏览器里查看以下input的显示效果! 解决后显示效果! 具体代码 .button{ margin:0; padding:0 0.25em; width:auto; *widtcss 限定GridView宽度并加上滚动条
 采用如下的样式 [code] margin:auto; width:98%; overflow:scroll; _height:expression(this.scrollHeight365?365px:auto); [/co
采用如下的样式 [code] margin:auto; width:98%; overflow:scroll; _height:expression(this.scrollHeight365?365px:auto); [/cohr 样式实现1px直线
 [html] !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.d
[html] !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dmargin 负值引起的层级(z-index)问题
 先来看这么一段代码: [code]div style=height:100px;width:200px; border: solid 1px black; div style=background-color:Red;m
先来看这么一段代码: [code]div style=height:100px;width:200px; border: solid 1px black; div style=background-color:Red;mcss 画的百度LOGO
 [html] style type=text/css div.small { font-size: 9pt; } td { color: black; font-family: Verdana; background-color: #000
[html] style type=text/css div.small { font-size: 9pt; } td { color: black; font-family: Verdana; background-color: #000关于Firefox下截取后省略号的问题
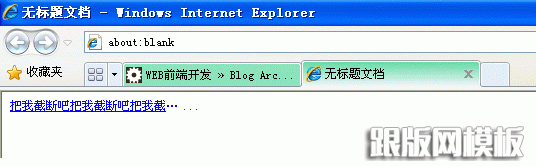
 今天在用到text-overflow的ellipsis属性得时候,突然发现原来FF下是没有省略号得(才发现,汗)。不想把这个问题交给后台或者用J
今天在用到text-overflow的ellipsis属性得时候,突然发现原来FF下是没有省略号得(才发现,汗)。不想把这个问题交给后台或者用Jcss 文字上右下环绕广告的写法
 很久一段时间,我都在寻求一种文字从上-右-下方向环绕广告位的一个办法,而在找到之前,基本都是利用发布编辑器的所见即所得模式
很久一段时间,我都在寻求一种文字从上-右-下方向环绕广告位的一个办法,而在找到之前,基本都是利用发布编辑器的所见即所得模式CSS 实现未知内容高度的垂直水平居中(改良版)
 垂直居中在IE浏览器下的实现比较难实现,而更难实现的应该是未知内容高度的垂直水平居中!还好网上也有很多高人发布了一些解决的
垂直居中在IE浏览器下的实现比较难实现,而更难实现的应该是未知内容高度的垂直水平居中!还好网上也有很多高人发布了一些解决的