css3 box-shadow参数spread使用技巧
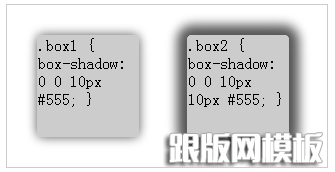
 早前在《CSS3 box-shadow》一文中详细介绍了Box-shadow的使用。他可以让我们轻松的实现盒子阴影效果,多个站点都有这方面的介绍
早前在《CSS3 box-shadow》一文中详细介绍了Box-shadow的使用。他可以让我们轻松的实现盒子阴影效果,多个站点都有这方面的介绍CSS3 box-shadow应用制作Drop Shadow效果
 在介绍CSS3系列时,我花了一篇很长的篇幅专门介绍了CSS3的box-shadow属性以及其具体的使用等。在此文末尾还介绍了使用box-shadow
在介绍CSS3系列时,我花了一篇很长的篇幅专门介绍了CSS3的box-shadow属性以及其具体的使用等。在此文末尾还介绍了使用box-shadowIE下单选按钮隐藏后点击对应label无法选中的bug解决
 项目中,有时候填写表单我们的选项会隐藏掉radio或者checkbox,而只显示给用户对应的文字选择,如果用户点击label选择时,在FF/C
项目中,有时候填写表单我们的选项会隐藏掉radio或者checkbox,而只显示给用户对应的文字选择,如果用户点击label选择时,在FF/C你需要知道的三个 CSS 技巧
 各种浏览器之间的竞争的白热化意味着越来越多的人现在开始使用那些支持最新、最先进的W3C Web标准的设备,以一种更具交互性的方
各种浏览器之间的竞争的白热化意味着越来越多的人现在开始使用那些支持最新、最先进的W3C Web标准的设备,以一种更具交互性的方CSS属性line-height新解
 在做wap新站时候使用了很多html5和CSS3的属性,经测试,一般标准的浏览器(包括PC端的和手机客户端浏览器)都是兼容的比较好,惟
在做wap新站时候使用了很多html5和CSS3的属性,经测试,一般标准的浏览器(包括PC端的和手机客户端浏览器)都是兼容的比较好,惟CSS背景图像位置属性background-position百分比详解
 百分比值同关键字很接近,但其操作方式不一样。用百分比值来居中一幅背景图像,也很简单: body { background-image;url(beijing
百分比值同关键字很接近,但其操作方式不一样。用百分比值来居中一幅背景图像,也很简单: body { background-image;url(beijing块级元素和行内元素使用心得汇总
 行内内容是说由行内元素组成的内容,行内元素大家都知道吧,比如 SPAN 元素,IFRAME元素和元素样式的display : inline的都是行内
行内内容是说由行内元素组成的内容,行内元素大家都知道吧,比如 SPAN 元素,IFRAME元素和元素样式的display : inline的都是行内块级元素和级联元素的区别与含义
 Block element 块级元素顾名思义就是以块显示的元素,高度宽度都是可以设置的。比如我们常用的div、p、ul默认状态下都是属于块级
Block element 块级元素顾名思义就是以块显示的元素,高度宽度都是可以设置的。比如我们常用的div、p、ul默认状态下都是属于块级box-shadow怎么用?CSS3 box-shadow 属性
 向 div 元素添加 box-shadow:div{box-shadow: 10px 10px 5px #888888;}页面底部有更多实例。浏览器支持定义和用法IE9+、Firefox
向 div 元素添加 box-shadow:div{box-shadow: 10px 10px 5px #888888;}页面底部有更多实例。浏览器支持定义和用法IE9+、FirefoxCSS3属性box-shadow使用详细教程
 CSS3的box-shadow属性可以让我们轻松实现图层阴影效果。我们来实战详解一下这个属性。1. box-shadow属性的浏览器兼容性先来看一
CSS3的box-shadow属性可以让我们轻松实现图层阴影效果。我们来实战详解一下这个属性。1. box-shadow属性的浏览器兼容性先来看一移动端:active伪类无效的解决方法
 :active伪类常用于设定点击状态下或其他被激活状态下一个链接的样式。最常用于锚点a href=#这种情况,一般主流浏览器下也支持其
:active伪类常用于设定点击状态下或其他被激活状态下一个链接的样式。最常用于锚点a href=#这种情况,一般主流浏览器下也支持其CSS透明opacity和IE各版本透明度滤镜filter的最准确用法
 CSS3的透明度属性opacity想必大家都已经用的无处不在了。而对于不支持CSS3的浏览器如何进行透明处理,保持浏览器效果的一致,这
CSS3的透明度属性opacity想必大家都已经用的无处不在了。而对于不支持CSS3的浏览器如何进行透明处理,保持浏览器效果的一致,这