layui实现弹窗下拉搜索选择框功能
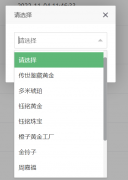
 layui实现弹窗下拉搜索选择框功能,实现效果如下: html按钮: a class="btn ygyouhui2 btn-xs audit_btn" href="javascript:voi
layui实现弹窗下拉搜索选择框功能,实现效果如下: html按钮: a class="btn ygyouhui2 btn-xs audit_btn" href="javascript:voilayui表单select框同时支持下拉和输入的解决方案
 layui表单select框同时支持下拉和输入的解决方案,最终实现效果如下: div class="layui-input-inline"select name="member_depa
layui表单select框同时支持下拉和输入的解决方案,最终实现效果如下: div class="layui-input-inline"select name="member_depalayui动态表格条件if else语句判断的方式
 在Layui动态表格中,可以使用JavaScript的if else语句来进行条件判断
在Layui动态表格中,可以使用JavaScript的if else语句来进行条件判断php判断一个变量是否为正整数的三种方法
 php判断一个变量是否为正整数,其实方法还是很多的,下面列举了三种方法,希望可以帮大家。 方法1: $keyword = '10'; // 0 1.1
php判断一个变量是否为正整数,其实方法还是很多的,下面列举了三种方法,希望可以帮大家。 方法1: $keyword = '10'; // 0 1.1 layui table展示页表格中加入下拉选择框
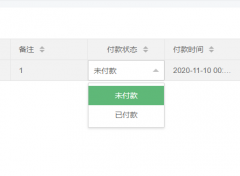
 layui 展示页表格中加入下拉选择框,最终 实现效果图: 1.在初始化表格的列cols中添加: { field: 'paid', sort: true, title: '
layui 展示页表格中加入下拉选择框,最终 实现效果图: 1.在初始化表格的列cols中添加: { field: 'paid', sort: true, title: 'layui table的toolbar根据状态展示不同按钮
 layui table的toolbar根据状态展示不同按钮,具体实现的功能如下,对于列中是已发布的,不显示发布和删除按钮 具体代码如下,需
layui table的toolbar根据状态展示不同按钮,具体实现的功能如下,对于列中是已发布的,不显示发布和删除按钮 具体代码如下,需layui table 上面的switch开关切换,并获取表格里所有数据
 场景需求: 在layui.table上面渲染后的列表上面加一个switch开关,监听switch开关的动作,实现本列数据的状态切换! 数据表格配
场景需求: 在layui.table上面渲染后的列表上面加一个switch开关,监听switch开关的动作,实现本列数据的状态切换! 数据表格配layui Table自定义工具栏和搜索参数
 layUI Table自定义工具栏和搜索参数,先看实现效果: HTML代码部分: div class="container-fluid" table class="layui-hide" id
layUI Table自定义工具栏和搜索参数,先看实现效果: HTML代码部分: div class="container-fluid" table class="layui-hide" idlayui表格中使用自定义templet模板
 我们在使用layui table展示数据时候,如果对一些字段不加特殊处理,前端表格直接显示数据库存储信息是不合适的,例如数据库有一
我们在使用layui table展示数据时候,如果对一些字段不加特殊处理,前端表格直接显示数据库存储信息是不合适的,例如数据库有一PHP读取数据库记录转换为JSON的代码
 为了提供API接口,我们常常在读取数据库后,将数据转换为数组,通过json_encode转为JSON,即可满足使用需要。现将代码粘帖如下:
为了提供API接口,我们常常在读取数据库后,将数据转换为数组,通过json_encode转为JSON,即可满足使用需要。现将代码粘帖如下:php从数据库取数据转换成字符串或json格式
 输出字符串的数据: $sql="select * from student";//sql语句$res=$dbquery($sql);$arr=$res-fetch_all();//把查询所有数据提取出
输出字符串的数据: $sql="select * from student";//sql语句$res=$dbquery($sql);$arr=$res-fetch_all();//把查询所有数据提取出解析Python中的eval()、exec()及其相关函数
 Python中有三个内置函数eval()、exec()和compile()来执行动态代码。这些函数能够从字符串参数中读取Python代码并在运行时执行该
Python中有三个内置函数eval()、exec()和compile()来执行动态代码。这些函数能够从字符串参数中读取Python代码并在运行时执行该