CSS控制单行长度和字符个数的方法 兼容各大浏览器
时间:2014-10-03我们经常遇到div宽度固定,单行字符有限,文字信息显示不全,影响阅读性和SEO优化,有没有让你抓狂呢?
下面就大家一个CSS控制单行长度和字符个数的方法 兼容各大浏览器,隐藏多余字符,用“...”代替。
兼容性:
IE6测试兼容,IE7测试兼容,,IE8测试兼容,IE9测试兼容,Chrome测试兼容,FireFox测试兼容,Opera测试兼容。
CSS代码:
- .mubanzhijia li{ /* 标签可以定义多个,不过请注意width属性,最好将width属性去掉 */
- display:block;/*定义为块级;这个属相很重要,没有这个属性,很难实现单行宽度的效果*/
- width:100%;/*要显示文字的宽度 提醒:可以将此属性剔除,然后就可以多标签的实现单行控制了*/
- float:left;/*左对齐*/
- overflow:hidden; /*超出的部分隐藏起来。*/
- whitewhite-space:nowrap;/*不显示的地方用省略号...代替*/
- text-overflow:ellipsis;/* 支持 IE */
- -o-text-overflow: ellipsis; /* 支持 Opera */
- }
按上面的方法就可解决隐藏多余字符,用“...”代替了。
相关文章
 织梦dede如何对描述字符description限制字数在织梦Dedecms中,在列表页调用文章摘要的方法主要有: 1、[field:info /] 2、[field:description /] 3、[field:info function=cn_substr(@me,字符数)/] 4、[fie
织梦dede如何对描述字符description限制字数在织梦Dedecms中,在列表页调用文章摘要的方法主要有: 1、[field:info /] 2、[field:description /] 3、[field:info function=cn_substr(@me,字符数)/] 4、[fie DedeCMS的HTML自定义字段字符被过滤问题在dedecms后台频道模型增加自定义字段,一般HTML文字编辑器能解决用户编辑问题,当然还包括纯单行或多行文本编辑。但发现dedecms会自动过滤掉某些敏感的字符,比
DedeCMS的HTML自定义字段字符被过滤问题在dedecms后台频道模型增加自定义字段,一般HTML文字编辑器能解决用户编辑问题,当然还包括纯单行或多行文本编辑。但发现dedecms会自动过滤掉某些敏感的字符,比 去掉一个字符,解决织梦移动版手机站无法自动更新问题本文通过修改织梦的移动手机版网站首页生成文件,解决了手机版网页无法自动更新的问题,而且只需改动一个字符。
去掉一个字符,解决织梦移动版手机站无法自动更新问题本文通过修改织梦的移动手机版网站首页生成文件,解决了手机版网页无法自动更新的问题,而且只需改动一个字符。 CSS设置背景图片不显示的解决方法CSS文件中的内容复制到其它文件时,应注意其中的相对链接位置是否有改变,否则就可能造成引用错误的问题。
CSS设置背景图片不显示的解决方法CSS文件中的内容复制到其它文件时,应注意其中的相对链接位置是否有改变,否则就可能造成引用错误的问题。 dedecms制作Html+Css代码运行框jQuery版网上的 代码运行框 代码算是比较多的了,随便搜索一下都一大堆的,但是没有找到一合适的,只有自己折腾一个简单的,注本文介绍的方法需要引用jquery库 首页在ded
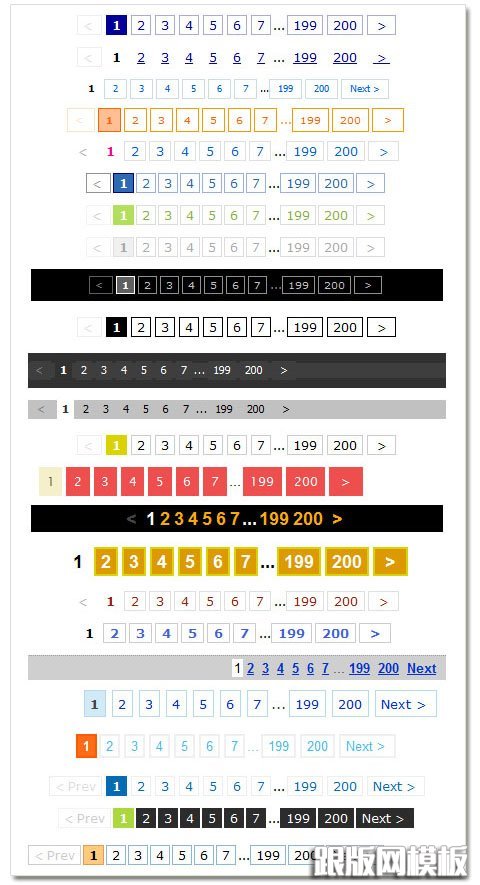
dedecms制作Html+Css代码运行框jQuery版网上的 代码运行框 代码算是比较多的了,随便搜索一下都一大堆的,但是没有找到一合适的,只有自己折腾一个简单的,注本文介绍的方法需要引用jquery库 首页在ded 织梦DedeCms适用的经典Page翻页分页css代码自己做网站 风格 的朋友都会自定义分页CSS样式,让分页样式和网页风格更加搭配。 整理了24款较经典的Page翻页分页css代码,方便大家做分页样式用。 织梦的分页样
织梦DedeCms适用的经典Page翻页分页css代码自己做网站 风格 的朋友都会自定义分页CSS样式,让分页样式和网页风格更加搭配。 整理了24款较经典的Page翻页分页css代码,方便大家做分页样式用。 织梦的分页样
 dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便,
dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便, dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解答,最终效
dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解答,最终效