DedeCMS的HTML自定义字段字符被过滤问题
时间:2017-04-21在dedecms后台频道模型增加自定义字段,一般HTML文字编辑器能解决用户编辑问题,当然还包括纯单行或多行文本编辑。但发现dedecms会自动过滤掉某些敏感的字符,比如style样式,百度地图js调用问题。下面主要围绕着两个问题分享一下个人的经验。
HTML文字样式编辑乱码问题
dedecms默认的文本编辑器虽然不太美观,但是最简洁,我更换过百度神器:ueditor,功能强大,满足了绝大用户的编辑需要,但是替换的时候还需要二次开发,比如上传图集问题,点不了本地上传的按钮等,所以还是选择用默认的文本编辑器。
自定义的HTML编辑器功能强大,但是还是不如默认模型的文本编辑器,为了数据安全,比如用在评论的地方,会过滤掉某些敏感词,或者某些非法窃取数据的代码。dede使用include\helpers\filter.helper.php进行过滤,被过滤的可以找到如下字段:
$ra1 = array('javascript', 'vbscript', 'expression', 'applet', 'meta', 'xml', 'blink', 'link', 'style', 'script', 'embed', 'object', 'iframe', 'frame', 'frameset', 'ilayer', 'layer', 'bgsound', 'title', 'base');
根据实际需要删除style即可,就可以解决HTML文本编辑器的样式乱码问题。
百度地图js失效问题
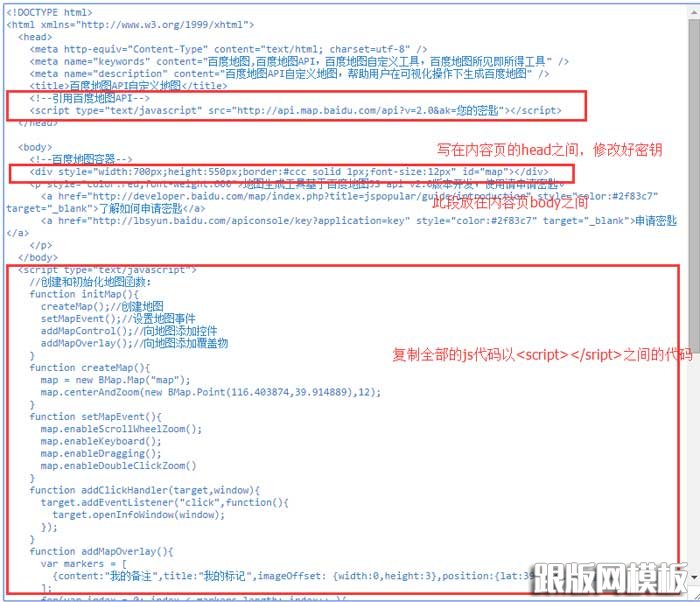
百度地图生成器地址(http://api.map.baidu.com/lbsapi/createmap/index.html),设置完了之后点击复制代码,多余的代码可以不要,只需要复制 <script type="text/javascript"> 到 </script >之间的代码即可,其他代码,根据实际情况直接写在内容页模板里面,这里需要注意的是百度需要提供开发密钥,站长们去申请就好了,直接写在内容模板里。把显示地图的区域代码放在适合的位置,代码如下:
<!--百度地图容器,样式根据实际情况修改,id默认为map-->
<div style="width:700px;height:550px;border:#ccc solid 1px;font-size:12px" id="map"></div>
接下来就把js部分全部复制粘贴到自定义的文本框内,如果怕字符数限制,可以自己调大点。

把工作做完了之后,在前台能看到一切正常,会发现再次进入编辑的时候,某些字符会被过滤,比如:title,script等,变成sc<x>ript等乱七八糟的字符,让地图显示失效。同样按照上述,
$ra1 = array('javascript', 'vbscript', 'expression', 'applet', 'meta', 'xml', 'blink', 'link', 'style', 'script', 'embed', 'object', 'iframe', 'frame', 'frameset', 'ilayer', 'layer', 'bgsound', 'title', 'base');
删除title、script、javascript。但是第二次进去编辑的时候,前台地图仍然失效,通过文本对比工具发现,还有“,”逗号也被过滤了。在朋友的帮助下,还是围绕include\helpers\filter.helper.php这个文件下功夫。
在大概68行
$val = preg_replace('/([\x00-\x08,\x0b-\x0c,\x0e-\x19])/', '', $val);
改成
$val = preg_replace('/([\x00-\x08|\x0b-\x0c|\x0e-\x19])/', '', $val);
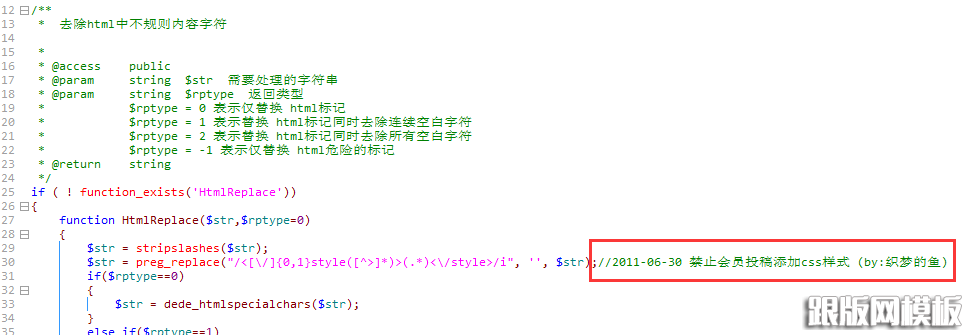
问题得到解决。但不知道是否涉及到安全问题,如果不删除上述这些字段,还有其他实现方法。其实地图乱码应该修改68行的代码就足够了,在include\helpers\filter.helper.php发现以下这个字段,把它删除就能解决样式乱码问题。
相关文章
 织梦模板DEDECMS不显示未审核tag标签文档的的方法未审核文档的TAG会显示在TAG列表页面, 固然点击进入TAG时, 相关的未审核文章不会显示出来, 这样对用户体验是很不好的. DEDECMS暂时没有提供这个功能,所以要解
织梦模板DEDECMS不显示未审核tag标签文档的的方法未审核文档的TAG会显示在TAG列表页面, 固然点击进入TAG时, 相关的未审核文章不会显示出来, 这样对用户体验是很不好的. DEDECMS暂时没有提供这个功能,所以要解 织梦DEDECMS后台文件管理器、模板文件、缩略图排序修改我们都知道DEDECMS生成的文件夹是按天生成的,只要传了图片就会自动建立个年月日的文件,centos系统下,都是随便排序的,很难找到对应文件夹,如果要按顺序排列
织梦DEDECMS后台文件管理器、模板文件、缩略图排序修改我们都知道DEDECMS生成的文件夹是按天生成的,只要传了图片就会自动建立个年月日的文件,centos系统下,都是随便排序的,很难找到对应文件夹,如果要按顺序排列 dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解
dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解 dedecms织梦批量修改文章点击量我们有时候需要对织梦文档的点击量进行批量维护,比如采集来的文章,点击量都为0,需要批量修改,可以用到如下方法1。 1、在数据库里运行下面的代码就可以了,文
dedecms织梦批量修改文章点击量我们有时候需要对织梦文档的点击量进行批量维护,比如采集来的文章,点击量都为0,需要批量修改,可以用到如下方法1。 1、在数据库里运行下面的代码就可以了,文 织梦dedecms后台系统基本参数中增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便,我们如果想直接在系统基本参数里上
织梦dedecms后台系统基本参数中增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便,我们如果想直接在系统基本参数里上 织梦dedecms调用所有栏目的子栏目(不包含父栏目)dedecms要想调用所有子栏目是没有这个标签的,要调用只可用sql标签,reid表示子栏目,channeltype=6表示模型为商品,sortrank表示按排序升序.小的放前面 {dede:sql
织梦dedecms调用所有栏目的子栏目(不包含父栏目)dedecms要想调用所有子栏目是没有这个标签的,要调用只可用sql标签,reid表示子栏目,channeltype=6表示模型为商品,sortrank表示按排序升序.小的放前面 {dede:sql
 dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便,
dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便,