CSS设置背景图片不显示的解决方法
时间:2016-08-12在建立新的内容模型的时候,需要修改前台的文章页面的排版,为了使页面各个部分的显示效果一致,希望增加的部分的标题的背景图片与其他版块的背景相同。
为了方便,于是就直接从原有的CSS文件中把代码复制过来了,如下:
background: url(../images/green_skin.png) 0 -188px repeat-x;
可是奇怪的是,无论怎么修改,背景图片就是不显示,可是相同的css代码在其他位置就能正常显示,网上的很多解决方法都看过了,什么文件位置啊、设定宽度高度啊,都不起作用。
后来忽然怀疑虽然文件的位置是对的,可是引用的路径会不会出问题了,于是就把上面图片的相对路径改成了绝对路径,结果背景图片正常显示。
可相对路径错在哪里呢?
原来,由于这行代码是写在独立的CSS文件中的,而CSS文件保存在与images相同目录的style目录下(style/xxx.css),“../ ”表示CSS文件所在目录的上级目录。
而我为了修改方便,直接将style代码写在网页中,而网页所在的目录与images目录在同一级,再加上“../ ”就表示images目录的上级目录了,这样就导致了路径错误,从而找不到图片,就更别提显示了,所以去掉“../ ”就可以正常显示了。
希望遇到类似问题的朋友可以参考!
相关文章
 dedecms制作Html+Css代码运行框jQuery版网上的 代码运行框 代码算是比较多的了,随便搜索一下都一大堆的,但是没有找到一合适的,只有自己折腾一个简单的,注本文介绍的方法需要引用jquery库 首页在ded
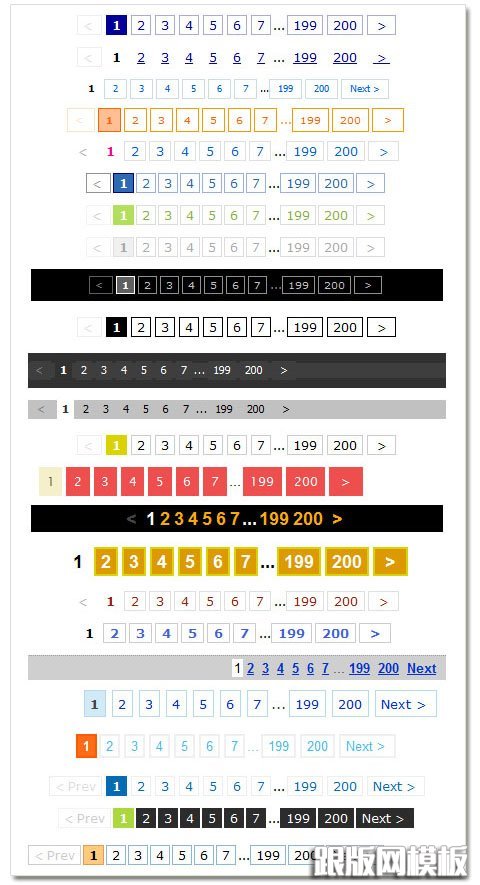
dedecms制作Html+Css代码运行框jQuery版网上的 代码运行框 代码算是比较多的了,随便搜索一下都一大堆的,但是没有找到一合适的,只有自己折腾一个简单的,注本文介绍的方法需要引用jquery库 首页在ded 织梦DedeCms适用的经典Page翻页分页css代码自己做网站 风格 的朋友都会自定义分页CSS样式,让分页样式和网页风格更加搭配。 整理了24款较经典的Page翻页分页css代码,方便大家做分页样式用。 织梦的分页样
织梦DedeCms适用的经典Page翻页分页css代码自己做网站 风格 的朋友都会自定义分页CSS样式,让分页样式和网页风格更加搭配。 整理了24款较经典的Page翻页分页css代码,方便大家做分页样式用。 织梦的分页样 分享两个DEDECMS分页样式css代码分页样式虽然很短,但是复用率非常高,早就想过整理下这个东西,一直拖着没弄,今天开个头,以后用起来也方便点
分享两个DEDECMS分页样式css代码分页样式虽然很短,但是复用率非常高,早就想过整理下这个东西,一直拖着没弄,今天开个头,以后用起来也方便点 两个DEDECMS分页样式css代码(分享)模板中的分页部分页部分源码: 代码如下: div class=pagination-wrapper div class=pagination {dede:pagelist listsize=5 listitem=info,index,end,pre,next,pa
两个DEDECMS分页样式css代码(分享)模板中的分页部分页部分源码: 代码如下: div class=pagination-wrapper div class=pagination {dede:pagelist listsize=5 listitem=info,index,end,pre,next,pa dede软件列表模板中div css使软件缩略图靠左在dedecms的div css做的摸板,请问如何在软件列表页中显示软件缩略图,并图靠左排列!在dedecms的div css做的摸板,请问如何在软件列表页中显示软件缩略图,并图
dede软件列表模板中div css使软件缩略图靠左在dedecms的div css做的摸板,请问如何在软件列表页中显示软件缩略图,并图靠左排列!在dedecms的div css做的摸板,请问如何在软件列表页中显示软件缩略图,并图 5.6更改默认颜色终极教程,附带修改好的CSS表!本篇教程以改蓝色为例,具体其它颜色的修改请自行修改一下相关的颜色参数与样式图片名! 需要修改文件目录:\templets\default\style 需要修改的文件有:dedecms.
5.6更改默认颜色终极教程,附带修改好的CSS表!本篇教程以改蓝色为例,具体其它颜色的修改请自行修改一下相关的颜色参数与样式图片名! 需要修改文件目录:\templets\default\style 需要修改的文件有:dedecms.
 dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便,
dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便, dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解答,最终效
dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解答,最终效