网页设计中典型的header代码结构
 页面中header部分一般位于最上端(有时根据需要也会位于某一侧,不管它在页面中的位置如何,在XHTML代码中它总是优于其它元素先
页面中header部分一般位于最上端(有时根据需要也会位于某一侧,不管它在页面中的位置如何,在XHTML代码中它总是优于其它元素先CSS初学者常犯错误汇总
 前面文章介绍了给CSS初学者收集的技巧,这篇汇总下CSS初学者容易犯的错误。推荐阅读本站的XHTML教程专题内容。 在编写CSS样式时
前面文章介绍了给CSS初学者收集的技巧,这篇汇总下CSS初学者容易犯的错误。推荐阅读本站的XHTML教程专题内容。 在编写CSS样式时CSS设计网页边框的几个实例
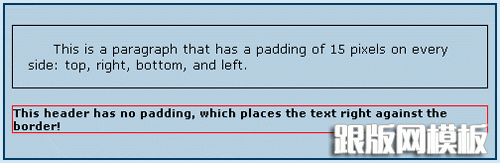
 掌握CSS网页布局技术,网页边框效果的定义是基础内容,其中也涉及到CSS盒模型知识以及CSS属性简写知识。相关文章阅读:CSS设计网
掌握CSS网页布局技术,网页边框效果的定义是基础内容,其中也涉及到CSS盒模型知识以及CSS属性简写知识。相关文章阅读:CSS设计网CSS教程:汇总CSS初学者的几个技巧
 这几则CSS技巧都是从网络收集来的,作为老手就当作温故而知新,本文主要面对CSS新手朋友,有一些东西或许不是搞的很明白。而这十
这几则CSS技巧都是从网络收集来的,作为老手就当作温故而知新,本文主要面对CSS新手朋友,有一些东西或许不是搞的很明白。而这十CSS设计网页时的一些常用规范
 CSS命名规范,让 别人更容易的看懂你的代码,方便二次开发。
CSS命名规范,让 别人更容易的看懂你的代码,方便二次开发。CSS网页布局:div水平居中的各种方法
 在Web标准中的页面布局是使用Div配合CSS来实现的。这其中最常用到的就是使整个页面水平居中的效果,这是在页面布局中基本,也是
在Web标准中的页面布局是使用Div配合CSS来实现的。这其中最常用到的就是使整个页面水平居中的效果,这是在页面布局中基本,也是CSS Div网页布局中的结构与表现
 在Web标准中一个很重要的概念就是强调页面的结构与表现分离。说的通俗一点就是XHTML中应该没有样式化的东西,而且Web在浏览器中
在Web标准中一个很重要的概念就是强调页面的结构与表现分离。说的通俗一点就是XHTML中应该没有样式化的东西,而且Web在浏览器中CSS教程:简化CSS中属性的示例
 在工作中编写CSS代码时,经常会出现冗余的代码,特别是用可见即可得工具来编写,为了提高代码的质量及文件压缩到最小,使代码具
在工作中编写CSS代码时,经常会出现冗余的代码,特别是用可见即可得工具来编写,为了提高代码的质量及文件压缩到最小,使代码具CSS网页布局:div垂直居中的各种方法
 在前面的文章中我简单总结了一个CSS在页面布局中实现div水平居中的方法,其实水平居中实现还是比较简单的,反而垂直居中有点麻烦
在前面的文章中我简单总结了一个CSS在页面布局中实现div水平居中的方法,其实水平居中实现还是比较简单的,反而垂直居中有点麻烦acronym标记和abbr标记的不同之处
 acronym从字义上理解,是取首字母的缩写词,abbr是缩写,在应用过程中,两个标签看起来差不多,但个人觉得还是有区别的。看下面
acronym从字义上理解,是取首字母的缩写词,abbr是缩写,在应用过程中,两个标签看起来差不多,但个人觉得还是有区别的。看下面CSS编写的网页打开流畅相关知识与注意点
 我们都熟知JavaScript可能会对Web页面的加载与显示产生较大的影响,因此我们常常关注JavaScript是不是会占用客户端较多的资源,
我们都熟知JavaScript可能会对Web页面的加载与显示产生较大的影响,因此我们常常关注JavaScript是不是会占用客户端较多的资源,你知道CSS中长度单位pt、px、dpi的意思吗?
 在印刷排版中point是一个绝对的单位,它等于1/72英寸。可以用尺子丈量的,物理的英寸。 但在CSS中pt的含义却非如此,例如我们指
在印刷排版中point是一个绝对的单位,它等于1/72英寸。可以用尺子丈量的,物理的英寸。 但在CSS中pt的含义却非如此,例如我们指