CSS的私有属性小结(针对FireFox浏览器)
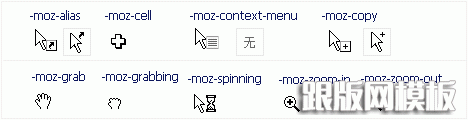
 FF中CSS的私有属性小结 有时..有些东西FF总是支持不好. 只能找私有属性来帮忙. 例子还米做 因为太多太不了解了 等理解得差不多时
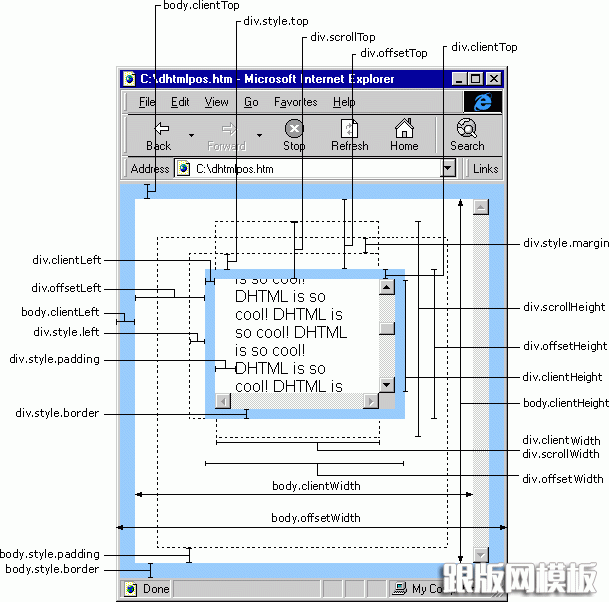
FF中CSS的私有属性小结 有时..有些东西FF总是支持不好. 只能找私有属性来帮忙. 例子还米做 因为太多太不了解了 等理解得差不多时帮助你好好学习CSS的“边”和“内容”
 看完图下面是测试代码:htmlheadtitlewebjx.com/titlemeta http-equiv=Content-Type content=text/html; charset=gb2312style typ
看完图下面是测试代码:htmlheadtitlewebjx.com/titlemeta http-equiv=Content-Type content=text/html; charset=gb2312style typ学习CSS了解单位em和px的区别
 这里引用的是Jorux的95%的中国网站需要重写CSS的文章,题目有点吓人,但是确实是现在国内网页制作方面的一些缺陷。我一直也搞不
这里引用的是Jorux的95%的中国网站需要重写CSS的文章,题目有点吓人,但是确实是现在国内网页制作方面的一些缺陷。我一直也搞不巧用CSS滤镜制作绚丽图片播放效果
 CSS中有revealTrans滤镜在网页中制作特效非常有用处。这次,我们准备介绍另一种使用revealTrans滤镜制作出超弦图片播放的效果。
CSS中有revealTrans滤镜在网页中制作特效非常有用处。这次,我们准备介绍另一种使用revealTrans滤镜制作出超弦图片播放的效果。 PDF、ZIP、DOC链接的标注(CSS技巧)
 原文:http://www.maratz.com/blog/archives/2005/01/13/pdf-links-labeling/翻译:http://www.176so.com/past/2007/3/17/pdf_li
原文:http://www.maratz.com/blog/archives/2005/01/13/pdf-links-labeling/翻译:http://www.176so.com/past/2007/3/17/pdf_liDIV CSS制作的个性水平导航菜单实例
 先看下效果:CSS样式代码: 以下为引用的内容:#pointermenu{border-top: 7px solid black; /*optional border across top*/margin
先看下效果:CSS样式代码: 以下为引用的内容:#pointermenu{border-top: 7px solid black; /*optional border across top*/marginDIV CSS制作网页时易犯的错误总结
 CSS+DIV是网站标准(或称WEB标准)中常用的术语之一,通常为了说明与HTML网页设计语言中的表格(table)定位方式的区别,因为XH
CSS+DIV是网站标准(或称WEB标准)中常用的术语之一,通常为了说明与HTML网页设计语言中的表格(table)定位方式的区别,因为XHCSS去除表格的默认间距并且制作1px的细线表
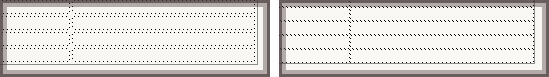
 现在在所谓div css的风气下,很多人放弃了表格,其实应该让每个标签物尽其用,在表现数据的地方,我们还是应该使用table。但是,
现在在所谓div css的风气下,很多人放弃了表格,其实应该让每个标签物尽其用,在表现数据的地方,我们还是应该使用table。但是,CSS隐藏网页文字的几种常用方法
 display:none:它可以使包括容器本身在内的东西都消失,简便且有效,但它有两个耳熟能详的缺陷,那就是对搜索引擎不友好,且被屏
display:none:它可以使包括容器本身在内的东西都消失,简便且有效,但它有两个耳熟能详的缺陷,那就是对搜索引擎不友好,且被屏总结新手学CSS容易出现错误的内容
 一些新手容易忽略或者出现错漏的地方。1.首先是对于布局标签的定义。有时候写好了css,但是反复调试总发现效果差强人意,有那么
一些新手容易忽略或者出现错漏的地方。1.首先是对于布局标签的定义。有时候写好了css,但是反复调试总发现效果差强人意,有那么网站配色,CSS主色调配色方案
 对于设计时,风格定位有困难的人会有一定帮助吧?我也想研究一下!----------------------------------------------------------
对于设计时,风格定位有困难的人会有一定帮助吧?我也想研究一下!----------------------------------------------------------常用CSS缩写语法总结
 使用缩写可以帮助减少你CSS文件的大小,更加容易阅读。css缩写的主要规则如下:颜色16进制的色彩值,如果每两位的值相同,可以缩
使用缩写可以帮助减少你CSS文件的大小,更加容易阅读。css缩写的主要规则如下:颜色16进制的色彩值,如果每两位的值相同,可以缩