CSS教程:网页表单设计技巧
时间:2016-04-07“输入框( Input )应当符合逻辑地划分为小组,这样大脑就可以很好的处理大堆区域间的关系。”– 《HTML权威指南》
Web 应用程序总是利用表单来处理数据录入和配置,但并不是所有的表单都保持一致。输入区域的对齐方式,各自的标签(label),操作方式,以及周围的视觉元素都会或多或少影响用户的行为。
表单布局
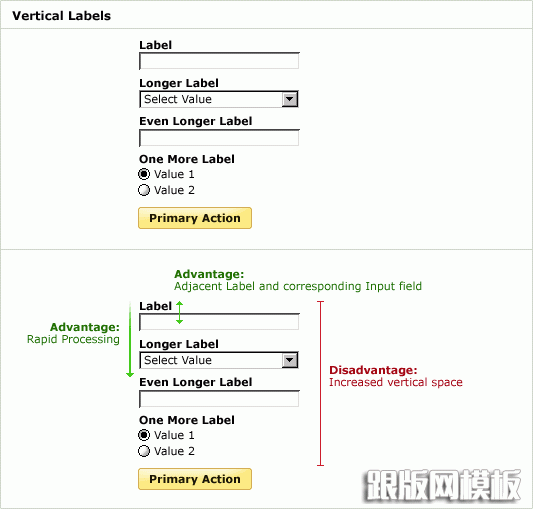
考虑到用户完成表单填写的时间应当尽可能的短,并且收集的数据都是用户所熟悉的(比如姓名、地址、付费信息等),垂直对齐的标签和输入框可以说是最佳的。每对标签和输入框垂直对齐给人一种两者接近的感觉,并且一致的左对齐减少了眼睛移动和处理时间。用户只需要往一个方向移动:下。

在这种布局中,推荐使用加粗的标签,这可以增加它们视觉比重,提高其显著性。如果不加粗的话,从用户的角度讲,标签和输入框的文字几乎就一样了。
如果一个表单上的数据并不为人熟悉或者在逻辑上分组有困难(比如一个地址的多个组成部分),左对齐的标签可以很容易的通览表单的信息。用户只需要上下看看左侧一栏标签就可以了,而不会被输入框打断思路。但这样一来,标签与其对应的输入框之间的距离通常会被更长的标签拉长,可能会影响填写表单的时间。用户必须左右来回的跳转目光来找到两个对应的标签和输入框。

于是产生了一种替代的方案,标签右对齐布局,使得标签和输入框之间的联系更紧密。然而结果是左边参差不齐的空白和标签让用户很难快速检索表单要填写的内容。在西方国家,人们习惯于从左至右的书写,所以这种右对齐的布局就给用户造成了阅读障碍。

借助可视化元素
由于“标签左对齐布局”的优点(方便检索并且减少垂直高度),尝试纠正它的主要缺点(标签和输入框的分离)就很诱惑人。
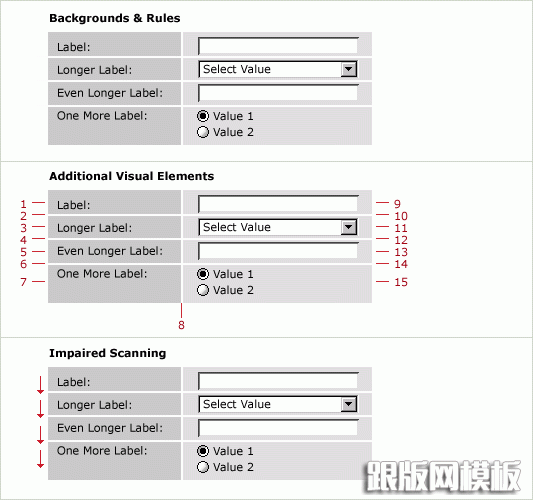
一个方案就是增加背景色和分割线,不同的背景色产生了一列垂直的标签和一列垂直的输入框,每一组标签和输入框利用清晰的水平线分开。虽然这听上去不错,但是还是会存在问题。
对比之前的形态(用户主观的视觉区分),这增加了15个视觉元素:中间线、一个个有背景色的单元格以及一条条的水平线。这些元素会转移用户的视线,让用户难以聚焦到一些重要的元素上,比如标签和输入框。 正如 Edward Tufte 指出的:“信息本身存在差异,必然产生感官上的不同。”换句话说,任何对布局无用的视觉元素都会不断地扰乱布局。当你试着浏览左侧的标签就可以发现,你的视线总是被打断,停下来想那些水平线、单元格和背景颜色。

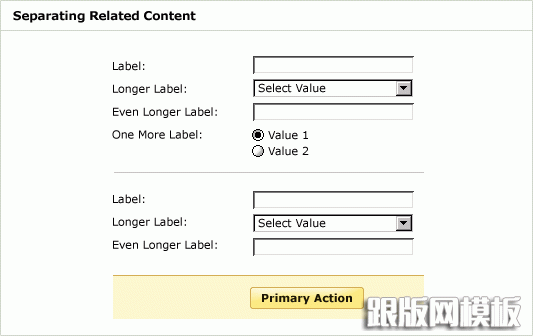
当然这并不意味着放弃背景色和线条。它们对于划分相关区域信息还是很有效的。比如一条细水平线或者一个浅浅的背景色,都可以从视觉上组合相关数据。背景色和线条对于区分表单的主要操作按钮尤其有效。

主次操作
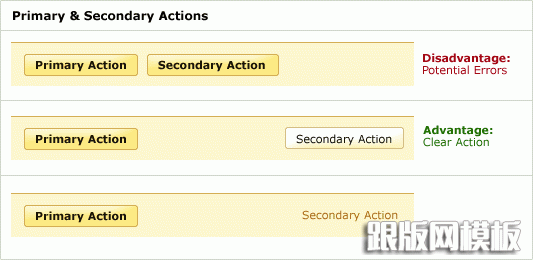
一个表单的主要操作(通常是“提交”或“保存”)需要一个比较强的视觉比重(在上面的例子里用了亮色调、粗字体、背景色等等)。这相当于给用户一个提示:您已/即将完成填写表单。
当一个表单有多个操作,比如“继续”和“返回”,那有必要减轻次要操作的视觉重量。这可以最小化用户潜在的操作错误的风险。

虽然以上内容可以更好的让你设计表单,但是组合布局、可视化元素以及内容,仍然需要经过用户的测试以及数据分析(完成度评估、错误报告等)。
相关文章
 让网页标签页头部有新消息提醒和Title标题文字滚动显示效果demo展示1: !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w
让网页标签页头部有新消息提醒和Title标题文字滚动显示效果demo展示1: !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w JQuery获取文章内容页自适应高度,优化界面外观
JQuery获取文章内容页自适应高度,优化界面外观 如何用js得到当前页面的url信息方法(JS获取当前网址信息)设置或获取对象指定的文件名或路径。alert(window.location.pathname
如何用js得到当前页面的url信息方法(JS获取当前网址信息)设置或获取对象指定的文件名或路径。alert(window.location.pathname 分享js跳转页面方法spanid=tiao"
分享js跳转页面方法spanid=tiao" jquery对单位进行换算的“笨”方法DEDE项目上 编辑软件大小(单位换算):$(doc
jquery对单位进行换算的“笨”方法DEDE项目上 编辑软件大小(单位换算):$(doc JS简单页面倒计时转跳script language="javascript"&g
JS简单页面倒计时转跳script language="javascript"&g
 js实现点击按钮复制文本功能最近遇到一个需求,需要点击按钮,复制 p 标签中的文本到剪切板 之前做过复制输入框的内容,原以为差不多,结果发现根本行不通 尝试了各种办法,最后使了个障眼法,实现了
js实现点击按钮复制文本功能最近遇到一个需求,需要点击按钮,复制 p 标签中的文本到剪切板 之前做过复制输入框的内容,原以为差不多,结果发现根本行不通 尝试了各种办法,最后使了个障眼法,实现了 何为百度移动网站MIP?MIP对网站有什么帮助?随着移动互联网的发展,网友们对于移动产品服务体验要求也越来越高,当然了像移动网站体验也包括在内,随着互联网技术的发展,现在移动网站页面技术也一直在提升和创新,今
何为百度移动网站MIP?MIP对网站有什么帮助?随着移动互联网的发展,网友们对于移动产品服务体验要求也越来越高,当然了像移动网站体验也包括在内,随着互联网技术的发展,现在移动网站页面技术也一直在提升和创新,今