APP界面设计干货分享:优秀的APP交互设计学习
时间:2016-04-02如今APP市场有很多交互体验不错的APP。比如网站模版网(www.genban.org)之前跟大家分享的不容忽视的用户对iPhone的使用习惯和移动APP交互设计的6点微创新等优秀博文。都是APP设计师值得阅读的APP设计干货。
作为一个新手APP交互设计师,需要从哪些方面去借鉴这些作品呢?视觉设计或者是APP交互设计。
今天,网站模版网(www.genban.org)特点为了解决大部分新手的疑问,特此分享一篇APP界面设计干货分享:优秀的APP交互设计学习。也可以说是对比较好的app交互设计知识的汇总。
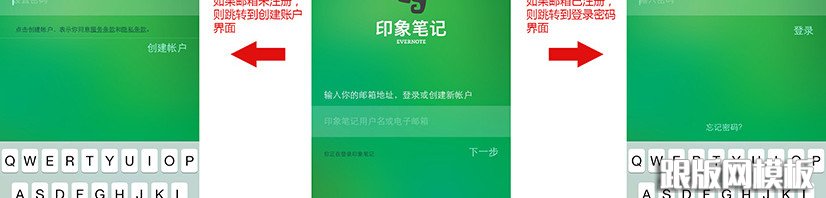
下面就是APP独有的锁屏交互设计产品原型图。
俗话说的好,要设计出好的APP,必须学会去玩或者体验很多优秀的APP。
在这里,网站模版网(www.genban.org)跟大家推荐一些老谭同学最近玩的APP。比如图片类path、番茄工作duha、微信最新版5.3、支付宝app、上个月比较火的一个app秘密和体验视觉比较好的天气类app:solar。
总之,要有好的app交互设计的前提需要多去体验其他优秀的app的操作。
圈内资深人士说道:“觉得视觉和交互都不是靠简单的临摹就能提升的,还是要自己的思考和总结。视觉和交互都是为产品服务的,是对产品功能的表达,好的视觉交互未必炫酷,但用在产品上是“合适”的,这就够了。所以从偏产品的角度回答一下问题:
产品的交互有哪些特别之处?
这样的交互对功能表达、用户操作是否合适?原因是什么?”
再者:分析优秀APP的框架,了解APP的功能目标,用户操作流向,最终的转化目标。在每一个转化节点上,关注交互行为的设计。
交互设计的关注点:组件一致性(降低用户学习成本,降低开发迭代成本),组件耦合度(穷举用户行为路径,逆向思考之所以那样设计的原因),组件高效性(迅速完成转化,提高用户转化率。需要跟耦合度做一定的权衡)
我觉得说的非常有道理。确实是这样的。
所以,下面是网站模版网(www.genban.org)之前分享关于APP交互设计相关的干货分享。
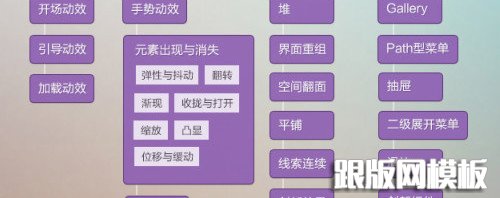
移动APP的交互动效设计5点规范和交互动效分类
我们都知道设计的形式、风格,信息技术等都是不断推陈出新的,一味的追随设计的潮流,只会望尘莫及,被潮流牵着走。而我们能做的就是关起门来,立足自己的产品,慢慢打磨,把设计做得更极致!这就是ios7。
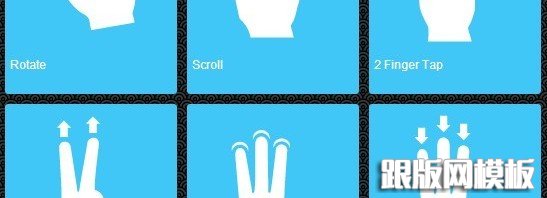
移动APP端有哪些独特的交互设计模式
这是网站模版网(www.genban.org)的小编阅读了《Ruby的设计师博客》的一篇博文之后,让我受益匪浅!而且这个命题是出自阿里巴巴UED部门的笔试题目。由此可见,移动APP端的知识必须要掌握牢靠!于是摘自了一些观点来与大家分享!
5个真正从用户体验角度出发的APP交互设计方式
 今天网站模版网(www.genban.org)不跟大家啰嗦了,看到jeffrey写的这5个非常好的app交互设计体验文章,故此转载过来!网站模版网(www.genban.org)也感谢jeffrey的分享! NO.1. 下拉输入 代表应用:Flickr、Opera Coast、any.do、Timi记账 即通过下拉的动作来呼出输入操作等。
今天网站模版网(www.genban.org)不跟大家啰嗦了,看到jeffrey写的这5个非常好的app交互设计体验文章,故此转载过来!网站模版网(www.genban.org)也感谢jeffrey的分享! NO.1. 下拉输入 代表应用:Flickr、Opera Coast、any.do、Timi记账 即通过下拉的动作来呼出输入操作等。
7种常见的APPUI界面设计布局风格欣赏
之前网站模版网(www.genban.org)跟大家讨论分享了一篇关于ios7的设计风格的博文,今天继续奉献APP设计干货!说说7种常见的APPUI界面设计布局风格,你们知道哪些呢?自己会去尝试吗? APPUI界面设计布局风格一、单色调 为什么我们要定义一个界面多种颜色?仅仅用一个主色调,是不是就能够很好的表达界面层次、重要信息,并且能展现良好的视觉效果。
移动APP设计中:常见手势翻页交互效果和优点
相关文章
 12张高品质电脑和手机的移动办公场景PSD素材25学堂今天跟大家分享12张精美的移动模型素材分享,这12张素材你可以应用在你的移动APP项目当中或者是APP官网设计当中,顿时让你的作品高大上!下面的这12张移
12张高品质电脑和手机的移动办公场景PSD素材25学堂今天跟大家分享12张精美的移动模型素材分享,这12张素材你可以应用在你的移动APP项目当中或者是APP官网设计当中,顿时让你的作品高大上!下面的这12张移 漂亮的扁平风格和动效酷炫的移动APP界面欣赏如今再来看扁平化APP设计,还是那么的简洁漂亮!最重要的是扁平化的移动APPUI界面简单实用,对移动设计师来说,...最近,25学堂将会推出很多漂亮的移动APP应用模板
漂亮的扁平风格和动效酷炫的移动APP界面欣赏如今再来看扁平化APP设计,还是那么的简洁漂亮!最重要的是扁平化的移动APPUI界面简单实用,对移动设计师来说,...最近,25学堂将会推出很多漂亮的移动APP应用模板 2套非常棒的手机移动APP视觉新人手册规范有创造性的APPUI设计往往可以大幅度提升用户体验的。那么好的移动APP设计干货和APP设计规范也是新手们的渴求的干粮。25学堂秉着分享和共同学习的原则,收集了
2套非常棒的手机移动APP视觉新人手册规范有创造性的APPUI设计往往可以大幅度提升用户体验的。那么好的移动APP设计干货和APP设计规范也是新手们的渴求的干粮。25学堂秉着分享和共同学习的原则,收集了 易配货APP界面设计案例赏析-安卓版APP设计规范移动APP项目名称:易配货APP 2.0移动APP项目背景:易配货是传化物流产业集团为货主与司机打造的物流信息交易平台,基于诚信会员体系和移动互联技术,为会员
易配货APP界面设计案例赏析-安卓版APP设计规范移动APP项目名称:易配货APP 2.0移动APP项目背景:易配货是传化物流产业集团为货主与司机打造的物流信息交易平台,基于诚信会员体系和移动互联技术,为会员 PS快速导出@3x、@2x、@1x格式的iOS切图神器-RetinizeiOS切图神器,我想大家都不会很陌生啦,Cutterman也是目前移动端设计人员用的比较多的一款切图工具。还有25学堂之前推荐的在线切图工具和PS切图插件推荐等。
PS快速导出@3x、@2x、@1x格式的iOS切图神器-RetinizeiOS切图神器,我想大家都不会很陌生啦,Cutterman也是目前移动端设计人员用的比较多的一款切图工具。还有25学堂之前推荐的在线切图工具和PS切图插件推荐等。 国外优秀的图标字体酷站推荐-smarticons今天25学堂的小编跟大家分享一个国外优秀的图标字体酷站,也是一个在线编辑的SVG图标素材的酷站-SmartIcons.coSmartIcons 网站是一个提供了1500+个顶级图标和内
国外优秀的图标字体酷站推荐-smarticons今天25学堂的小编跟大家分享一个国外优秀的图标字体酷站,也是一个在线编辑的SVG图标素材的酷站-SmartIcons.coSmartIcons 网站是一个提供了1500+个顶级图标和内





 Android APPUI界面设计灵感收藏地-APKUI首先25学堂非常感谢安卓应用界面精选APKUI网站的站长给我们分享和推荐了这样的用心在做的安卓界面设计灵感地。酷站名称:安卓应用界面精选-Android APP UI Collection
Android APPUI界面设计灵感收藏地-APKUI首先25学堂非常感谢安卓应用界面精选APKUI网站的站长给我们分享和推荐了这样的用心在做的安卓界面设计灵感地。酷站名称:安卓应用界面精选-Android APP UI Collection