4种常见的APP导航设计方式,让我们的APP高大上
时间:2016-04-02优秀的APP导航设计,能够合理地完美的展示产品的功能,并快速引导用户使用APP产品功能。同时也增强了用户的识别度。
之前,网站模版网(www.genban.org)跟大家分享过《3种常见的APP导航设计方案优劣势分析》,如果对APP导航设计不够了解和清楚的APP设计小伙伴们,可以认真阅读回味下!
而今天老谭跟大家再来聊聊如何去为我们的APP项目选择合适的APP导航设计,是一个很关键的一步!因为优秀的APP导航设计,会让用户轻松到达目的地而又不会干扰和困惑用户的选择。你们说是不是呢?
APP设计师需要综合产品经理,前端交互等需求和建议。
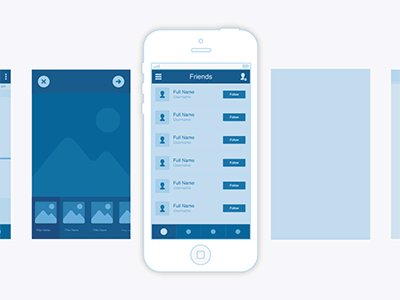
1、经典导航设计Tabber
Tabber是苹果ios可以自动生成一种导航控件,开发起来方便。所以这种经典的底部导航栏受到绝大数app设计师的青睐。这种设计符合手机端用户单手操作的习惯,包括新版微信,淘宝,支付宝,百度手机等都采用的这一方式。这个APP导航方式占大多数。
一般为四个导航按钮最为普遍,最方便操作的是第二和第三个按。受制于屏幕宽度的限制,通常采用Tabber导航设计方式,栏目的个数是有限的,不能超过5个。4个为最佳选择。过多的话明显不利于用户的切换。从界面布局来看,也降低体验友好度。
突出Tabbar上展示的那些核心功能的按钮,方便用户快捷操作。
但是,目前也有部分APP在tabber的基础上,衍生出了一种交互比较好的弹出导航菜单。
这种方式应该说应用了web端的元素和使用方式,相当于有了二级菜单。呵呵,很不错的尝试。如果导航菜单很多,除了下面我们说到的抽屉式APP导航设计以外,这种弹出式的导航菜单何尝不是一种选择。
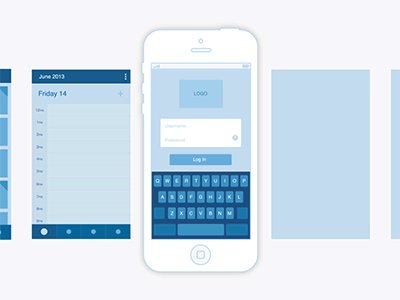
2、抽屉式滑动导航
上面我们说到了Tabbar并不是完美,它并不适用于过多的切换项。所以,抽屉式滑动导航很好的解决了这个问题!当然2者也是可以互补使用。之前,网站模版网(www.genban.org)也提到过《APP设计中用户体验比较好的“跳转”效果汇总》
抽屉式导航通过纵向排列切换项解决了这一问题。不过这也意味着它不能和主体内容同时出现在屏幕上。
在大部分的APP导航设计当中,通过点击屏幕左上角(或者是右上角,如淘宝的APP)的按钮点击切换项,有些也可以通过向右滑动手指来完成,不需要点击上门的按钮。算是一个简单的APP滑动动画。
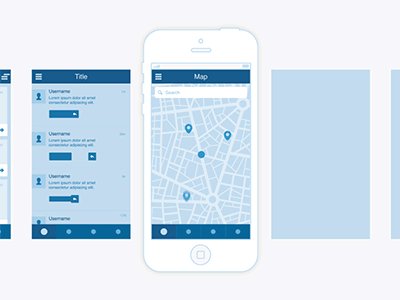
抽屉式滑动导航也分为2种导航布局,
第一种:列表形式如下图。
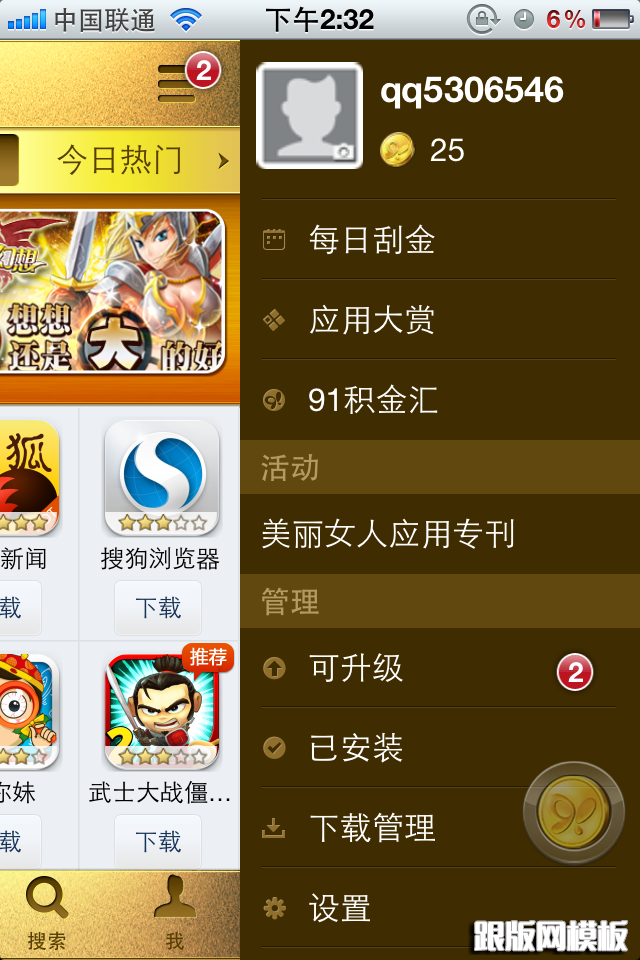
第二种:图标卡片式布局(ios7侧边导航设计)
3、APP导航界面之磁贴设计
磁贴——是一种全新设计语言的元素。类似于win8 metro风格布局。
在这个触摸屏流行的年代,基本的点击、选中、拖动等操作各种系统都一样。所以,磁贴设计的方式在win系统上面很常见,但是也有很多APP才有了这样导航,比如微信网站很多模板就是。如下面的干净绿色的APP应用程序导航菜单设计。
4、webAPP上面的 滑动菜单跟移动web菜单。简称“超级菜单式”
移动设备上的超级菜单式导航与网站所用的超级菜单导航类似,它在一个较大的覆盖面板上分组显示已定义好格式的菜单选项。
这样的app导航菜单在webAPP上面很常见,如163的新闻客户端,百度siteAPP等
这种酷炫滑动菜单是用户通过在内容页面左右滑动手指即可在不同的类别之间进行切换。
优点:这种方式的在APP用户体验改进了很多,尤其在连续切换时其操作方式的连续性比较强,主体页面的过渡也更加平滑,会产生更加流畅的体验。
缺点:一次滑动只能切换到相邻的类别,要想直接切换到对应类别可以点击上方的类别列表,不过由于类别过多,有时候可能需要滑动一下类别列表才能完成操作。
不过总体而言,如果需要在具有相似属性类别之间进行较频繁切换时,这种设计方式很值得参考。
还有一些导航菜单,直奔主题。对所有相关栏目展示全屏滑动切换。比如优酷视频网站的APP。
app导航设计经典语录:感觉不到的导航才是好导航.
相关文章
 12张高品质电脑和手机的移动办公场景PSD素材25学堂今天跟大家分享12张精美的移动模型素材分享,这12张素材你可以应用在你的移动APP项目当中或者是APP官网设计当中,顿时让你的作品高大上!下面的这12张移
12张高品质电脑和手机的移动办公场景PSD素材25学堂今天跟大家分享12张精美的移动模型素材分享,这12张素材你可以应用在你的移动APP项目当中或者是APP官网设计当中,顿时让你的作品高大上!下面的这12张移 漂亮的扁平风格和动效酷炫的移动APP界面欣赏如今再来看扁平化APP设计,还是那么的简洁漂亮!最重要的是扁平化的移动APPUI界面简单实用,对移动设计师来说,...最近,25学堂将会推出很多漂亮的移动APP应用模板
漂亮的扁平风格和动效酷炫的移动APP界面欣赏如今再来看扁平化APP设计,还是那么的简洁漂亮!最重要的是扁平化的移动APPUI界面简单实用,对移动设计师来说,...最近,25学堂将会推出很多漂亮的移动APP应用模板 2套非常棒的手机移动APP视觉新人手册规范有创造性的APPUI设计往往可以大幅度提升用户体验的。那么好的移动APP设计干货和APP设计规范也是新手们的渴求的干粮。25学堂秉着分享和共同学习的原则,收集了
2套非常棒的手机移动APP视觉新人手册规范有创造性的APPUI设计往往可以大幅度提升用户体验的。那么好的移动APP设计干货和APP设计规范也是新手们的渴求的干粮。25学堂秉着分享和共同学习的原则,收集了 易配货APP界面设计案例赏析-安卓版APP设计规范移动APP项目名称:易配货APP 2.0移动APP项目背景:易配货是传化物流产业集团为货主与司机打造的物流信息交易平台,基于诚信会员体系和移动互联技术,为会员
易配货APP界面设计案例赏析-安卓版APP设计规范移动APP项目名称:易配货APP 2.0移动APP项目背景:易配货是传化物流产业集团为货主与司机打造的物流信息交易平台,基于诚信会员体系和移动互联技术,为会员 PS快速导出@3x、@2x、@1x格式的iOS切图神器-RetinizeiOS切图神器,我想大家都不会很陌生啦,Cutterman也是目前移动端设计人员用的比较多的一款切图工具。还有25学堂之前推荐的在线切图工具和PS切图插件推荐等。
PS快速导出@3x、@2x、@1x格式的iOS切图神器-RetinizeiOS切图神器,我想大家都不会很陌生啦,Cutterman也是目前移动端设计人员用的比较多的一款切图工具。还有25学堂之前推荐的在线切图工具和PS切图插件推荐等。 国外优秀的图标字体酷站推荐-smarticons今天25学堂的小编跟大家分享一个国外优秀的图标字体酷站,也是一个在线编辑的SVG图标素材的酷站-SmartIcons.coSmartIcons 网站是一个提供了1500+个顶级图标和内
国外优秀的图标字体酷站推荐-smarticons今天25学堂的小编跟大家分享一个国外优秀的图标字体酷站,也是一个在线编辑的SVG图标素材的酷站-SmartIcons.coSmartIcons 网站是一个提供了1500+个顶级图标和内






 Android APPUI界面设计灵感收藏地-APKUI首先25学堂非常感谢安卓应用界面精选APKUI网站的站长给我们分享和推荐了这样的用心在做的安卓界面设计灵感地。酷站名称:安卓应用界面精选-Android APP UI Collection
Android APPUI界面设计灵感收藏地-APKUI首先25学堂非常感谢安卓应用界面精选APKUI网站的站长给我们分享和推荐了这样的用心在做的安卓界面设计灵感地。酷站名称:安卓应用界面精选-Android APP UI Collection