iPhone APP界面设计标准中文精简版PDF
时间:2016-04-02网站模版网(www.genban.org)又来分享一个iphone APP界面设计干货,这份iPhone 设计标准是由陈欣龙 采用axure原型工具绘制而成。比较精简比较实用。
一个完整的iphone APP包含如下主要界面:
1) 启动画面
用于减缓启劢时带来的延迟感
一般采用图片或简短的劢画效果(如:光阴,以及飞入)
有时启劢画面和登录画面可能会整合到一起
2) 登录页面
# 用于用户输入账号不密码的页面(页面为 logo 不登录框的组合)
# 部分应用采用一次登录后始终自劢登录(除非在设置中关闭)
3) 卡片栏页面
# 每个卡片为独立的任务集
# 个数取决于实际,但建议为 4 个卡片,最多 5 个,超过则第 5 个为“更多”
# 每个卡片内将可能有数个子级(即:1>1-2>1-3>… 关系存在)
# 每个“子级”左侧必须包含返回上级的“按钮”,一般叫“返回”,子级过深则为
“上级标题名称”
# “子级”的标题名称应当为“当前卡片主要信息的总称”或“所执行按钮名称”,
如“详情信息、主页、地图、私信、发送信息、选择”,取名简短且通俗易懂。
# 当进入到“子级”时,可选隐藏“卡片栏”,直至点击“返回”该卡片顶层或“点
击底部”弹出。下面是相关的iphone设计教程。有兴趣的小伙伴们可以认真阅读下!
APP设计新手教程-iPhone APP界面设计介绍【一】
如何使用iPhone和iPad的设计模板_APP设计新手教程【二】
如何设计精美的iOS应用程序_APP设计新手教程
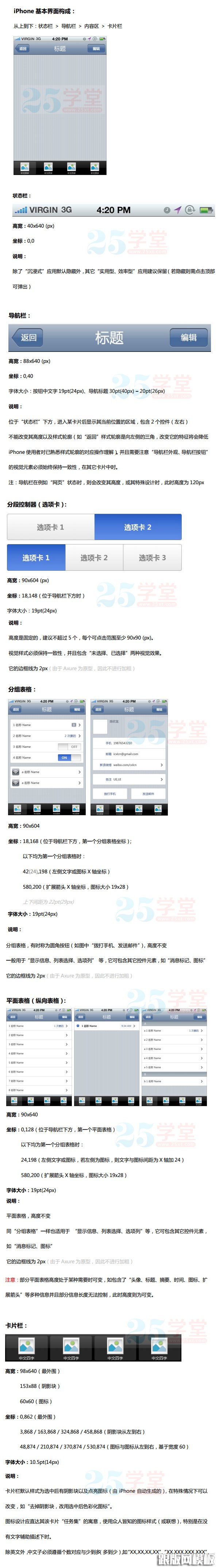
下面是具体的iphone 设计的标准精简版的信息图。
如果需要下载pdf格式的APP设计同学们可以点击这个连接下载:
http://pan.baidu.com/share/link?shareid=634391844&uk=3926514831
相关文章
 12张高品质电脑和手机的移动办公场景PSD素材25学堂今天跟大家分享12张精美的移动模型素材分享,这12张素材你可以应用在你的移动APP项目当中或者是APP官网设计当中,顿时让你的作品高大上!下面的这12张移
12张高品质电脑和手机的移动办公场景PSD素材25学堂今天跟大家分享12张精美的移动模型素材分享,这12张素材你可以应用在你的移动APP项目当中或者是APP官网设计当中,顿时让你的作品高大上!下面的这12张移 漂亮的扁平风格和动效酷炫的移动APP界面欣赏如今再来看扁平化APP设计,还是那么的简洁漂亮!最重要的是扁平化的移动APPUI界面简单实用,对移动设计师来说,...最近,25学堂将会推出很多漂亮的移动APP应用模板
漂亮的扁平风格和动效酷炫的移动APP界面欣赏如今再来看扁平化APP设计,还是那么的简洁漂亮!最重要的是扁平化的移动APPUI界面简单实用,对移动设计师来说,...最近,25学堂将会推出很多漂亮的移动APP应用模板 2套非常棒的手机移动APP视觉新人手册规范有创造性的APPUI设计往往可以大幅度提升用户体验的。那么好的移动APP设计干货和APP设计规范也是新手们的渴求的干粮。25学堂秉着分享和共同学习的原则,收集了
2套非常棒的手机移动APP视觉新人手册规范有创造性的APPUI设计往往可以大幅度提升用户体验的。那么好的移动APP设计干货和APP设计规范也是新手们的渴求的干粮。25学堂秉着分享和共同学习的原则,收集了 易配货APP界面设计案例赏析-安卓版APP设计规范移动APP项目名称:易配货APP 2.0移动APP项目背景:易配货是传化物流产业集团为货主与司机打造的物流信息交易平台,基于诚信会员体系和移动互联技术,为会员
易配货APP界面设计案例赏析-安卓版APP设计规范移动APP项目名称:易配货APP 2.0移动APP项目背景:易配货是传化物流产业集团为货主与司机打造的物流信息交易平台,基于诚信会员体系和移动互联技术,为会员 PS快速导出@3x、@2x、@1x格式的iOS切图神器-RetinizeiOS切图神器,我想大家都不会很陌生啦,Cutterman也是目前移动端设计人员用的比较多的一款切图工具。还有25学堂之前推荐的在线切图工具和PS切图插件推荐等。
PS快速导出@3x、@2x、@1x格式的iOS切图神器-RetinizeiOS切图神器,我想大家都不会很陌生啦,Cutterman也是目前移动端设计人员用的比较多的一款切图工具。还有25学堂之前推荐的在线切图工具和PS切图插件推荐等。 国外优秀的图标字体酷站推荐-smarticons今天25学堂的小编跟大家分享一个国外优秀的图标字体酷站,也是一个在线编辑的SVG图标素材的酷站-SmartIcons.coSmartIcons 网站是一个提供了1500+个顶级图标和内
国外优秀的图标字体酷站推荐-smarticons今天25学堂的小编跟大家分享一个国外优秀的图标字体酷站,也是一个在线编辑的SVG图标素材的酷站-SmartIcons.coSmartIcons 网站是一个提供了1500+个顶级图标和内

 Android APPUI界面设计灵感收藏地-APKUI首先25学堂非常感谢安卓应用界面精选APKUI网站的站长给我们分享和推荐了这样的用心在做的安卓界面设计灵感地。酷站名称:安卓应用界面精选-Android APP UI Collection
Android APPUI界面设计灵感收藏地-APKUI首先25学堂非常感谢安卓应用界面精选APKUI网站的站长给我们分享和推荐了这样的用心在做的安卓界面设计灵感地。酷站名称:安卓应用界面精选-Android APP UI Collection