css教程:css指令,兼容,注释,selector
时间:2016-03-311.2 跟css有关的标记,指令
1.2.1 link
<link rel="stylesheet" type="text/css" href="sheet1.css" media="all" />
link标记的用意是允许将html与其他文档相关联。Css用link将css文档与html文档想关联。
Css文档虽然不是html的一部分,但是被html使用,从外部style sheets引入它。
Link在head元素内,但是不能放在任意head子元素的内部,比如title。
Css文档的后缀名虽然不要求,但是有些浏览器不能识别非“.css”的文件。
Link的属性:
rel:代表relation,设为stylesheet。
type:描述数据的类型,设为text/css,告诉浏览器style sheet是css格式的。
以后还会有其他的style sheet,比如xsl。
href:style sheet的url。
Media:指定style sheet的使用范围。下列大多数值还不被任何浏览器支持,常
用的是
all,print,screen。Opera支持projection。可以为media指定多个值,比如media="screen, projection"
all
Use in all presentational media.
aural
Use in speech synthesizers, screen readers, and other audio renderings of the document.
braille
Use when rendering the document with a Braille device.
embossed
Use when printing with a Braille printing device.
handheld
Use on handheld devices like personal digital assistants or web-enabled cell phones.
print
Use when printing the document for sighted users and also when displaying a "print preview" of the document.
projection
Use in a projection medium, such as a digital projector used to present a slideshow when delivering a speech.
screen
Use when presenting the document in a screen medium like a desktop computer monitor. All web browsers running on such systems are screen-medium user agents.
tty
Use when delivering the document in a fixed-pitch environment like teletype printers.
tv
Use when the document is being presented on a television.
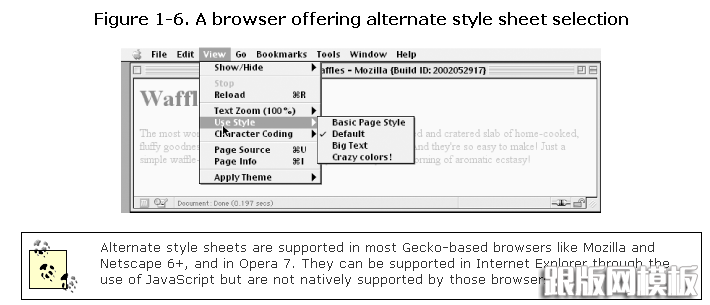
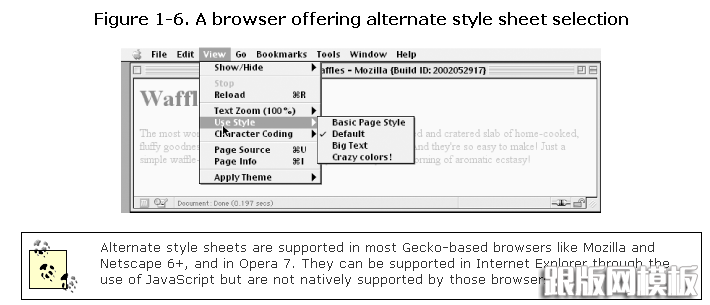
Title:利用title定义多个css文档相互替换的关系。
比如存在如下定义:
<link rel="stylesheet" type="text/css" href="sheet1.css"
title="Default" />
<link rel="alternate stylesheet" type="text/css"
href="bigtext.css" title="Big Text" />
<link rel="alternate stylesheet" type="text/css"
href="zany.css" title="Crazy colors!" />
那么能同时支持多个css定义的浏览器中会有如下表现:
 还可以通过将title设定为相同的value来分组:
还可以通过将title设定为相同的value来分组:
<link rel="stylesheet" type="text/css"
href="sheet1.css" title="Default" media="screen" />
<link rel="stylesheet" type="text/css"
href="print-sheet1.css" title="Default" media="print" />
<link rel="alternate stylesheet" type="text/css"
href="bigtext.css" title="Big Text" media="screen" />
<link rel="alternate stylesheet" type="text/css"
href="print-bigtext.css" title="Big Text" media="print" />
上面的表述意为:css被title分为两组,default和Big Text。又每一组又被分为print和screen。 如果有多个link元素,那么只有rel等于stylesheet的link可用。如果可用的link有多个,就会将它们同时作用于html文档,如下: <link rel="stylesheet" type="text/css" href="basic.css" /> <link rel="stylesheet" type="text/css" href="splash.css" /> 1.2.2 style style是引入style sheet最通用的方式。 <style type="text/css"> type:style总是使用type属性,当使用css时,type的值是“text/css”。 Media:与link中一样。 style以<style type="text/css">开头,以</style>结束,中间是多个styles。这些styles或者指向style sheet文档,或者以内嵌的方式表达。Style元素可以包含多个styles,也可以通过@import指令引入多个指向外部style sheet的链接。 1.2.3 @import指令 用法:
<style type="text/css"> @import url(styles.css); /* @import comes first */ @import url(blueworld.css); @import url(zany.css); h1 {color: gray;} </style> 可见其作用类似link, l 通知浏览器将外部style sheet载入。 l 并且可以载入多个style sheet。 区别是 l 位置与语法不同。 @import被包含在style元素中,并且必须在其他css规则之前。 l 每一个import的style sheet都会被使用,没有替代规则。 相对于link的media属性,import有: @import url(sheet2.css) all; @import url(blueworld.css) screen; @import url(zany.css) projection, print; @import的重要用途: 在导入的某个style sheet A中,A需要也使用外部的style sheet,这时link元素显然无用。比如css文档中,是不可能出现link元素的,这时使用@import,如下: @import url(http://example.org/library/layout.css); @import url(basic-text.css); @import url(printer.css) print; body {color: red;} h1 {color: blue;} 1.3 与老版本浏览器的兼容问题 浏览器对不能识别的tag一律忽略。但是如果浏览器不能识别style元素,style会以普通文本的形式出现在网页的最上面。解决方案:在style里面加上注释符号,这样旧版本的浏览器不会以文本方式显示,新版本浏览器可以正确使用style元素。具体如下: <style type="text/css"><!-- @import url(sheet2.css); h1 {color: maroon;} body {background: yellow;} --></style> 1.4 css中的注释 css的注释类似c: /* This is a CSS1 comment */ Comments can span multiple lines, just as in C : /* This is a CSS1 comment, and it can be several lines long without any problem whatsoever. */ 但是注意:css的注释不能被嵌套。 1.5内联风格inline style 将style放到html元素描述的地方,就是inline style <p style="color: gray;">The most wonderful of all breakfast foods is the waffle--a ridged and cratered slab of home-cooked, fluffy goodness... </p> 这个style属性是一个新属性,可以用到出现body元素中的所有元素上。 可以看到style的值是一个字符串,使用和css一样的语法。 但是这个字符串只能是一个风格声明块declaration block。不能将@import和css 规则放到这个字符串中。就是说只能放css文档中出现在花括号中的文本。 注意:inline style不被推荐使用,在xhtml1.1中inline style是反对的 deprecated。因为,它显示违背数据和显示分离的原则。这个原则也是使用css的 原因。 2 selector css核心的特点是将规则应用到元素集上的能力。 Css2规范种关于selector的部分, http://www.w3.org/TR/REC-CSS2/selector.html css的模式匹配pattern matching规则(css规范,地址如上): Pattern Meaning Described in section * Matches any element. Universal selector E Matches any E element (i.e., an element of type E). Type selectors E F Matches any F element that is a descendant of an E element. Descendant selectors E > F Matches any F element that is a child of an element E. Child selectors E:first-child Matches element E when E is the first child of its parent. The :first-child pseudo-class E:link
E:visited Matches element E if E is the source anchor of a hyperlink of which the target is not yet visited (:link) or already visited (:visited). The link pseudo-classes E:active
E:hover
E:focus Matches E during certain user actions. The dynamic pseudo-classes E:lang(c) Matches element of type E if it is in (human) language c (the document language specifies how language is determined). The :lang() pseudo-class E F Matches any F element immediately preceded by an element E. Adjacent selectors E[foo] Matches any E element with the "foo" attribute set (whatever the value). Attribute selectors E[foo="warning"] Matches any E element whose "foo" attribute value is exactly equal to "warning". Attribute selectors E[foo~="warning"] Matches any E element whose "foo" attribute value is a list of space-separated values, one of which is exactly equal to "warning". Attribute selectors E[lang|="en"] Matches any E element whose "lang" attribute has a hyphen-separated list of values beginning (from the left) with "en". Attribute selectors DIV.warning HTML only. The same as DIV[class~="warning"]. Class selectors E#myid Matches any E element ID equal to "myid". ID selectors
 还可以通过将title设定为相同的value来分组:
还可以通过将title设定为相同的value来分组:
<link rel="stylesheet" type="text/css"
href="sheet1.css" title="Default" media="screen" />
<link rel="stylesheet" type="text/css"
href="print-sheet1.css" title="Default" media="print" />
<link rel="alternate stylesheet" type="text/css"
href="bigtext.css" title="Big Text" media="screen" />
<link rel="alternate stylesheet" type="text/css"
href="print-bigtext.css" title="Big Text" media="print" />
上面的表述意为:css被title分为两组,default和Big Text。又每一组又被分为print和screen。 如果有多个link元素,那么只有rel等于stylesheet的link可用。如果可用的link有多个,就会将它们同时作用于html文档,如下: <link rel="stylesheet" type="text/css" href="basic.css" /> <link rel="stylesheet" type="text/css" href="splash.css" /> 1.2.2 style style是引入style sheet最通用的方式。 <style type="text/css"> type:style总是使用type属性,当使用css时,type的值是“text/css”。 Media:与link中一样。 style以<style type="text/css">开头,以</style>结束,中间是多个styles。这些styles或者指向style sheet文档,或者以内嵌的方式表达。Style元素可以包含多个styles,也可以通过@import指令引入多个指向外部style sheet的链接。 1.2.3 @import指令 用法:
<style type="text/css"> @import url(styles.css); /* @import comes first */ @import url(blueworld.css); @import url(zany.css); h1 {color: gray;} </style> 可见其作用类似link, l 通知浏览器将外部style sheet载入。 l 并且可以载入多个style sheet。 区别是 l 位置与语法不同。 @import被包含在style元素中,并且必须在其他css规则之前。 l 每一个import的style sheet都会被使用,没有替代规则。 相对于link的media属性,import有: @import url(sheet2.css) all; @import url(blueworld.css) screen; @import url(zany.css) projection, print; @import的重要用途: 在导入的某个style sheet A中,A需要也使用外部的style sheet,这时link元素显然无用。比如css文档中,是不可能出现link元素的,这时使用@import,如下: @import url(http://example.org/library/layout.css); @import url(basic-text.css); @import url(printer.css) print; body {color: red;} h1 {color: blue;} 1.3 与老版本浏览器的兼容问题 浏览器对不能识别的tag一律忽略。但是如果浏览器不能识别style元素,style会以普通文本的形式出现在网页的最上面。解决方案:在style里面加上注释符号,这样旧版本的浏览器不会以文本方式显示,新版本浏览器可以正确使用style元素。具体如下: <style type="text/css"><!-- @import url(sheet2.css); h1 {color: maroon;} body {background: yellow;} --></style> 1.4 css中的注释 css的注释类似c: /* This is a CSS1 comment */ Comments can span multiple lines, just as in C : /* This is a CSS1 comment, and it can be several lines long without any problem whatsoever. */ 但是注意:css的注释不能被嵌套。 1.5内联风格inline style 将style放到html元素描述的地方,就是inline style <p style="color: gray;">The most wonderful of all breakfast foods is the waffle--a ridged and cratered slab of home-cooked, fluffy goodness... </p> 这个style属性是一个新属性,可以用到出现body元素中的所有元素上。 可以看到style的值是一个字符串,使用和css一样的语法。 但是这个字符串只能是一个风格声明块declaration block。不能将@import和css 规则放到这个字符串中。就是说只能放css文档中出现在花括号中的文本。 注意:inline style不被推荐使用,在xhtml1.1中inline style是反对的 deprecated。因为,它显示违背数据和显示分离的原则。这个原则也是使用css的 原因。 2 selector css核心的特点是将规则应用到元素集上的能力。 Css2规范种关于selector的部分, http://www.w3.org/TR/REC-CSS2/selector.html css的模式匹配pattern matching规则(css规范,地址如上): Pattern Meaning Described in section * Matches any element. Universal selector E Matches any E element (i.e., an element of type E). Type selectors E F Matches any F element that is a descendant of an E element. Descendant selectors E > F Matches any F element that is a child of an element E. Child selectors E:first-child Matches element E when E is the first child of its parent. The :first-child pseudo-class E:link
E:visited Matches element E if E is the source anchor of a hyperlink of which the target is not yet visited (:link) or already visited (:visited). The link pseudo-classes E:active
E:hover
E:focus Matches E during certain user actions. The dynamic pseudo-classes E:lang(c) Matches element of type E if it is in (human) language c (the document language specifies how language is determined). The :lang() pseudo-class E F Matches any F element immediately preceded by an element E. Adjacent selectors E[foo] Matches any E element with the "foo" attribute set (whatever the value). Attribute selectors E[foo="warning"] Matches any E element whose "foo" attribute value is exactly equal to "warning". Attribute selectors E[foo~="warning"] Matches any E element whose "foo" attribute value is a list of space-separated values, one of which is exactly equal to "warning". Attribute selectors E[lang|="en"] Matches any E element whose "lang" attribute has a hyphen-separated list of values beginning (from the left) with "en". Attribute selectors DIV.warning HTML only. The same as DIV[class~="warning"]. Class selectors E#myid Matches any E element ID equal to "myid". ID selectors
相关文章
 让网页标签页头部有新消息提醒和Title标题文字滚动显示效果demo展示1: !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w
让网页标签页头部有新消息提醒和Title标题文字滚动显示效果demo展示1: !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w JQuery获取文章内容页自适应高度,优化界面外观
JQuery获取文章内容页自适应高度,优化界面外观 如何用js得到当前页面的url信息方法(JS获取当前网址信息)设置或获取对象指定的文件名或路径。alert(window.location.pathname
如何用js得到当前页面的url信息方法(JS获取当前网址信息)设置或获取对象指定的文件名或路径。alert(window.location.pathname 分享js跳转页面方法spanid=tiao"
分享js跳转页面方法spanid=tiao" jquery对单位进行换算的“笨”方法DEDE项目上 编辑软件大小(单位换算):$(doc
jquery对单位进行换算的“笨”方法DEDE项目上 编辑软件大小(单位换算):$(doc JS简单页面倒计时转跳script language="javascript"&g
JS简单页面倒计时转跳script language="javascript"&g
 js实现点击按钮复制文本功能最近遇到一个需求,需要点击按钮,复制 p 标签中的文本到剪切板 之前做过复制输入框的内容,原以为差不多,结果发现根本行不通 尝试了各种办法,最后使了个障眼法,实现了
js实现点击按钮复制文本功能最近遇到一个需求,需要点击按钮,复制 p 标签中的文本到剪切板 之前做过复制输入框的内容,原以为差不多,结果发现根本行不通 尝试了各种办法,最后使了个障眼法,实现了 何为百度移动网站MIP?MIP对网站有什么帮助?随着移动互联网的发展,网友们对于移动产品服务体验要求也越来越高,当然了像移动网站体验也包括在内,随着互联网技术的发展,现在移动网站页面技术也一直在提升和创新,今
何为百度移动网站MIP?MIP对网站有什么帮助?随着移动互联网的发展,网友们对于移动产品服务体验要求也越来越高,当然了像移动网站体验也包括在内,随着互联网技术的发展,现在移动网站页面技术也一直在提升和创新,今