移动APP布局设计经验之道:独门七字诀
时间:2016-03-31俗话说的好,好的设计来自于对生活的细心观察。同样移动互联网产品设计同样要符合现实中生活习惯和认知习惯。毕竟移动互联网是现实生活的衍生。
无聊是我们在电视电影中所看到的武侠动作片。总有一些大师拥有着绝世武功或是独家秘诀。我想在移动APP布局设计中,也有一些设计大师掌握着APP布局设计之道-独门七字口诀。
那是哪七个字呢?
移动APP布局设计第一诀:聚
聚即聚拢、收纳,最朴实的节省空间的方式之一,归类之一。手机界面尺寸比较小,又要考虑符合手指点击的面积,所以往往不会像web页面中把详细分类及信息全都铺出来,导航条也不会像web界面设计中的细长的一条,只能精简内容显示最常用的几个版块。
移动APP布局设计第二诀:藏
聚和藏有点类似,前者偏向归类,后者偏向隐而不见。
移动APP设计中常用的隐藏元素有以下三类:
(1)有形的控件:如按钮、标签、菜单、导航…
(2)手势与重力感应:长按删除、横滑翻页、摇一摇都是这一类;
(3)操作路径:把不常用的功能或设置项藏得深一点,通过层层递进达到目的。
移动APP布局设计第三诀:合
我们讲完聚,藏之后,是不是考虑到有些时候也有组合一些或者是合并一些相同的元件或功能。比如移动APP设计中的合并也常常见于各种组件的组合,如输入框与标签、导航与下拉菜单、网址栏的输入框与取消/刷新按钮等。
移动APP布局设计第四诀:分
常言道:有合必有分。这话说的真不错!那么在移动APP设计中是如何体现分的呢?
分在简单收纳的基础上,如果将空间继续细化,分割成不同的“小块”,会使得摆放更有秩序。比如利用网页设计中的设计技巧:九宫格、栅格、区域划分…如果小屏幕里灵活运用这些格子组合会让界面显得更加完整!
移动APP布局设计第五诀:换
当我们聚、藏、合、分都不适用的时候,你会想到什么呢?那就是换。
换即替换之意,即合理利用共享空间交替展现。
手机屏幕空间非常有限,一块小小的角落都可以成为兵家必争之地,通过共享空间的利用,可以完成多个界面的跳转及不同状态之间的切换。Tab、slide page、还有各种翻转切换都是通过空间共享的方式承载不同的信息。
移动APP布局设计第六诀:挤
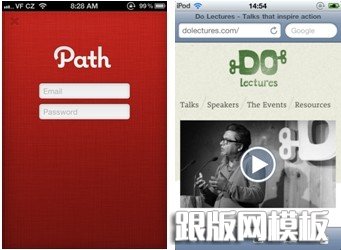
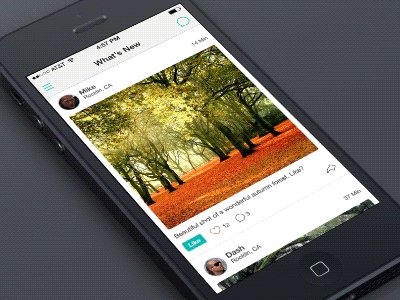
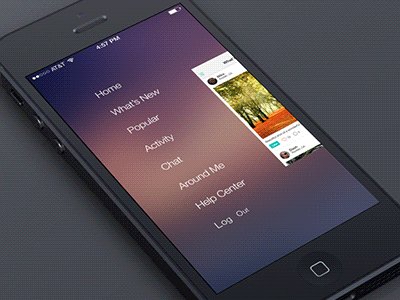
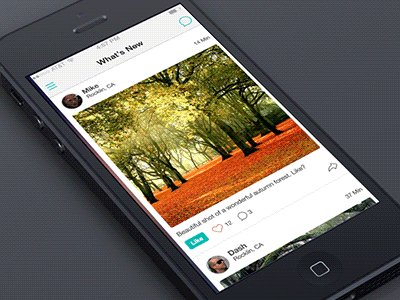
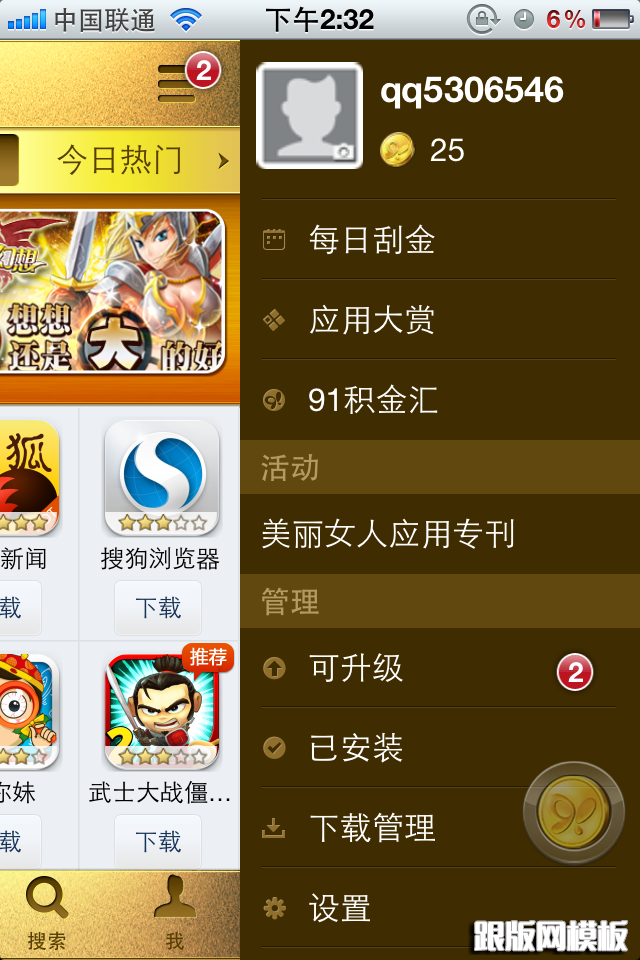
移动设计的挤压案例也特别多。ios4新增的inbox展示方式就是一种自上而下的挤压处理,除此之外,facebook和path的从左往右的挤压布局最近也特别流行。现在最流行的就是抽屉式设计。或者多态按钮设计。
移动APP布局设计第七诀:顺
顺的意思就是我们在设计APP的时候,可以直接利用智能手机现有的边角或边缘位置,顺着这些特殊的“点”进行设计。下面的这种组合书架紧靠两侧墙面转角位,这种顺着拐点的巧妙设计可以为墙面节省更多的空间。
比如:1)屏幕边缘 (2)角落 (3)控件边缘 (4)系统状态栏等
可以看看一些很棒的Android和iPhone等锁屏UI界面设计欣赏。
总之: 移动交互设计无处不在。在我们的日常工作中,很多地方都可以借鉴到生活中积累的经验。这移动APP布局设计之独门的七字诀:聚、藏、合、分、换、挤、顺,值得永远牢记!!!!
这APP设计七字诀可以算是真正的干货!欢迎大家多多分享!
相关文章
 12张高品质电脑和手机的移动办公场景PSD素材25学堂今天跟大家分享12张精美的移动模型素材分享,这12张素材你可以应用在你的移动APP项目当中或者是APP官网设计当中,顿时让你的作品高大上!下面的这12张移
12张高品质电脑和手机的移动办公场景PSD素材25学堂今天跟大家分享12张精美的移动模型素材分享,这12张素材你可以应用在你的移动APP项目当中或者是APP官网设计当中,顿时让你的作品高大上!下面的这12张移 漂亮的扁平风格和动效酷炫的移动APP界面欣赏如今再来看扁平化APP设计,还是那么的简洁漂亮!最重要的是扁平化的移动APPUI界面简单实用,对移动设计师来说,...最近,25学堂将会推出很多漂亮的移动APP应用模板
漂亮的扁平风格和动效酷炫的移动APP界面欣赏如今再来看扁平化APP设计,还是那么的简洁漂亮!最重要的是扁平化的移动APPUI界面简单实用,对移动设计师来说,...最近,25学堂将会推出很多漂亮的移动APP应用模板 2套非常棒的手机移动APP视觉新人手册规范有创造性的APPUI设计往往可以大幅度提升用户体验的。那么好的移动APP设计干货和APP设计规范也是新手们的渴求的干粮。25学堂秉着分享和共同学习的原则,收集了
2套非常棒的手机移动APP视觉新人手册规范有创造性的APPUI设计往往可以大幅度提升用户体验的。那么好的移动APP设计干货和APP设计规范也是新手们的渴求的干粮。25学堂秉着分享和共同学习的原则,收集了 易配货APP界面设计案例赏析-安卓版APP设计规范移动APP项目名称:易配货APP 2.0移动APP项目背景:易配货是传化物流产业集团为货主与司机打造的物流信息交易平台,基于诚信会员体系和移动互联技术,为会员
易配货APP界面设计案例赏析-安卓版APP设计规范移动APP项目名称:易配货APP 2.0移动APP项目背景:易配货是传化物流产业集团为货主与司机打造的物流信息交易平台,基于诚信会员体系和移动互联技术,为会员 PS快速导出@3x、@2x、@1x格式的iOS切图神器-RetinizeiOS切图神器,我想大家都不会很陌生啦,Cutterman也是目前移动端设计人员用的比较多的一款切图工具。还有25学堂之前推荐的在线切图工具和PS切图插件推荐等。
PS快速导出@3x、@2x、@1x格式的iOS切图神器-RetinizeiOS切图神器,我想大家都不会很陌生啦,Cutterman也是目前移动端设计人员用的比较多的一款切图工具。还有25学堂之前推荐的在线切图工具和PS切图插件推荐等。 国外优秀的图标字体酷站推荐-smarticons今天25学堂的小编跟大家分享一个国外优秀的图标字体酷站,也是一个在线编辑的SVG图标素材的酷站-SmartIcons.coSmartIcons 网站是一个提供了1500+个顶级图标和内
国外优秀的图标字体酷站推荐-smarticons今天25学堂的小编跟大家分享一个国外优秀的图标字体酷站,也是一个在线编辑的SVG图标素材的酷站-SmartIcons.coSmartIcons 网站是一个提供了1500+个顶级图标和内






 Android APPUI界面设计灵感收藏地-APKUI首先25学堂非常感谢安卓应用界面精选APKUI网站的站长给我们分享和推荐了这样的用心在做的安卓界面设计灵感地。酷站名称:安卓应用界面精选-Android APP UI Collection
Android APPUI界面设计灵感收藏地-APKUI首先25学堂非常感谢安卓应用界面精选APKUI网站的站长给我们分享和推荐了这样的用心在做的安卓界面设计灵感地。酷站名称:安卓应用界面精选-Android APP UI Collection