iOS7设计尺寸最新分享和iOS7设计规范小炒报
时间:2016-03-31自从iOS 7的发布,APP设计人员和APP开发人员将需要调整自己的视觉语言来匹配的iOS的新的“扁平化”的设计。除了网格系统,图标和常用元素,排版和图像学的维度已经在许多方面更新的苹果。加上2013年12月份苹果公司发布了通告。要求开发者向App Store应用店提交的所有应用程序,包括新应用和应用更新,在明年2月1日前必须针对iOS7 APP 优化。
详细阅读:2014年苹果公司将全面普及iOS7 APP和全套iOS7 GUI规范下载
在此,网站模版网(www.genban.org)决定也适应苹果公司的发展,从单纯的以价值为基础的表有关的设计元素的大小对一个简单的iOS7设计尺寸指南或是有价值的APP设计小炒报,应该可以帮助让你加快对iOS 7的应用程序设计。
1、iOS7的分辨率和显示规格尺寸大全
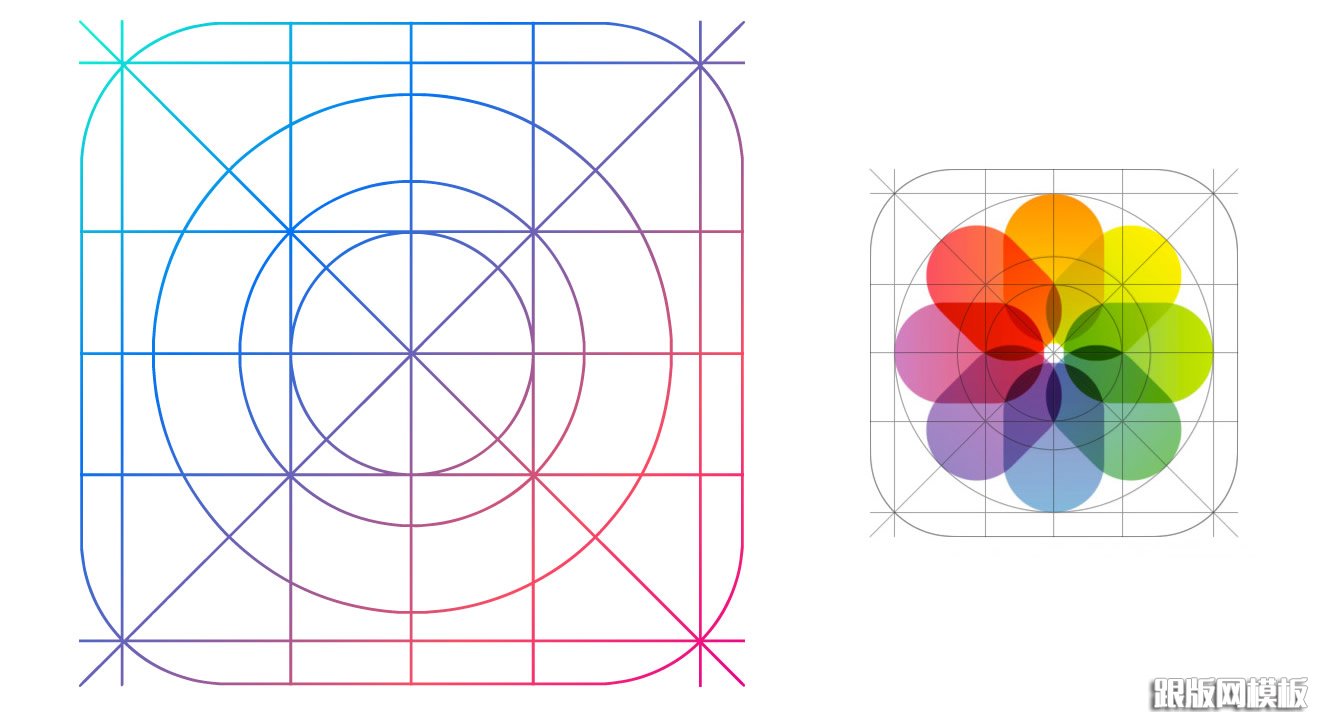
iOS7设计APP图标尺寸规范(应用程序图标)
其中一个在iOS的7最大的变化是新的维度和用于应用程序图标的视觉语言。苹果推出了网格系统,增加了图标的大小一般在主屏幕上,也掩盖图标具有不同的形状。
iOS7设计网格系统
苹果开发的黄金比例的网格系统,可用于大小和对齐元素对你的图标是正确的。不管怎样,网格模板得到很多批评由设计界,就像设计师(甚至苹果设计师)不继网格系统很严格。自由的感觉如果你的图标看起来更好,不考虑新的网格系统打破规则。
iOS7设计用户界面的设计规范
在iOS 7最大的变化是所有新的平的用户界面设计语言在整个操作系统使用。而几乎所有的渐变和阴影从UI元素删除,常用的设计元素的大小,在某些情况下,也改变了。
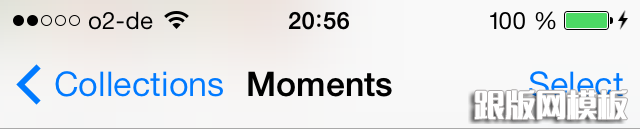
状态栏
而在状态栏的大小是一样的iOS6的,其内容的外观稍有改变。您可以控制背景颜色,以匹配您的应用程序设计的外观或使用默认颜色主题(白色和黑色)。在很多默认的iOS 7的应用程序时,状态栏在视觉上的导航栏连接没有任何分离。
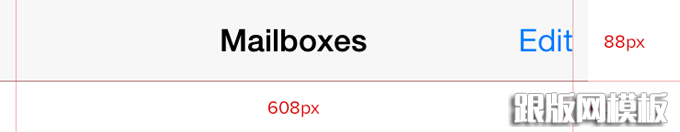
导航栏
导航栏通常包括一个标题,以及基本的导航和操作按钮(如返回上一视图,创建,编辑,等等)。 在横向的导航栏的高度通常是缩水位(到32点),以允许显示更多的内容在它下面。
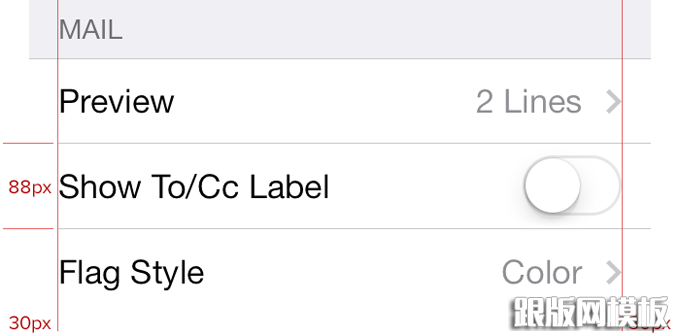
表跟视图
表(或列表),所使用的显示器的整个宽度,现在不是由一个容器,该容器由彼此分离的表不再包围。 不同的表视图之间的唯一的视觉分离是其中的主要应用背景纹理/颜色的顶部出现在桌子上(从以前的iOS版本未知)的头条新闻。 一个表内的数据项都以简单1px的线,它具有15PT的一个边缘到屏幕的左侧,但是直接连接与屏幕右侧的分离。 每个项目都有15PT的内部填充到两侧。
iOS7设计常用字体设计规范
Helvetica Neue字体仍是iOS的默认字体,但是普通的文本通常是现在显示在光的脸,而不是定期或粗体。应该显得更突出的文字通常会显示在介质表面(如在导航栏的标题)。当然,还是有很多可以做的,而不是Helvetica Neue字体使用替代字体的面孔。一般而言(并且可能是因为光的字体面的增加使用的)的字体大小增加为大多数设计元素。
让我们回顾iOS6APP界面设计指南|APP界面设计师必备信息图
相关文章
 12张高品质电脑和手机的移动办公场景PSD素材25学堂今天跟大家分享12张精美的移动模型素材分享,这12张素材你可以应用在你的移动APP项目当中或者是APP官网设计当中,顿时让你的作品高大上!下面的这12张移
12张高品质电脑和手机的移动办公场景PSD素材25学堂今天跟大家分享12张精美的移动模型素材分享,这12张素材你可以应用在你的移动APP项目当中或者是APP官网设计当中,顿时让你的作品高大上!下面的这12张移 漂亮的扁平风格和动效酷炫的移动APP界面欣赏如今再来看扁平化APP设计,还是那么的简洁漂亮!最重要的是扁平化的移动APPUI界面简单实用,对移动设计师来说,...最近,25学堂将会推出很多漂亮的移动APP应用模板
漂亮的扁平风格和动效酷炫的移动APP界面欣赏如今再来看扁平化APP设计,还是那么的简洁漂亮!最重要的是扁平化的移动APPUI界面简单实用,对移动设计师来说,...最近,25学堂将会推出很多漂亮的移动APP应用模板 2套非常棒的手机移动APP视觉新人手册规范有创造性的APPUI设计往往可以大幅度提升用户体验的。那么好的移动APP设计干货和APP设计规范也是新手们的渴求的干粮。25学堂秉着分享和共同学习的原则,收集了
2套非常棒的手机移动APP视觉新人手册规范有创造性的APPUI设计往往可以大幅度提升用户体验的。那么好的移动APP设计干货和APP设计规范也是新手们的渴求的干粮。25学堂秉着分享和共同学习的原则,收集了 易配货APP界面设计案例赏析-安卓版APP设计规范移动APP项目名称:易配货APP 2.0移动APP项目背景:易配货是传化物流产业集团为货主与司机打造的物流信息交易平台,基于诚信会员体系和移动互联技术,为会员
易配货APP界面设计案例赏析-安卓版APP设计规范移动APP项目名称:易配货APP 2.0移动APP项目背景:易配货是传化物流产业集团为货主与司机打造的物流信息交易平台,基于诚信会员体系和移动互联技术,为会员 PS快速导出@3x、@2x、@1x格式的iOS切图神器-RetinizeiOS切图神器,我想大家都不会很陌生啦,Cutterman也是目前移动端设计人员用的比较多的一款切图工具。还有25学堂之前推荐的在线切图工具和PS切图插件推荐等。
PS快速导出@3x、@2x、@1x格式的iOS切图神器-RetinizeiOS切图神器,我想大家都不会很陌生啦,Cutterman也是目前移动端设计人员用的比较多的一款切图工具。还有25学堂之前推荐的在线切图工具和PS切图插件推荐等。 国外优秀的图标字体酷站推荐-smarticons今天25学堂的小编跟大家分享一个国外优秀的图标字体酷站,也是一个在线编辑的SVG图标素材的酷站-SmartIcons.coSmartIcons 网站是一个提供了1500+个顶级图标和内
国外优秀的图标字体酷站推荐-smarticons今天25学堂的小编跟大家分享一个国外优秀的图标字体酷站,也是一个在线编辑的SVG图标素材的酷站-SmartIcons.coSmartIcons 网站是一个提供了1500+个顶级图标和内









 Android APPUI界面设计灵感收藏地-APKUI首先25学堂非常感谢安卓应用界面精选APKUI网站的站长给我们分享和推荐了这样的用心在做的安卓界面设计灵感地。酷站名称:安卓应用界面精选-Android APP UI Collection
Android APPUI界面设计灵感收藏地-APKUI首先25学堂非常感谢安卓应用界面精选APKUI网站的站长给我们分享和推荐了这样的用心在做的安卓界面设计灵感地。酷站名称:安卓应用界面精选-Android APP UI Collection