windows/Linux开启IIS的GZIP方法
时间:2016-03-31Windows服务器设置方法:
下载地址:安全放心下载(请登录VPS下载)
下载GZIP批处理文件,解压到任意位置,直接双击运行IIS6-SET-GZIP.cmd 即可迅速设置好GZIP。
设置好后,可以通过http://tool.chinaz.com/Gzips/ 来测试压缩结果,如图:

GZIP可以压缩静态htmhtmlcssjsaspaspxphp 等格式文件,根据格式不同文件包含的内容不同,压缩率并不相同。
优点:可以加快网站访问速度,降低带宽的占用率。
缺点:会消耗更多的CPU资源压缩网页。
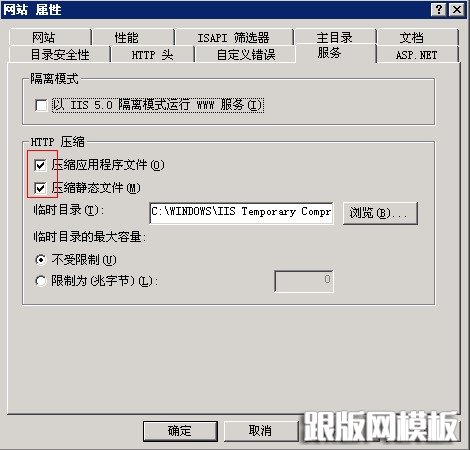
因此在您设置后如果您的CPU占用很高,请在IIS--网站--属性--服务里,取消HTTP压缩的勾,并重启IIS。(建议:VPS上超过10个站的不要开启该压缩功能)

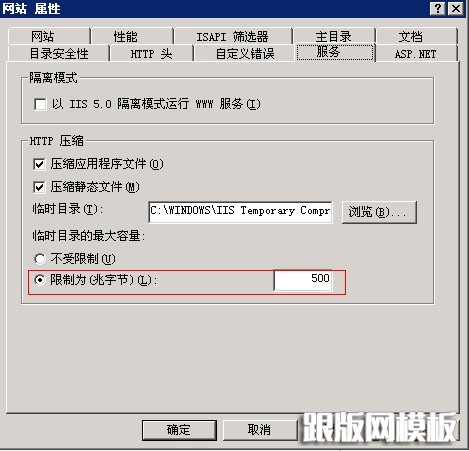
压缩后的缓存文件会存放在C:WINDOWSIIS Temporary Compressed Files 因此建议在IIS--网站--属性--服务,设置一个大小,避免C盘被占满了。如图:

linux服务器设置方法:
Apache上利用Gzip压缩算法进行压缩的模块有两种:mod_gzip 和mod_deflate。要使用Gzip Web压缩,请首先确定你的服务器开启了对这两个组件之一的支持。虽然使用Gzip同时也需要客户端浏览器的支持,不过不用担心,目前大部分浏览器都已经支持Gzip了,如IE、Mozilla Firefox、Opera、Chrome等。
通过查看HTTP头,我们可以快速判断使用的客户端浏览器是否支持接受gzip压缩。
若发送的HTTP头中出现以下信息,则表明你的浏览器支持接受相应的gzip压缩:
Accept-Encoding: gzip 支持mod_gzip
Accept-Encoding: deflate 支持mod_deflate
Accept-Encoding: gzip,deflate 同时支持mod_gzip 和mod_deflate
如果服务器开启了对Gzip组件的支持,那么我们就可以在http.conf或.htaccess里面进行定制,下面是一个.htaccess配置的简单实例:
|
# mod_gzip: |
|
# mod_deflate: |
里面的文件MIME类型可以根据自己情况添加,至于PDF 、图片、音乐文档之类的这些本身都已经高度压缩格式,重复压缩的作用不大,反而可能会因为增加CPU的处理时间及浏览器的渲染问题而降低性能。所以就没必要再通过Gzip压缩。
相关文章
 apache cgi文件敏感信息泄露 cgi-bin/test-cgi 的解决方法刚装的apache如果不小心有这漏洞,那么当网站访问 / cgi-bin/test-cgi 时则会泄露一些信息!! 解决方法: 删除apache安装目录cgi-bin目录下的所有文件包括test-
apache cgi文件敏感信息泄露 cgi-bin/test-cgi 的解决方法刚装的apache如果不小心有这漏洞,那么当网站访问 / cgi-bin/test-cgi 时则会泄露一些信息!! 解决方法: 删除apache安装目录cgi-bin目录下的所有文件包括test- 微米提示域名未授权,请移步微米论坛,购买授权:HTTP://BBS.WEIMICMS.COM的解决办法由于微米39.3版本后都采用加密形式进行补丁更新,每个页面都加入了验证代码。加密文件太多,无法一一解密。 现提供临时办法解决域名未授权,请移步微米论坛,购买
微米提示域名未授权,请移步微米论坛,购买授权:HTTP://BBS.WEIMICMS.COM的解决办法由于微米39.3版本后都采用加密形式进行补丁更新,每个页面都加入了验证代码。加密文件太多,无法一一解密。 现提供临时办法解决域名未授权,请移步微米论坛,购买 Linux VPS 通过 ssh 传送文件到 FTP 空间在帮客户维护网站环境的过程中,经常需要将原有数据进行备份,比较快捷的方式就是直接通过 ssh 传送文件到其他 FTP 空间,备注一下方法步骤: 假设要备份的目录
Linux VPS 通过 ssh 传送文件到 FTP 空间在帮客户维护网站环境的过程中,经常需要将原有数据进行备份,比较快捷的方式就是直接通过 ssh 传送文件到其他 FTP 空间,备注一下方法步骤: 假设要备份的目录 LNMP笔记:Linux/centos 无法通过date命令修改时间今天在给客户配置服务器环境,服务器使用的是 centos 系统,发现竟然没办法使用 date 命令来修改系统时间(倡萌之前分享过 修改服务器时间为北京时间 的方法),
LNMP笔记:Linux/centos 无法通过date命令修改时间今天在给客户配置服务器环境,服务器使用的是 centos 系统,发现竟然没办法使用 date 命令来修改系统时间(倡萌之前分享过 修改服务器时间为北京时间 的方法), Linux 使用 iptables 禁止某些 IP 访问在Linux服务器被攻击的时候,有的时候会有几个主力IP。如果能拒绝掉这几个IP的攻击的话,会大大减轻服务器的压力,说不定服务器就能恢复正常了。 在Linux下封停I
Linux 使用 iptables 禁止某些 IP 访问在Linux服务器被攻击的时候,有的时候会有几个主力IP。如果能拒绝掉这几个IP的攻击的话,会大大减轻服务器的压力,说不定服务器就能恢复正常了。 在Linux下封停I Linux释疑:物理内存占用80%以上,正常吗?在 Linux 系统(比如 CentOS/RadHat、Debian/Ubuntu)上配置 lnmp环境,通过探针查看物理内存使用率: 当然,也可以使用 top 命令查看: 从上面的图片可以看出
Linux释疑:物理内存占用80%以上,正常吗?在 Linux 系统(比如 CentOS/RadHat、Debian/Ubuntu)上配置 lnmp环境,通过探针查看物理内存使用率: 当然,也可以使用 top 命令查看: 从上面的图片可以看出
 魔客吧为什么打不开了?真正的原因可能在这里!魔客吧为什么打不开了?相信很多站长朋友都想知道!尤其是一些已经购买了魔客吧的会员,跟版网的小编最近看到了中国网信网在2018年10月31日发布的一条消息,具体内容如下:
魔客吧为什么打不开了?真正的原因可能在这里!魔客吧为什么打不开了?相信很多站长朋友都想知道!尤其是一些已经购买了魔客吧的会员,跟版网的小编最近看到了中国网信网在2018年10月31日发布的一条消息,具体内容如下: wamp环境解决局域网不能访问的问题安装好wamp后,想用手机通过局域访问电脑上wamp下的网页,结果出现如下提示403错误: 第一步:找到 conf 这个文件 : 找到下图中红色方框中的onlineoffline tag - dont rem
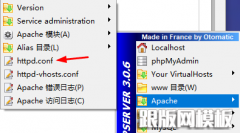
wamp环境解决局域网不能访问的问题安装好wamp后,想用手机通过局域访问电脑上wamp下的网页,结果出现如下提示403错误: 第一步:找到 conf 这个文件 : 找到下图中红色方框中的onlineoffline tag - dont rem