一段返回顶部JS特效及附详细的使用教程
时间:2016-03-29今天更新一篇技术文章,主要是分享一段用于网页的返回顶部JS代码。希望通过这篇文章,让大家能够通过简单的代码添加,可以为你的网站增加一个返回顶部的按钮。另外,这段代码是在借鉴人人网的基础上修改完成,在此说明一下。
准备工作
最开始,我们要准备一个图片,用于返回顶部的按钮。我收集了一张,做个case举例。

JS代码部分
下面是js引用部分,直接粘贴到网页就可以了。
1:
HTML部分
1:
回到顶部
CSS部分
1: /* 返回顶部样式 */
2: #back-to-top{
3: position:fixed;
4: bottom:100px;
5: right:60px;
6: }
7: #back-to-top a{
8: text-align:center;
9: text-decoration:none;
10: color:#d1d1d1;
11: display:block;
12: width:80px;
13: /*使用CSS3中的transition属性给跳转链接中的文字添加渐变效果*/
14: -moz-transition:color 1s;
15: -webkit-transition:color 1s;
16: -o-transition:color 1s;
17: }
18: #back-to-top a:hover{
19: color:#979797;
20: }
21: #back-to-top a span{
22: background:#d1d1d1;
23: border-radius:6px;
24: display:block;
25: height:80px;
26: width:80px;
27: background:#d1d1d1 url(../images/arrow-up.png) no-repeat center center;
28: margin-bottom:5px;
29: -moz-transition:background 1s;
30: -webkit-transition:background 1s;
31: -o-transition:background 1s;
32: }
33: #back-to-top a:hover span{
34: background:#979797 url(../images/arrow-up.png) no-repeat center center;
35: }
把上面三部分代码加入之后就okay了,请注意返回顶部的图片路径在css中背景图片属性的表达是否正确。
就这样,一个轻量级的返回顶部功能就实现了
 DirectAdmin使用教程大全(图文)DirectAdmin(简称DA)是一套国外开发的功能非常强劲的虚拟主机在线管理系统,通过这个管理系统您可以方便的管理您的服务器,设置EMAIL、设置DNS、开通FTP、在线文
DirectAdmin使用教程大全(图文)DirectAdmin(简称DA)是一套国外开发的功能非常强劲的虚拟主机在线管理系统,通过这个管理系统您可以方便的管理您的服务器,设置EMAIL、设置DNS、开通FTP、在线文 魔客吧为什么打不开了?真正的原因可能在这里!魔客吧为什么打不开了?相信很多站长朋友都想知道!尤其是一些已经购买了魔客吧的会员,跟版网的小编最近看到了中国网信网在2018年10月31日发布的一条消息,具体内容如下:
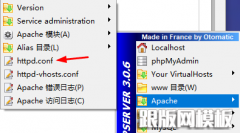
魔客吧为什么打不开了?真正的原因可能在这里!魔客吧为什么打不开了?相信很多站长朋友都想知道!尤其是一些已经购买了魔客吧的会员,跟版网的小编最近看到了中国网信网在2018年10月31日发布的一条消息,具体内容如下: wamp环境解决局域网不能访问的问题安装好wamp后,想用手机通过局域访问电脑上wamp下的网页,结果出现如下提示403错误: 第一步:找到 conf 这个文件 : 找到下图中红色方框中的onlineoffline tag - dont rem
wamp环境解决局域网不能访问的问题安装好wamp后,想用手机通过局域访问电脑上wamp下的网页,结果出现如下提示403错误: 第一步:找到 conf 这个文件 : 找到下图中红色方框中的onlineoffline tag - dont rem