CSS样式表教程:screen媒体类型的作用
时间:2016-03-28CSS
@media 规则非常适合于将 HTML 或 XML 文档定位为目标输出方法。目前,print 媒体的使用非常普遍,与实现单独的 “可打印版本” 相比,print 提供了更加整洁的方式来创建打印机友好的页面。screen 媒体一直未得到充分利用,原因可能是因为人们通常都认为 screen 仅仅是 “默认的呈现方式”。然而,就布局而言(尤指绝对布局),screen 媒体类型具有重要的意义,样式表规则并不关心媒体类型,因此没有涵盖这一点。
最近,我在创建某个 Ajax Web 应用程序过程中遇到了一个难以解决的问题。和创建多数 Web 应用程序一样,我需要在屏幕的固定位置创建一个界面部件。在我的程序(本技巧)中,这个部件就是横跨信息显示区域底部的工具栏。对于我的实际应用程序,这个工具栏包含了各种子部件,可以对应用程序进行配置和交互;就这篇技巧而言,我将它替换为一个静态的信息集合。这种简化不会产生 CSS 问题。
通常,将元素放入
<frame> 或 <iframe> 元素内就可解决问题。但是,使用框架不仅会损失应用程序的简单性,还降低客户机 ECMAscript 在交互期间控制 <div> 元素可视性的能力。最好的方法是对界面使用纯粹的 CSS 表示。
对于本篇技巧,我创建了一个玩具式的文件查看应用程序,它可以读取 URL 或本地文件并使用编号的行和一个类似
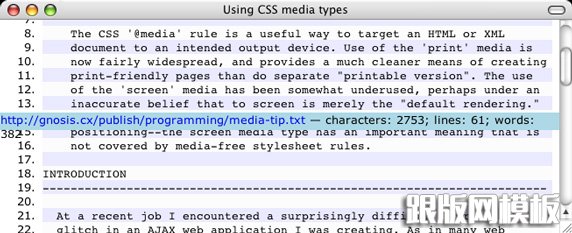
wc 的摘要显示读取内容。我希望浏览器显示如图 1 所示的内容。

为创建这种外观,我使用如下的 HTML 模板:
<html> <head> <title>Using CSS media types</title> @CSS </head> <body> <div class="top"> @ITEMS </div> <div class="bottom"> @SUMMARY </div> </body> </html>
不要关心这种模板语言(并不存在)的细节;其意图非常明显。我尝试使用的 CSS 为:
div.bottom { background-color: lightblue; position: absolute; bottom: 0px; left: 0px; right: 0px; height: 20px; } div.top { background-color: white; } li.odd { background-color: #EAEAFF; } li.even { background-color: #FCFCFC; }
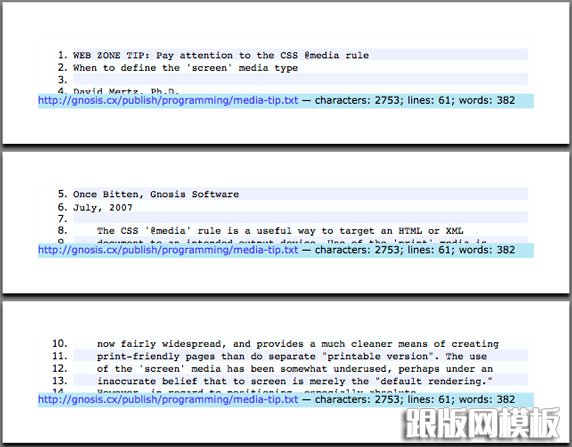
非常简单,它将产生上面所示的屏幕截图。当您希望向下滚动
<div class="top"> 中编号的行时,问题出现了:

解决滚动问题的方法似乎是使用
<div> 的 fixed 而不是 absolute 布局。
div.bottom { background-color: lightblue; position: fixed; bottom: 0px; left: 0px; right: 0px; height: 20px; } /* ...Rest of CSS styling */
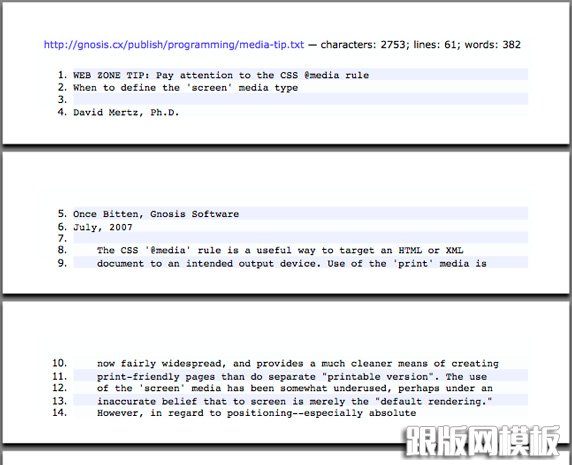
这个细微的改动确实修复了玩具应用程序的屏幕显示问题,但是现在,同一个页面的打印版本中出现了一个令人不快的工件。为演示这个问题,我设置了一个极其短小的页面长度:

当然,我希望将各种媒体以适合其显示特征的方法显示出来,但同时仍然共享独立于媒体(某些)的可视属性。要同时实现正确地屏幕显示和打印显示,我所需做的就是使用
@media 规则创建一个稍微复杂一点的样式表:
li.odd { background-color: #EAEAFF; } li.even { background-color: #FCFCFC; } @media screen { div.bottom { background-color: lightblue; position: fixed; bottom: 0px; left: 0px; right: 0px; height: 20px; } div.top { background-color: white; } } @media print { div.bottom { position: absolute; top: 0px; } div.top { position: relative; top: 20pt; } }
可以看到,奇偶行的颜色保持不变,但是
top 和 bottom <div> 元素的特定位置针对媒体的不同做了调整。产生如图 4 的效果:

令人高兴的是,屏幕仍然保持其正确的显示状态。
相关文章
 让网页标签页头部有新消息提醒和Title标题文字滚动显示效果demo展示1: !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w
让网页标签页头部有新消息提醒和Title标题文字滚动显示效果demo展示1: !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w JQuery获取文章内容页自适应高度,优化界面外观
JQuery获取文章内容页自适应高度,优化界面外观 如何用js得到当前页面的url信息方法(JS获取当前网址信息)设置或获取对象指定的文件名或路径。alert(window.location.pathname
如何用js得到当前页面的url信息方法(JS获取当前网址信息)设置或获取对象指定的文件名或路径。alert(window.location.pathname 分享js跳转页面方法spanid=tiao"
分享js跳转页面方法spanid=tiao" jquery对单位进行换算的“笨”方法DEDE项目上 编辑软件大小(单位换算):$(doc
jquery对单位进行换算的“笨”方法DEDE项目上 编辑软件大小(单位换算):$(doc JS简单页面倒计时转跳script language="javascript"&g
JS简单页面倒计时转跳script language="javascript"&g
 js实现点击按钮复制文本功能最近遇到一个需求,需要点击按钮,复制 p 标签中的文本到剪切板 之前做过复制输入框的内容,原以为差不多,结果发现根本行不通 尝试了各种办法,最后使了个障眼法,实现了
js实现点击按钮复制文本功能最近遇到一个需求,需要点击按钮,复制 p 标签中的文本到剪切板 之前做过复制输入框的内容,原以为差不多,结果发现根本行不通 尝试了各种办法,最后使了个障眼法,实现了 何为百度移动网站MIP?MIP对网站有什么帮助?随着移动互联网的发展,网友们对于移动产品服务体验要求也越来越高,当然了像移动网站体验也包括在内,随着互联网技术的发展,现在移动网站页面技术也一直在提升和创新,今
何为百度移动网站MIP?MIP对网站有什么帮助?随着移动互联网的发展,网友们对于移动产品服务体验要求也越来越高,当然了像移动网站体验也包括在内,随着互联网技术的发展,现在移动网站页面技术也一直在提升和创新,今