APP设计中用户体验比较好的“跳转”效果汇总
时间:2016-03-28在web中,页面的跳转基本都是通过A标签来实现的。当然也有一些是按钮,js,弹窗等等跳转效果。但是今天,我们需要阐述的就是关于APP界面设计中的“跳转”动作。
下面我们先来看看目前APP设计常用的跳转方式:
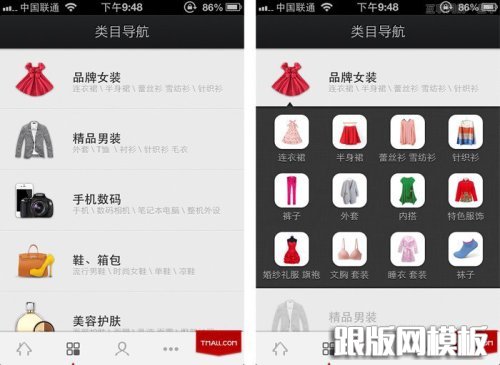
1、内容扩展
还有的呈现形式是对当前页的内容扩展,帮助用户了解的更为详细,因为用户的记忆是有限的,记忆还是有时效的,跳转出去,可能对上一页内容记忆不完整,或者不知道从哪一分类进入的,所以此类交互方式同样是在帮助用户减少跳转。
2、多态按钮
第一次见到这个专业名词,不知道大家是否闻其名,解其意。其实多态按钮就存在于众多应用中。
在我们的移动设备中,正常情况下,用户界面控件,应该只进行单一的目的操作。比如进行某一项操作完成后出现“完成”按钮,点击触发完成。然而,多状态按钮是一个例外。尤其在小屏幕手机上,按钮动作能够被触发,同时得到物理反馈是很重要的。
例如时下很火的某唱歌应用,进入点歌台会看到每首歌曲后都有一个“免费点歌”按钮,单击后触发下载,该按钮出现提示正在缓冲,同时告知下载进度,完成后该按钮又变更为“演唱”。
多态按钮的好处:
一个是在有限的空间内,扩展了界面空间,另外就是操作流程不出现跳转,不打断用户操作同时减少操作步骤。
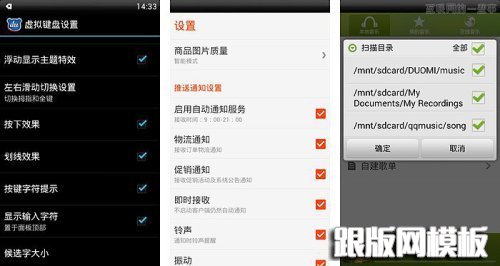
3.批量操作
大家都知道移动设备的内存容量是有限的,对一些不想要的图片、视频、信息或应用,单个删除处理适合少于1-5个来操作,如果数十个、上百个大批量的操作就不太适合这种单选删除,所以对类似这种处理方式的批量操作是很重要且必须的。互联网的一些事
批量操作的重要意义就是给用户建立效率型的交互模式,减少重复操作的成本。yixieshi.com
常见的批量操作包括:选择,添加/删除或重新排序等。
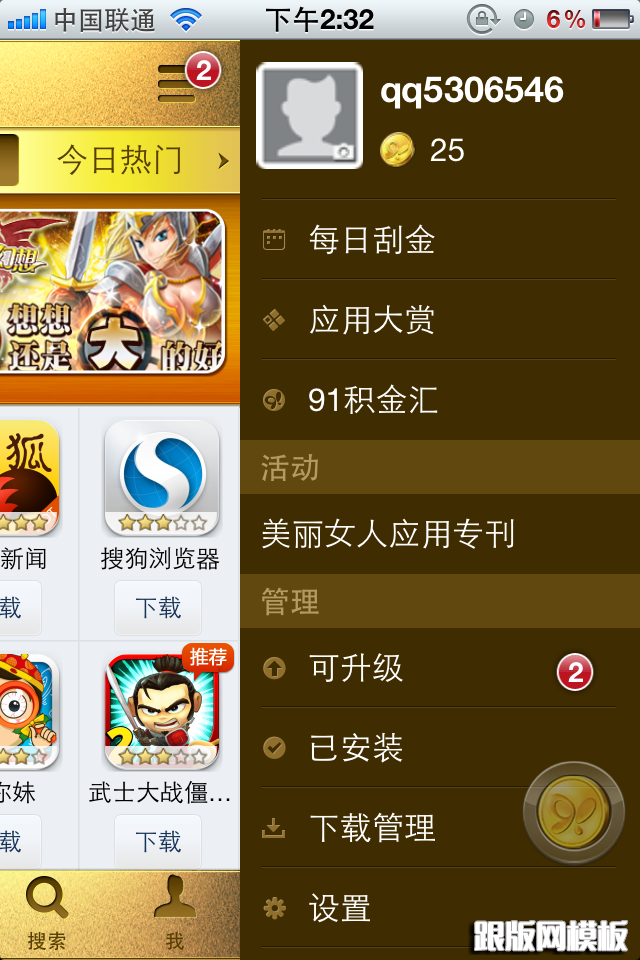
4、抽屉效果
你们也许会看到好多Android上的抽屉效果,也忍不住想要自己写一个。在Android里面可以用SlidingDrawer,很方便的实现。IOS上面就只有自己写了。其实原理很简单就是 UIView 的移动,和一些手势的操作。
5、淡入淡出的跳转
实现 UIScrollView 视图切换时淡入淡出的切换效果。手指滑动 scroll view 时,scroll view上的视图切换不像一般那样的页面切换效果,而是一种淡入淡出的切换效果。Demo还支持Scroll View自动滚动。
相关文章
 12张高品质电脑和手机的移动办公场景PSD素材25学堂今天跟大家分享12张精美的移动模型素材分享,这12张素材你可以应用在你的移动APP项目当中或者是APP官网设计当中,顿时让你的作品高大上!下面的这12张移
12张高品质电脑和手机的移动办公场景PSD素材25学堂今天跟大家分享12张精美的移动模型素材分享,这12张素材你可以应用在你的移动APP项目当中或者是APP官网设计当中,顿时让你的作品高大上!下面的这12张移 漂亮的扁平风格和动效酷炫的移动APP界面欣赏如今再来看扁平化APP设计,还是那么的简洁漂亮!最重要的是扁平化的移动APPUI界面简单实用,对移动设计师来说,...最近,25学堂将会推出很多漂亮的移动APP应用模板
漂亮的扁平风格和动效酷炫的移动APP界面欣赏如今再来看扁平化APP设计,还是那么的简洁漂亮!最重要的是扁平化的移动APPUI界面简单实用,对移动设计师来说,...最近,25学堂将会推出很多漂亮的移动APP应用模板 2套非常棒的手机移动APP视觉新人手册规范有创造性的APPUI设计往往可以大幅度提升用户体验的。那么好的移动APP设计干货和APP设计规范也是新手们的渴求的干粮。25学堂秉着分享和共同学习的原则,收集了
2套非常棒的手机移动APP视觉新人手册规范有创造性的APPUI设计往往可以大幅度提升用户体验的。那么好的移动APP设计干货和APP设计规范也是新手们的渴求的干粮。25学堂秉着分享和共同学习的原则,收集了 易配货APP界面设计案例赏析-安卓版APP设计规范移动APP项目名称:易配货APP 2.0移动APP项目背景:易配货是传化物流产业集团为货主与司机打造的物流信息交易平台,基于诚信会员体系和移动互联技术,为会员
易配货APP界面设计案例赏析-安卓版APP设计规范移动APP项目名称:易配货APP 2.0移动APP项目背景:易配货是传化物流产业集团为货主与司机打造的物流信息交易平台,基于诚信会员体系和移动互联技术,为会员 PS快速导出@3x、@2x、@1x格式的iOS切图神器-RetinizeiOS切图神器,我想大家都不会很陌生啦,Cutterman也是目前移动端设计人员用的比较多的一款切图工具。还有25学堂之前推荐的在线切图工具和PS切图插件推荐等。
PS快速导出@3x、@2x、@1x格式的iOS切图神器-RetinizeiOS切图神器,我想大家都不会很陌生啦,Cutterman也是目前移动端设计人员用的比较多的一款切图工具。还有25学堂之前推荐的在线切图工具和PS切图插件推荐等。 国外优秀的图标字体酷站推荐-smarticons今天25学堂的小编跟大家分享一个国外优秀的图标字体酷站,也是一个在线编辑的SVG图标素材的酷站-SmartIcons.coSmartIcons 网站是一个提供了1500+个顶级图标和内
国外优秀的图标字体酷站推荐-smarticons今天25学堂的小编跟大家分享一个国外优秀的图标字体酷站,也是一个在线编辑的SVG图标素材的酷站-SmartIcons.coSmartIcons 网站是一个提供了1500+个顶级图标和内





 Android APPUI界面设计灵感收藏地-APKUI首先25学堂非常感谢安卓应用界面精选APKUI网站的站长给我们分享和推荐了这样的用心在做的安卓界面设计灵感地。酷站名称:安卓应用界面精选-Android APP UI Collection
Android APPUI界面设计灵感收藏地-APKUI首先25学堂非常感谢安卓应用界面精选APKUI网站的站长给我们分享和推荐了这样的用心在做的安卓界面设计灵感地。酷站名称:安卓应用界面精选-Android APP UI Collection