对比PC、iOS、Android等终端APP的交互设计的差异化
时间:2016-03-28阅读了这么多关于APP设计的一些资料,我们应该都清楚,要做到一款产品完全适用多个平台是不可能的,我们能做的是综合考虑多个平台,找出共性,让差异减少到最小。在现有的产品设计中,已经看到多平台通用设计的模型了,例如,虽然Android平台自带物理返回键,但是在Android许多应用中仍保留了iOS的虚拟返回操作。
1、交互层面:
一个完整的交互事件包括:交互行为+交互对象+交互展现。宏观上多平台的交互通用性要从这三个方面考虑。至少确保一个产品的主要功能的交互差异不要太大。不过,具体问题还要具体分析,各个平台的独特优越性,还是要充分利用。
由于鼠标悬浮只适用于鼠标操作,而语音、亮度、位移只适用于触摸操,因此,一个要兼容多平台的产品,在主要功能上,要避开这些交互行为。而是采用两者的交集:鼠标点击、鼠标拖拽、获得焦点、键盘弹起和滚动滚轮。
主要功能的交互对象一致
所谓交互对象,就是交互动作的直接接收者,一般体现为一个按钮或者热区,要考虑多平台的通用性,就要从其位置和大小两个属性入手
触摸操作(iPhone、iPad、Android等)
相关阅读:APP设计初级教程:移动平台的特点和APP应用设计需求
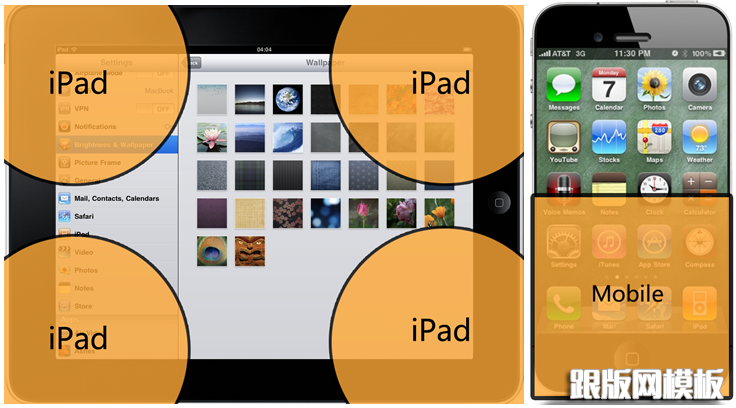
位置对于移动客户端来说是很重要的:
用户使用手机,多是单手握住手机底部,竖屏操作;而使用iPad多是双手握住机器中部,横屏操作。这两种场景下的易触位置如图:
大小:根据iOS规范,理论上可触击元素的最小
浅谈移动APP设计的趋势,除了扁平化,还有卡片式设计
3对比PC端的鼠标操作
根据费茨定律,PC端的交互对象描述如下:目标越大,所用时间越短。距离越长,所用时间越长。
由于PC鼠标箭头能够点击的区域可以很小且相对精确,PC端的约束较轻,所以这里只单向考虑了触摸操作平台,将主要功能置于屏幕下方,尺寸大于44像素(约1/4英寸或7毫米)见方的点击区即可。
主要功能的交互展现一致
所谓的交互展示就是交互行为作用在交互对象上产生的结果、反馈。两大操作形式上不做区分,只要技术支持,形式不限,重要的是平台实现效果的性价比。
常用6种效果:转场、邀请、过渡、反馈、缩放、吸附,这些在PC、iOS、Android等终端都是可以用到的。
无论哪种终端,都有各种学习和揣摩的地方!值得设计师们思考!
相关文章
 12张高品质电脑和手机的移动办公场景PSD素材25学堂今天跟大家分享12张精美的移动模型素材分享,这12张素材你可以应用在你的移动APP项目当中或者是APP官网设计当中,顿时让你的作品高大上!下面的这12张移
12张高品质电脑和手机的移动办公场景PSD素材25学堂今天跟大家分享12张精美的移动模型素材分享,这12张素材你可以应用在你的移动APP项目当中或者是APP官网设计当中,顿时让你的作品高大上!下面的这12张移 漂亮的扁平风格和动效酷炫的移动APP界面欣赏如今再来看扁平化APP设计,还是那么的简洁漂亮!最重要的是扁平化的移动APPUI界面简单实用,对移动设计师来说,...最近,25学堂将会推出很多漂亮的移动APP应用模板
漂亮的扁平风格和动效酷炫的移动APP界面欣赏如今再来看扁平化APP设计,还是那么的简洁漂亮!最重要的是扁平化的移动APPUI界面简单实用,对移动设计师来说,...最近,25学堂将会推出很多漂亮的移动APP应用模板 2套非常棒的手机移动APP视觉新人手册规范有创造性的APPUI设计往往可以大幅度提升用户体验的。那么好的移动APP设计干货和APP设计规范也是新手们的渴求的干粮。25学堂秉着分享和共同学习的原则,收集了
2套非常棒的手机移动APP视觉新人手册规范有创造性的APPUI设计往往可以大幅度提升用户体验的。那么好的移动APP设计干货和APP设计规范也是新手们的渴求的干粮。25学堂秉着分享和共同学习的原则,收集了 易配货APP界面设计案例赏析-安卓版APP设计规范移动APP项目名称:易配货APP 2.0移动APP项目背景:易配货是传化物流产业集团为货主与司机打造的物流信息交易平台,基于诚信会员体系和移动互联技术,为会员
易配货APP界面设计案例赏析-安卓版APP设计规范移动APP项目名称:易配货APP 2.0移动APP项目背景:易配货是传化物流产业集团为货主与司机打造的物流信息交易平台,基于诚信会员体系和移动互联技术,为会员 PS快速导出@3x、@2x、@1x格式的iOS切图神器-RetinizeiOS切图神器,我想大家都不会很陌生啦,Cutterman也是目前移动端设计人员用的比较多的一款切图工具。还有25学堂之前推荐的在线切图工具和PS切图插件推荐等。
PS快速导出@3x、@2x、@1x格式的iOS切图神器-RetinizeiOS切图神器,我想大家都不会很陌生啦,Cutterman也是目前移动端设计人员用的比较多的一款切图工具。还有25学堂之前推荐的在线切图工具和PS切图插件推荐等。 国外优秀的图标字体酷站推荐-smarticons今天25学堂的小编跟大家分享一个国外优秀的图标字体酷站,也是一个在线编辑的SVG图标素材的酷站-SmartIcons.coSmartIcons 网站是一个提供了1500+个顶级图标和内
国外优秀的图标字体酷站推荐-smarticons今天25学堂的小编跟大家分享一个国外优秀的图标字体酷站,也是一个在线编辑的SVG图标素材的酷站-SmartIcons.coSmartIcons 网站是一个提供了1500+个顶级图标和内

 Android APPUI界面设计灵感收藏地-APKUI首先25学堂非常感谢安卓应用界面精选APKUI网站的站长给我们分享和推荐了这样的用心在做的安卓界面设计灵感地。酷站名称:安卓应用界面精选-Android APP UI Collection
Android APPUI界面设计灵感收藏地-APKUI首先25学堂非常感谢安卓应用界面精选APKUI网站的站长给我们分享和推荐了这样的用心在做的安卓界面设计灵感地。酷站名称:安卓应用界面精选-Android APP UI Collection