APP触控操作设计原则之触控目标的尺寸大小
时间:2016-03-26网上关于移动APP设计或者是WebAPP的设计之触摸目标大小的定义很多,但是都不是很全。随着最近手机网站的开发和设计,网站模版网(www.genban.org)整理一些关于触控目标的大小的设计知识点。也算是给正在开发的app或触屏版手机网站的同仁们一些简单的注意事项。同时给新手们分享一些在设计触控控件时需要考虑的一些因素。
1、回顾下自各移动终端平台的设计指导方针(注意一下这些已经不适用)
苹果iPhone人机界面指南推荐的最小目标大小为44px宽,44px高。
微软的Windows手机用户界面设计和交互设计指南建议一个最低目标尺寸是26px乘以34px。
诺基亚的开发者指南建议,目标尺寸应不小于1cm×1cm平方或28×28像素。
但是这些指南给到了触摸目标的一般测量建议,但彼此不同,也与人体实际手指大小不一致。事实上,他们建议的尺寸比用户平均手指尺寸小得多,从而导致用户在触摸移动设备时产生目标定位不精准的问题!
总结:以上3个针对目前的移动设计来说都太小了,我们需要放大设计尺寸。
原因如下:
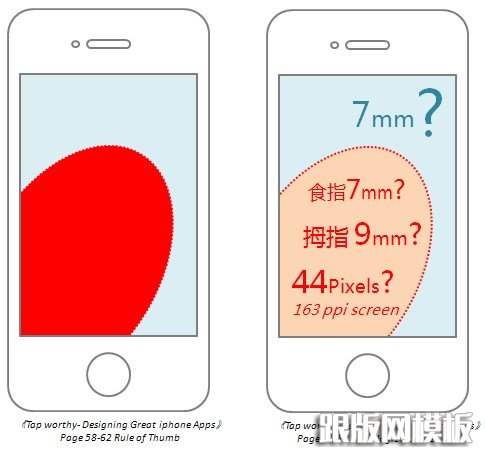
起初苹果把44 X 44pixels定为触控控件的最小尺寸是因为在iPhone 3的分辨率下,44 X 44pixels对应的是人类食指指尖的平均大小—— 7 X7毫米(拇指为9毫米),但实际上,随着分辨率的提高,44 X 44 pixels已经达不到7毫米的大小了,所以现在设计控件时,44 X 44pixels的原则需要被改变,按照分辨率换算出新的大小。
知识点补充:
1、iphone3的分辨率是:320*480 ,3.5英寸的显示屏(164ppi)的iPhone 但是当前主流的手机分辨率都大大的提高了。
所以:在iPhone4的屏幕尺寸下,目标大小定义为88×88像素。
2、麻省理工学院的触摸实验室研究人类的指尖触觉,发现大多数成年人的食指平均宽度为1.6至2厘米(16–20毫米),转换为45–57像素,手指的触摸面积为10 – 14mm,指尖为8 – 10mm。这是比之前移动设备给到的建议尺寸要更大。一个成人大拇指平均宽度为1英寸(2.5厘米),折算下来是72像素。
设计师需要注意的地方:
最小可用的UI目标大小的手指元素是:
食指常用操作应有7 × 7毫米1毫米的间距
拇指常用操作应有8 × 8毫米2毫米的间距
各类型的表单组件应该有5毫米的最小间距
界面UI元素之间应有一个手指宽度的间距,如果间距太近,将使用户很难选择。
设计的时候可以按照以下几个方面来准备把握好触控目标大小。
1、可以根据按照分辨率换算出新的触控目标尺寸大小。
2、具体的触控目标尺寸需要测量你的屏幕的物理尺寸和触摸目标大小比例
探索到底多大的目标用户才可以触摸。
3、由于移动设备屏幕的局限性,手指大小能触及的目标目标是最需要去考虑的。设计师面临的挑战就是如何定义出最常用的适用于移动设备的可触面 积大小。或许,较少的可触目标是一个合理的解决方案,但这个方案的前提一定是需要设计师精简导航内容。
4、Google 已经倡导 Android 开发者使用 DIP(Density Independent Pixel)来取代 Px 和 DP 了。这样的好处显而易见,就是在任意尺寸的设备上都能得到相同大小的控件。
欢迎指点批评!
相关文章
 12张高品质电脑和手机的移动办公场景PSD素材25学堂今天跟大家分享12张精美的移动模型素材分享,这12张素材你可以应用在你的移动APP项目当中或者是APP官网设计当中,顿时让你的作品高大上!下面的这12张移
12张高品质电脑和手机的移动办公场景PSD素材25学堂今天跟大家分享12张精美的移动模型素材分享,这12张素材你可以应用在你的移动APP项目当中或者是APP官网设计当中,顿时让你的作品高大上!下面的这12张移 漂亮的扁平风格和动效酷炫的移动APP界面欣赏如今再来看扁平化APP设计,还是那么的简洁漂亮!最重要的是扁平化的移动APPUI界面简单实用,对移动设计师来说,...最近,25学堂将会推出很多漂亮的移动APP应用模板
漂亮的扁平风格和动效酷炫的移动APP界面欣赏如今再来看扁平化APP设计,还是那么的简洁漂亮!最重要的是扁平化的移动APPUI界面简单实用,对移动设计师来说,...最近,25学堂将会推出很多漂亮的移动APP应用模板 2套非常棒的手机移动APP视觉新人手册规范有创造性的APPUI设计往往可以大幅度提升用户体验的。那么好的移动APP设计干货和APP设计规范也是新手们的渴求的干粮。25学堂秉着分享和共同学习的原则,收集了
2套非常棒的手机移动APP视觉新人手册规范有创造性的APPUI设计往往可以大幅度提升用户体验的。那么好的移动APP设计干货和APP设计规范也是新手们的渴求的干粮。25学堂秉着分享和共同学习的原则,收集了 易配货APP界面设计案例赏析-安卓版APP设计规范移动APP项目名称:易配货APP 2.0移动APP项目背景:易配货是传化物流产业集团为货主与司机打造的物流信息交易平台,基于诚信会员体系和移动互联技术,为会员
易配货APP界面设计案例赏析-安卓版APP设计规范移动APP项目名称:易配货APP 2.0移动APP项目背景:易配货是传化物流产业集团为货主与司机打造的物流信息交易平台,基于诚信会员体系和移动互联技术,为会员 PS快速导出@3x、@2x、@1x格式的iOS切图神器-RetinizeiOS切图神器,我想大家都不会很陌生啦,Cutterman也是目前移动端设计人员用的比较多的一款切图工具。还有25学堂之前推荐的在线切图工具和PS切图插件推荐等。
PS快速导出@3x、@2x、@1x格式的iOS切图神器-RetinizeiOS切图神器,我想大家都不会很陌生啦,Cutterman也是目前移动端设计人员用的比较多的一款切图工具。还有25学堂之前推荐的在线切图工具和PS切图插件推荐等。 国外优秀的图标字体酷站推荐-smarticons今天25学堂的小编跟大家分享一个国外优秀的图标字体酷站,也是一个在线编辑的SVG图标素材的酷站-SmartIcons.coSmartIcons 网站是一个提供了1500+个顶级图标和内
国外优秀的图标字体酷站推荐-smarticons今天25学堂的小编跟大家分享一个国外优秀的图标字体酷站,也是一个在线编辑的SVG图标素材的酷站-SmartIcons.coSmartIcons 网站是一个提供了1500+个顶级图标和内



 Android APPUI界面设计灵感收藏地-APKUI首先25学堂非常感谢安卓应用界面精选APKUI网站的站长给我们分享和推荐了这样的用心在做的安卓界面设计灵感地。酷站名称:安卓应用界面精选-Android APP UI Collection
Android APPUI界面设计灵感收藏地-APKUI首先25学堂非常感谢安卓应用界面精选APKUI网站的站长给我们分享和推荐了这样的用心在做的安卓界面设计灵感地。酷站名称:安卓应用界面精选-Android APP UI Collection