meta标签在移动平台的响应式设计
时间:2016-03-15我敢肯定,你们都使用视口meta标签的响应设计的,但你是否知道视口标签无响应的设计也可以是非常有用的吗?如果你还没有将您的设计,响应时间,你应该如何使用视口标签,以改善外观的设计在移动设备上阅读这篇文章。
一般使用视口的标签
视口meta标签通常用于响应的设计,设置视口的宽度和初始规模在移动设备上。下面是一个简单的视口标签。
<meta name="viewport" content="width=device-width, initial-scale=1.0">使用视口标签无响应的设计
正如你可能知道,在iPhone上的默认视口的宽度是980px。但是你的设计可能不适合在这个范围内。它可能是更宽或更窄。下面是两个例子,在那里你可以利用视口标签无响应的设计在移动设备上的提高渲染。
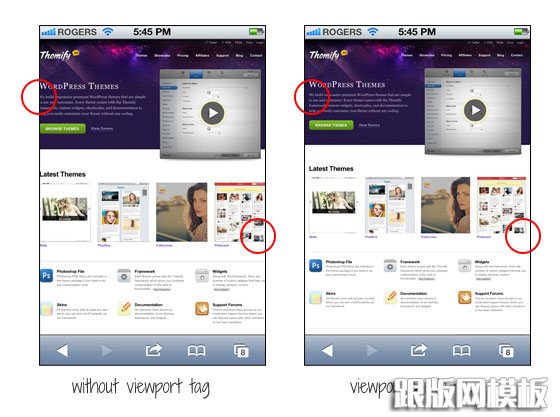
第一个案例:

在左侧的屏幕截图显示,该网站将提供没有视口标签。正如你可以看到,页面的双方接触。我视口标签到指定的视口的宽度为1024px,所以给人们留下一定的余量空间上的左,右两侧。
<meta name="viewport" content="width=1024">另一个例子
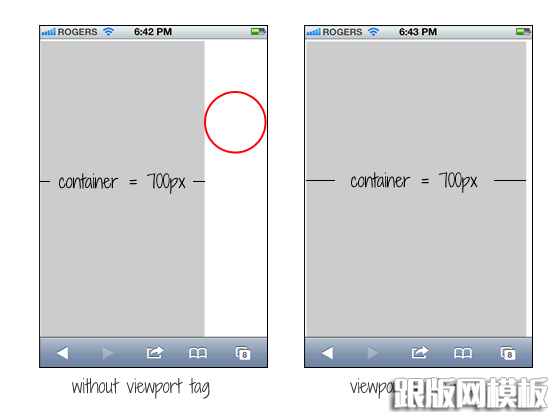
如果您的设计过于狭窄,它也可能会导致一个问题。让我们说您的设计容器的宽度是700px,它是不敏感的,它会像在左侧的截图是一个很大的空的空间在右边。

通过设置视口的宽度为720px,你可以简单地解决这个问题。您的设计宽度并没有改变,但iPhone将它的规模,以适应在720px。
<meta name="viewport" content="width=720">常见的错误
一个常见的错误是,人们通常适用于无响应设计的初始规模为1。这将会使页面呈现在无缩放100%。如果你的设计是没有反应的,用户将不得不平移或缩小以看到完整的网页。最坏的情况是结合用户的可扩展性=没有或最大规模= 1,初始规模为1。这将禁用缩放和缩放功能,您的网站。用户随着缩放残疾人,有没有办法缩小以看到完整的页面。请记住:如果你的设计是没有反应的,不复位初始规模或禁用缩放!
meta标签后面的参数详解:
width: viewport 的宽度 (范围从 200 到 10,000 ,默认为 980 像素 )
height: viewport 的高度 (范围从 223 到 10,000 )
initial-scale: 初始的缩放比例 (范围从>0到 10 )
minimum-scale: 允许用户缩放到的最小比例
maximum-scale: 允许用户缩放到的最大比例
user-scalable: 用户是否可以手动缩放
对于这些属性,我们可以设置其中的一个或者多个,并不需要你同时都设置,iPhone 会根据你设置的属性自动推算其他属性值 ,而非直接采用默认值。
如果你把initial-scale=1 ,那么 width 和 height在竖屏时自动为320*356 (不是320*480 因为地址栏等都占据空间 ),横屏时自动为 480*208。类似地 ,如果你仅仅设置了 width ,就会自动推算出initial-scale 以及height。例如你设置了 width=320 ,竖屏时 initial-scale 就是 1 ,横屏时则变成 1.5 了。 那么到底这些设置如何让 Safari 知道 ?其实很简单 ,就一个 meta ,形如 :
<meta name=”viewport” content=”width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;” />
相关文章
 12张高品质电脑和手机的移动办公场景PSD素材25学堂今天跟大家分享12张精美的移动模型素材分享,这12张素材你可以应用在你的移动APP项目当中或者是APP官网设计当中,顿时让你的作品高大上!下面的这12张移
12张高品质电脑和手机的移动办公场景PSD素材25学堂今天跟大家分享12张精美的移动模型素材分享,这12张素材你可以应用在你的移动APP项目当中或者是APP官网设计当中,顿时让你的作品高大上!下面的这12张移 漂亮的扁平风格和动效酷炫的移动APP界面欣赏如今再来看扁平化APP设计,还是那么的简洁漂亮!最重要的是扁平化的移动APPUI界面简单实用,对移动设计师来说,...最近,25学堂将会推出很多漂亮的移动APP应用模板
漂亮的扁平风格和动效酷炫的移动APP界面欣赏如今再来看扁平化APP设计,还是那么的简洁漂亮!最重要的是扁平化的移动APPUI界面简单实用,对移动设计师来说,...最近,25学堂将会推出很多漂亮的移动APP应用模板 2套非常棒的手机移动APP视觉新人手册规范有创造性的APPUI设计往往可以大幅度提升用户体验的。那么好的移动APP设计干货和APP设计规范也是新手们的渴求的干粮。25学堂秉着分享和共同学习的原则,收集了
2套非常棒的手机移动APP视觉新人手册规范有创造性的APPUI设计往往可以大幅度提升用户体验的。那么好的移动APP设计干货和APP设计规范也是新手们的渴求的干粮。25学堂秉着分享和共同学习的原则,收集了 易配货APP界面设计案例赏析-安卓版APP设计规范移动APP项目名称:易配货APP 2.0移动APP项目背景:易配货是传化物流产业集团为货主与司机打造的物流信息交易平台,基于诚信会员体系和移动互联技术,为会员
易配货APP界面设计案例赏析-安卓版APP设计规范移动APP项目名称:易配货APP 2.0移动APP项目背景:易配货是传化物流产业集团为货主与司机打造的物流信息交易平台,基于诚信会员体系和移动互联技术,为会员 PS快速导出@3x、@2x、@1x格式的iOS切图神器-RetinizeiOS切图神器,我想大家都不会很陌生啦,Cutterman也是目前移动端设计人员用的比较多的一款切图工具。还有25学堂之前推荐的在线切图工具和PS切图插件推荐等。
PS快速导出@3x、@2x、@1x格式的iOS切图神器-RetinizeiOS切图神器,我想大家都不会很陌生啦,Cutterman也是目前移动端设计人员用的比较多的一款切图工具。还有25学堂之前推荐的在线切图工具和PS切图插件推荐等。 国外优秀的图标字体酷站推荐-smarticons今天25学堂的小编跟大家分享一个国外优秀的图标字体酷站,也是一个在线编辑的SVG图标素材的酷站-SmartIcons.coSmartIcons 网站是一个提供了1500+个顶级图标和内
国外优秀的图标字体酷站推荐-smarticons今天25学堂的小编跟大家分享一个国外优秀的图标字体酷站,也是一个在线编辑的SVG图标素材的酷站-SmartIcons.coSmartIcons 网站是一个提供了1500+个顶级图标和内
 Android APPUI界面设计灵感收藏地-APKUI首先25学堂非常感谢安卓应用界面精选APKUI网站的站长给我们分享和推荐了这样的用心在做的安卓界面设计灵感地。酷站名称:安卓应用界面精选-Android APP UI Collection
Android APPUI界面设计灵感收藏地-APKUI首先25学堂非常感谢安卓应用界面精选APKUI网站的站长给我们分享和推荐了这样的用心在做的安卓界面设计灵感地。酷站名称:安卓应用界面精选-Android APP UI Collection