5条iPhone Apps界面设计经验与技巧分享
时间:2016-03-15今天我们根据前辈在设计app的时候,留给了我们5条非常有用的的设计经验与注意事项。网站模版网(www.genban.org)就分享下这些。
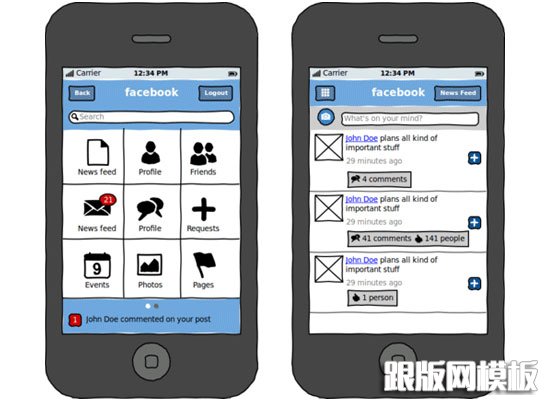
第一条要点:构建APP模型线框图
谈到设计主要有两点:用户体验(UX)和用户界面(UI)设计。
体验设计主要涉及应用的开发目标以及开发者希望用户从中获得什么样的体验。UI设计主要涵盖色彩、材质以及字体等可视化的因素。
在设计iPhoneapps过程中这两者是要点,并且UX和UI的关系是密切相关的。不过,开发者的设计不是从视觉化效果开始的,而是从线框图开始的。线框图是iPhone apps设计创意的大纲。
个人喜欢用钢笔和纸来画简单的线框图,也有开发者喜欢用axure,Illustrator或者BalsamiqMockups软件工具。
开发者所关注的是如何让应用的功能更好地融合,选择什么样的截图展示给用户以及用户如何操纵应用。作为设计师,就要先画按钮,然后写下文本,让整个过程变得直观。以便于我们掌控整个设计流程与设计的细节。
第二条要点:APP相关按钮设置与设计大小
这是提高应用适用性的最关键部分。提高每个按钮的可触空间,应用设计对象是手指而不是鼠标。苹果推荐至少使用44x44px以确保用户与应用、游戏之间的交互效果。

不过这并不意味着虚拟按钮要很大,因为手指触摸范围可延伸到可视化按钮范围之外。这可以降低用户多次点击进入带来的挫败感,尤其要注意当你有几个位置比较接近的按钮时,要确保多个按钮可触范围不会重叠。
第三条要点:每个APP屏幕仅有一个主要目标( 要突出层次感)
当为应用设计屏幕画面时要紧紧围绕你希望用户完成的那个目标。比如,iPhone邮件应用列表中,用户的首要目标是能读到邮件内容,用户的第二大注意力才是写邮件。
一款成熟的iPhone应用Commit设计方面很好地体现了这一原则,虽然屏幕上还有其他按钮,不过开发者设计了一个大的橙色按钮以确保用户完成,没有完成的用户注意力也被吸引到开发者这一主要设计目标上。因此,开发者的设计要仅仅围绕、并且突出强调自己认为最重要的那部分,同时弱化第二以及其他不重要目标的视觉效果,这样开发者的首要目标才会变得更清晰。
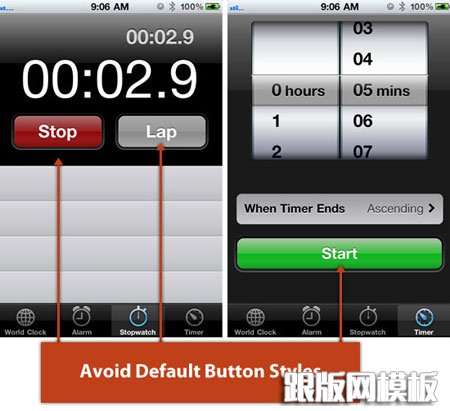
第四要点:尽量避免或重复默认按钮样式

苹果的这类设计在iPhone上随处可见,增加额外视图可以避免用户迷失在大信息量中,同时也让他们更直观有效地进行选择。
相关文章
 12张高品质电脑和手机的移动办公场景PSD素材25学堂今天跟大家分享12张精美的移动模型素材分享,这12张素材你可以应用在你的移动APP项目当中或者是APP官网设计当中,顿时让你的作品高大上!下面的这12张移
12张高品质电脑和手机的移动办公场景PSD素材25学堂今天跟大家分享12张精美的移动模型素材分享,这12张素材你可以应用在你的移动APP项目当中或者是APP官网设计当中,顿时让你的作品高大上!下面的这12张移 漂亮的扁平风格和动效酷炫的移动APP界面欣赏如今再来看扁平化APP设计,还是那么的简洁漂亮!最重要的是扁平化的移动APPUI界面简单实用,对移动设计师来说,...最近,25学堂将会推出很多漂亮的移动APP应用模板
漂亮的扁平风格和动效酷炫的移动APP界面欣赏如今再来看扁平化APP设计,还是那么的简洁漂亮!最重要的是扁平化的移动APPUI界面简单实用,对移动设计师来说,...最近,25学堂将会推出很多漂亮的移动APP应用模板 2套非常棒的手机移动APP视觉新人手册规范有创造性的APPUI设计往往可以大幅度提升用户体验的。那么好的移动APP设计干货和APP设计规范也是新手们的渴求的干粮。25学堂秉着分享和共同学习的原则,收集了
2套非常棒的手机移动APP视觉新人手册规范有创造性的APPUI设计往往可以大幅度提升用户体验的。那么好的移动APP设计干货和APP设计规范也是新手们的渴求的干粮。25学堂秉着分享和共同学习的原则,收集了 易配货APP界面设计案例赏析-安卓版APP设计规范移动APP项目名称:易配货APP 2.0移动APP项目背景:易配货是传化物流产业集团为货主与司机打造的物流信息交易平台,基于诚信会员体系和移动互联技术,为会员
易配货APP界面设计案例赏析-安卓版APP设计规范移动APP项目名称:易配货APP 2.0移动APP项目背景:易配货是传化物流产业集团为货主与司机打造的物流信息交易平台,基于诚信会员体系和移动互联技术,为会员 PS快速导出@3x、@2x、@1x格式的iOS切图神器-RetinizeiOS切图神器,我想大家都不会很陌生啦,Cutterman也是目前移动端设计人员用的比较多的一款切图工具。还有25学堂之前推荐的在线切图工具和PS切图插件推荐等。
PS快速导出@3x、@2x、@1x格式的iOS切图神器-RetinizeiOS切图神器,我想大家都不会很陌生啦,Cutterman也是目前移动端设计人员用的比较多的一款切图工具。还有25学堂之前推荐的在线切图工具和PS切图插件推荐等。 国外优秀的图标字体酷站推荐-smarticons今天25学堂的小编跟大家分享一个国外优秀的图标字体酷站,也是一个在线编辑的SVG图标素材的酷站-SmartIcons.coSmartIcons 网站是一个提供了1500+个顶级图标和内
国外优秀的图标字体酷站推荐-smarticons今天25学堂的小编跟大家分享一个国外优秀的图标字体酷站,也是一个在线编辑的SVG图标素材的酷站-SmartIcons.coSmartIcons 网站是一个提供了1500+个顶级图标和内



 Android APPUI界面设计灵感收藏地-APKUI首先25学堂非常感谢安卓应用界面精选APKUI网站的站长给我们分享和推荐了这样的用心在做的安卓界面设计灵感地。酷站名称:安卓应用界面精选-Android APP UI Collection
Android APPUI界面设计灵感收藏地-APKUI首先25学堂非常感谢安卓应用界面精选APKUI网站的站长给我们分享和推荐了这样的用心在做的安卓界面设计灵感地。酷站名称:安卓应用界面精选-Android APP UI Collection